移动端导航设计能够引导用户到合适界面,提高用户体验。今天为大家分享移动端导航设计的一些系统知识与优秀案例,大家一起来学习吧!
移动端导航设计样式


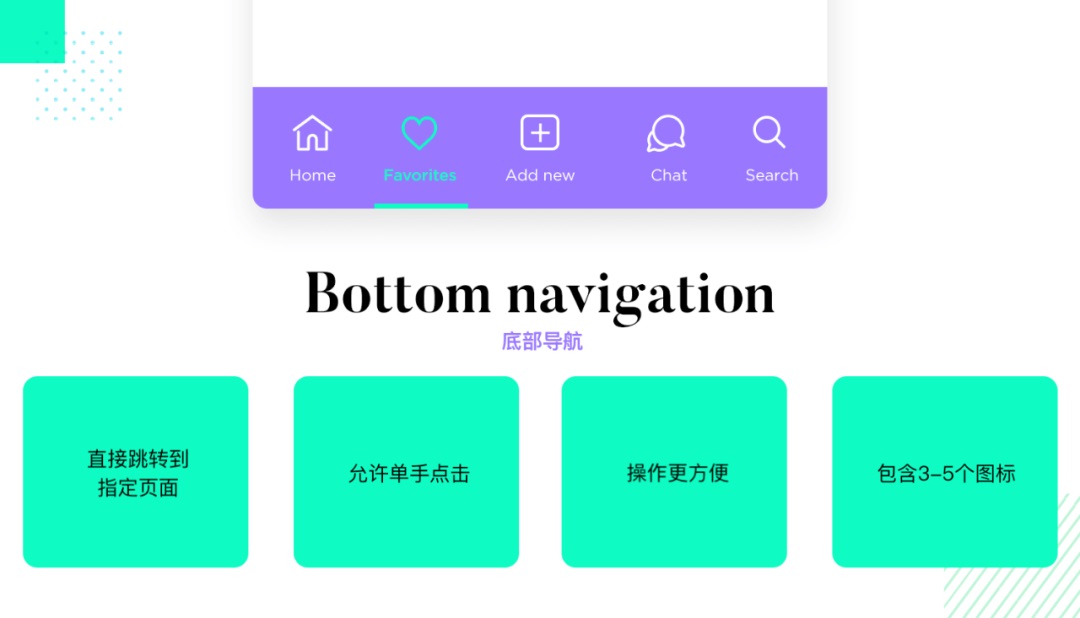
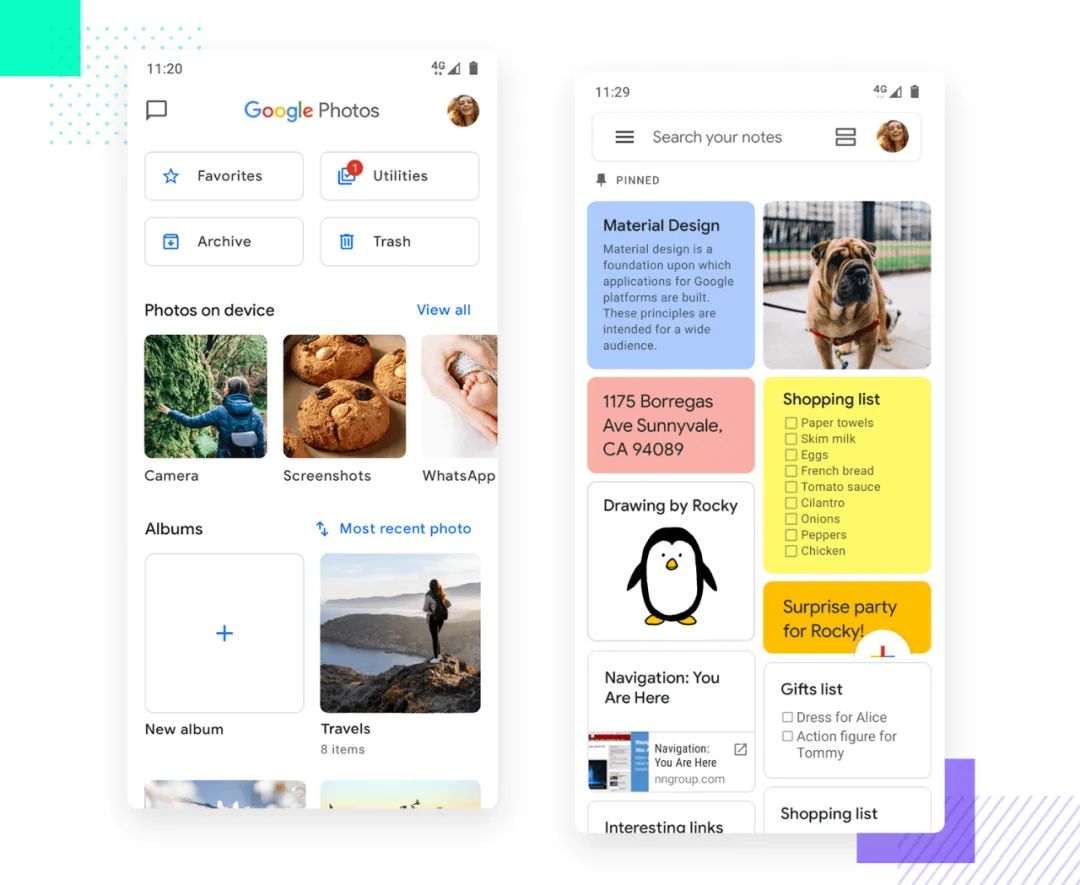
底部导航栏包含产品中主要的导航链接,用户只需要点击就能切换到其它页面。


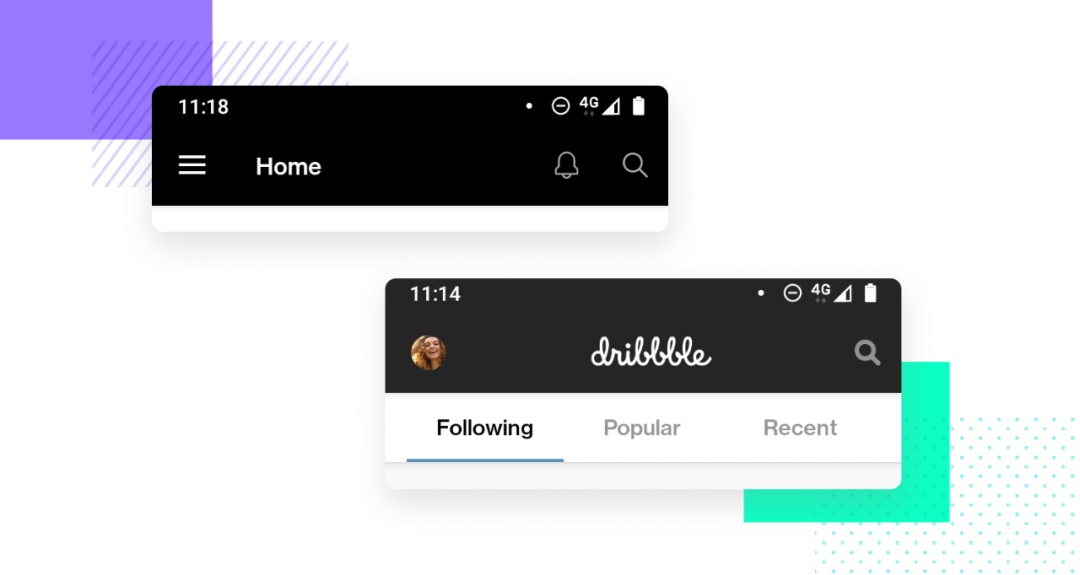
顶部导航包含页面中最重要的信息,可以与其他辅助导航结合使用。


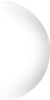
卡片式导航是一种出色的设计样式,可以改变形状与大小,并且能展示文本、链接、照片等元素。现在网络上的内容越来越碎片化和个性化,这使得卡片成为聚合单个信息的一个方法。


标签是在一个大主题下同时支持多个选项,每个选项都引导到不同的界面。


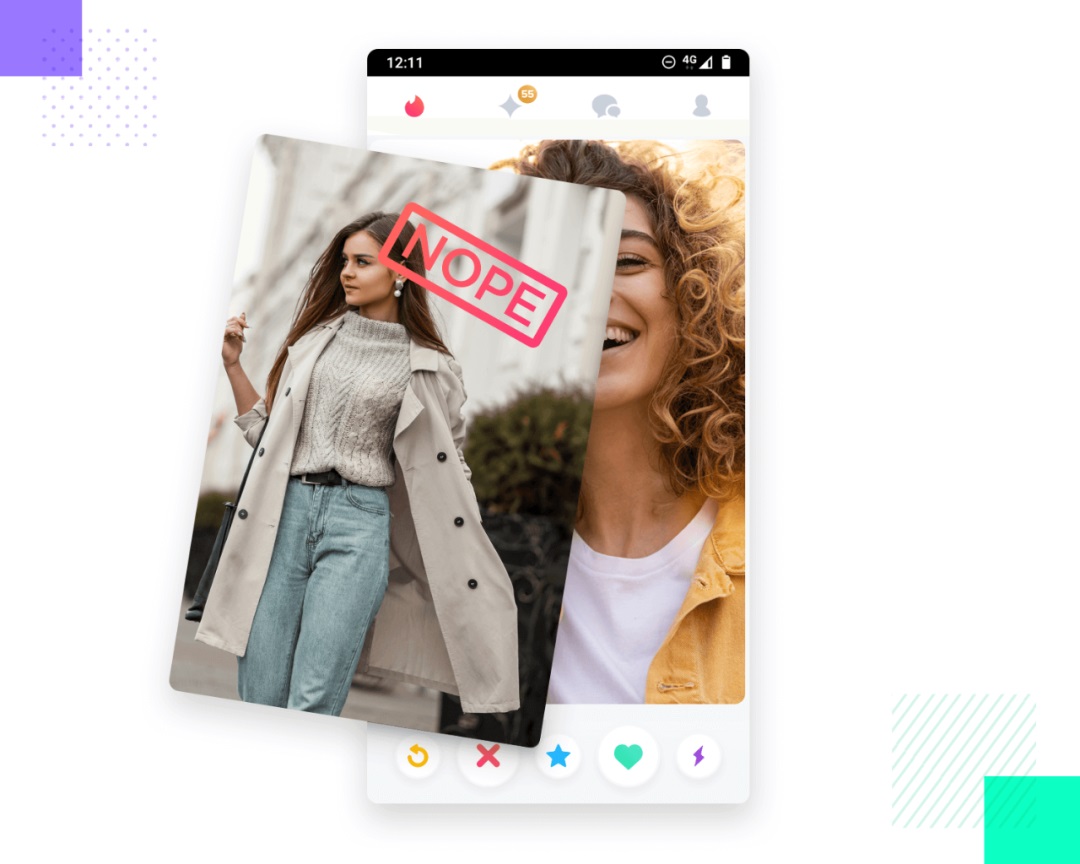
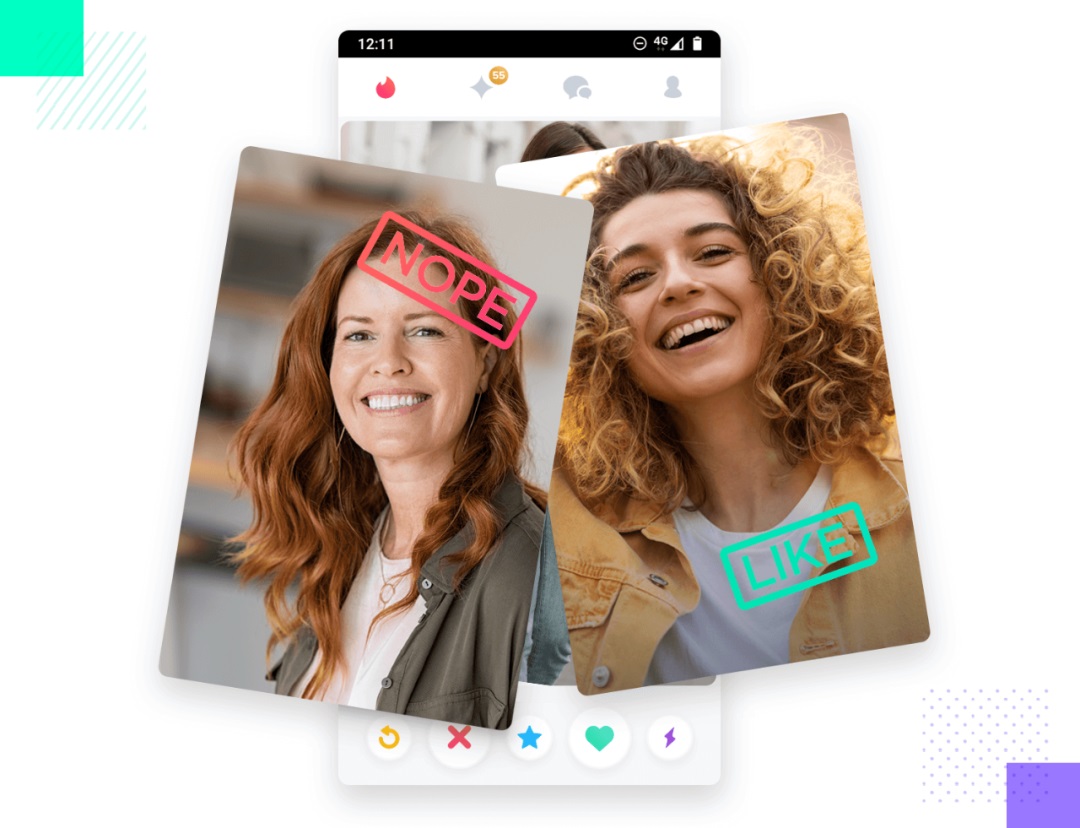
手势导航可以让用户在所需方向上滑动,完成操作。没有经验的用户也很容易掌握这种方式。



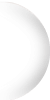
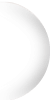
全屏导航是将大部分屏幕用于导航操作,是一种以连贯的方式提供大量导航的方法。可以将用户的注意力集中在产品细节上,并帮助用户了解产品功能。


3D touch是一种创建导航快捷方式的方法,可以显示APP的一些关键操作。


3D touch也可以预览内容,在处理内容选项收件箱或文章列表时,给用户提供预览。

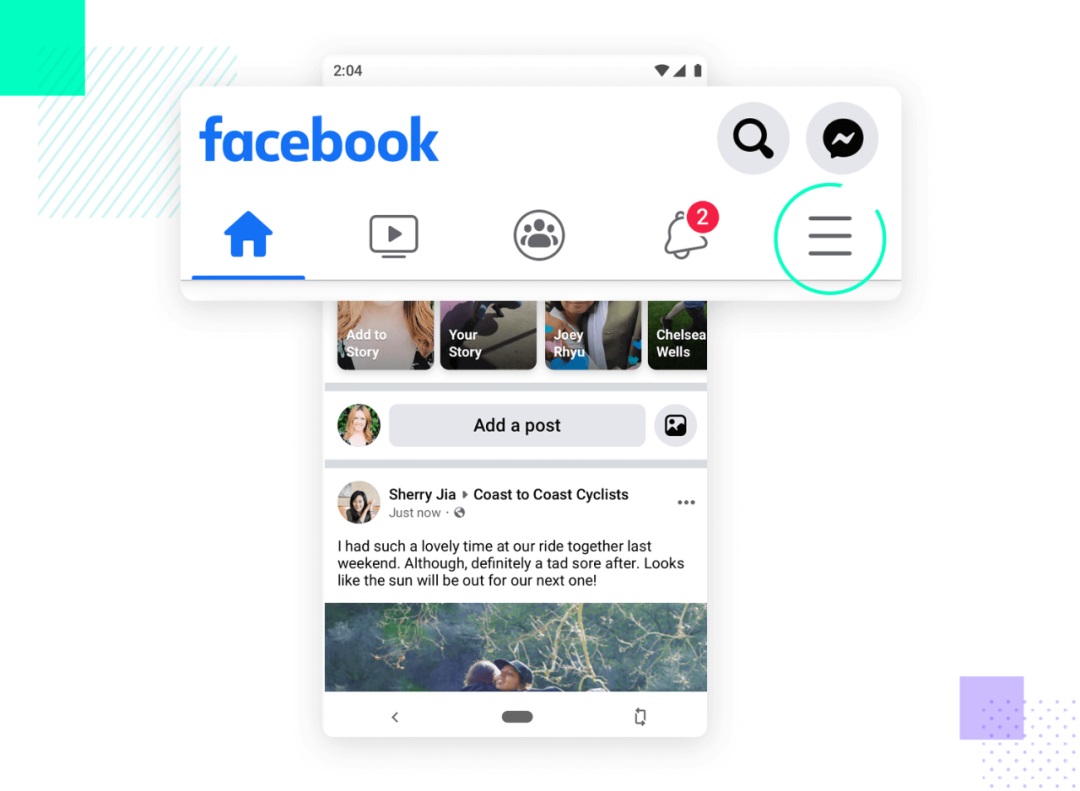
汉堡菜单有很多争论,但在合适场景中使用汉堡菜单能发挥很大作用。汉堡菜单的优势:节省屏幕空间,包含有价值的信息;
大多数用户熟悉这种设计样式;调节学习曲线,改善使用体验。

移动端导航设计方法


任何导航设计都需要直观明显。移动端因为屏幕空间缩小和交互成本的增加,导致导航体验的好坏会对产品有很大的影响。


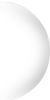
考虑手指位置对于移动应用来说至关重要,用户不会想多次点击导航图标而不成功。


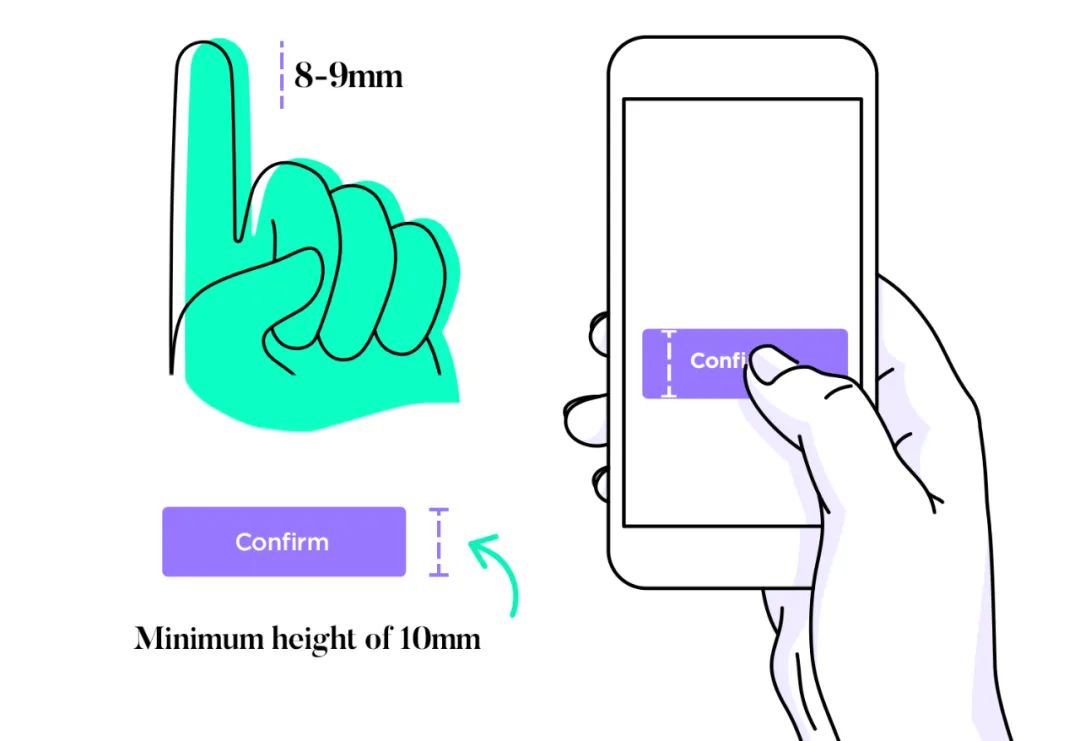
屏幕小意味着信息容易混乱,可以通过顶部导航栏、留白,以及由大小、版式、颜色划分的视觉层级来规划页面内容。

案例分析


Facebook的导航构成比较复杂,结合多种样式的导航。


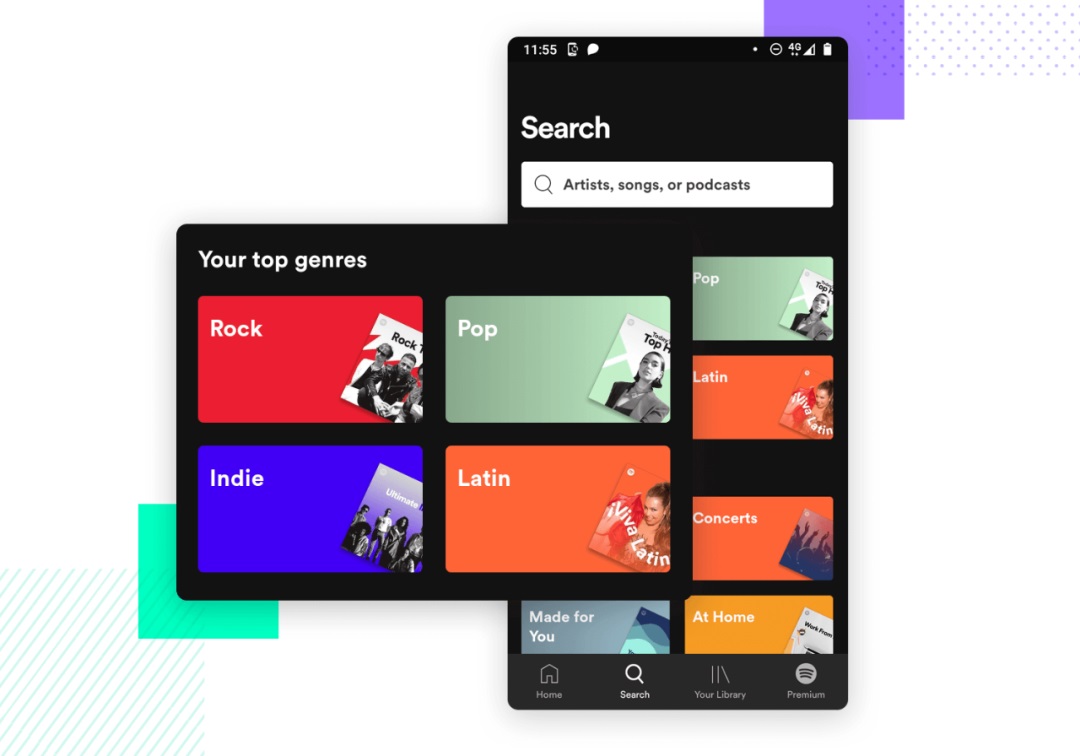
Spotif是音乐流媒体业务巨头,所以在页面设计中,对新用户来说也容易理解。


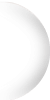
App Store使用标签导航,每个标签代表同一内容的不同方面。


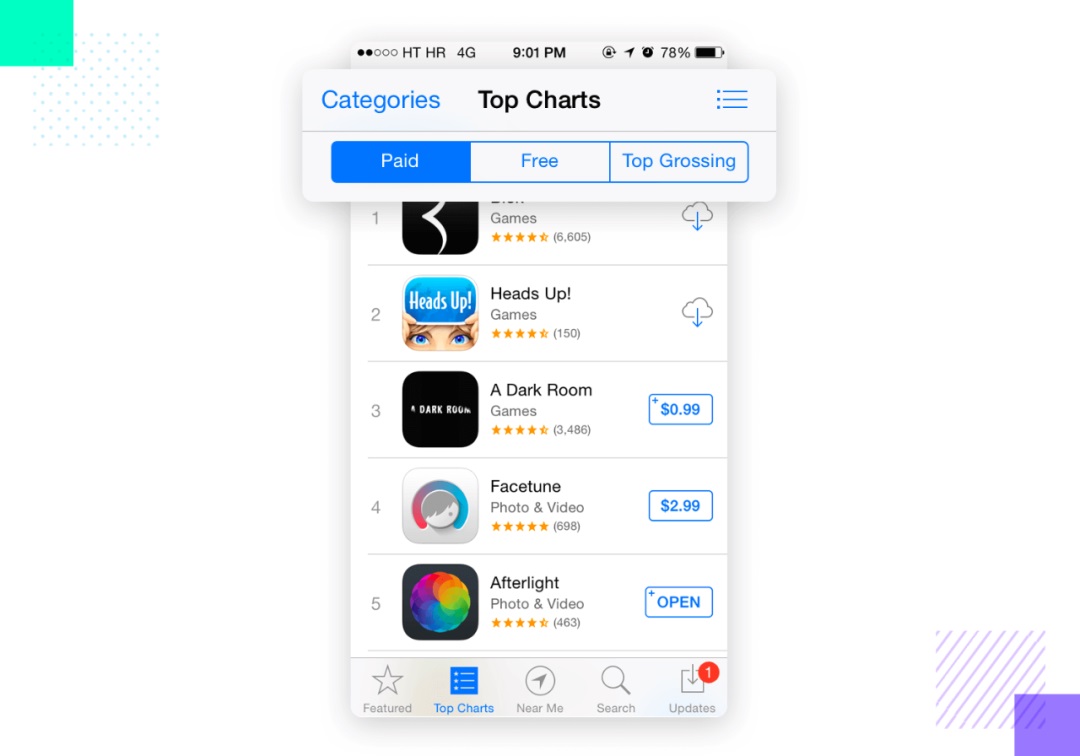
同样使用多种导航混合的设计样式。Twitter将导航重点放在底部栏上,涵盖平台的主要方面。

今天的移动端导航设计知识就讲到这里,更多设计知识与技能都可以到99设计资源库中找到。



