现在短视频行业竞争激烈,使得视频类产品设计需要不断优化,才能够吸引到更多的用户。今天为大家分享视频类产品设计需要掌握的一些细节,希望能给设计师带来灵感。

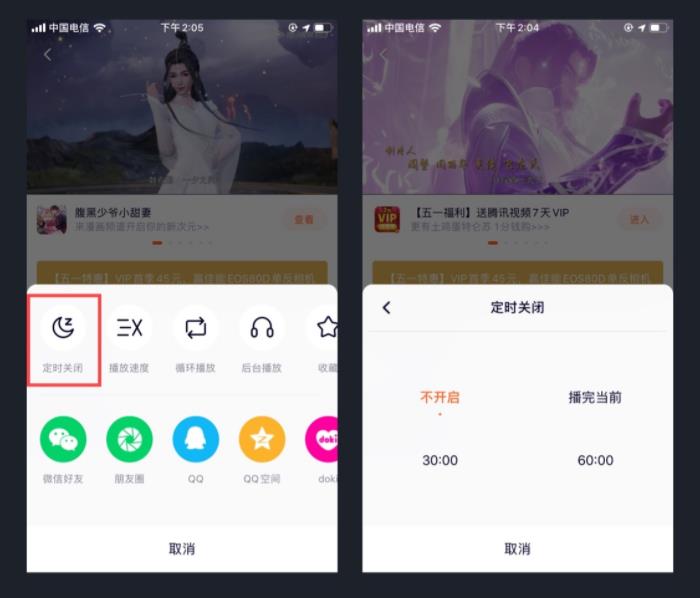
这时很新颖的一个功能,如果用户想要规划好时间(比如睡眠、学习时间),可以设置定时关闭功能,设置之后在一定的时间后关闭视频。可放置用户在睡觉前忘记关闭视频导致手机没电等问题。


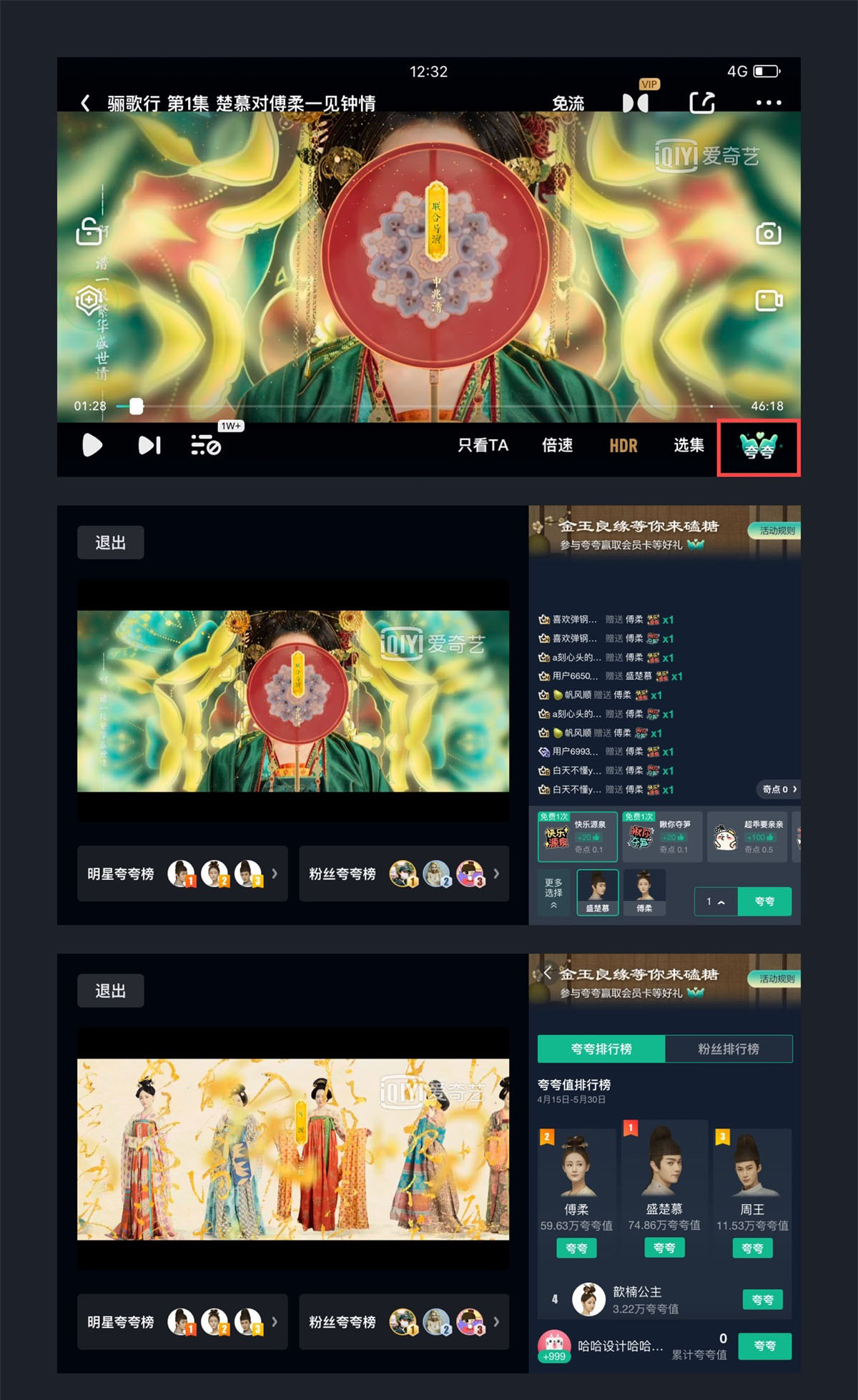
因为移动端设备限制,所以在移动端使用分屏设计是很多设计师的选择,分屏设计可以在当前视频播放的前提中将屏幕划分为很多模块,不影响视频的情况下进行更多操作。比如爱奇艺夸夸,在操作功能的同时不影响用户的观影体验,增加用户观影时的互动性。


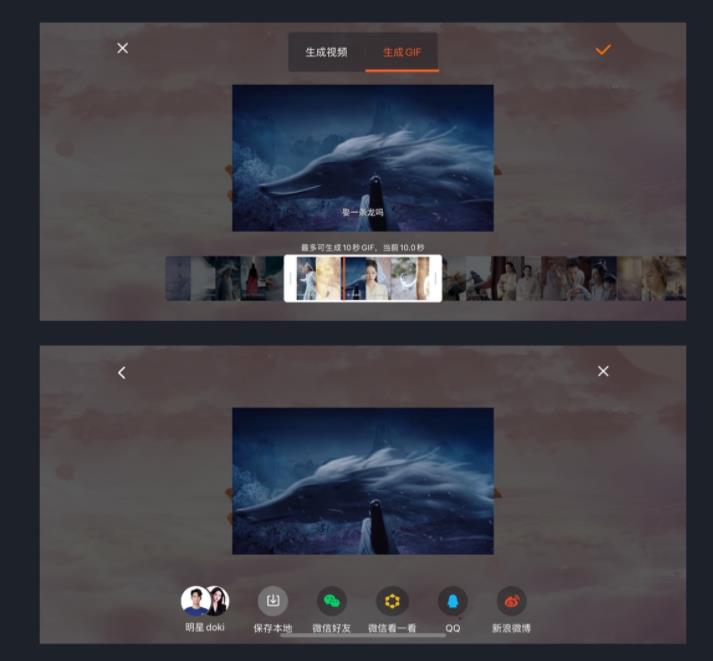
大家在视频中看到非常有趣的画面时,都会想要把它截下来,所以很多视频类产品都会提供GIF生成功能,可以让用户截取视频的一些片段保存为GIF图。这为用户提供了一些便利,还让用户间接传播视频内容。当然,截取视频的时间不要太长。


可以在首页设置一些可以直观预览的视频,可以增加用户点击观看的欲望。B站首页一般都有一些直观预览的视频,该视频播放量往往比较高。


投屏观影功能可以将视频投到电视观看,是家庭观影的最佳选择。这个功能可以让用户与家人一起观看电影,增加气氛。还可以继续在App上观看别的视频,给用户提供双向选择。


各种手势的研究是设计师探索的方向,在看视频时,可以设置单击暂停/播放、双击点赞、长按浮层、左右滑动等功能。减少用户操作流程,提高用户观看体验。


为了满足用户在特殊场景下的使用,很多视频类产品都会推出后台播放功能。比如用户在不便于观看视频的场景,采用后台播放,视频会以音频的形式播放。


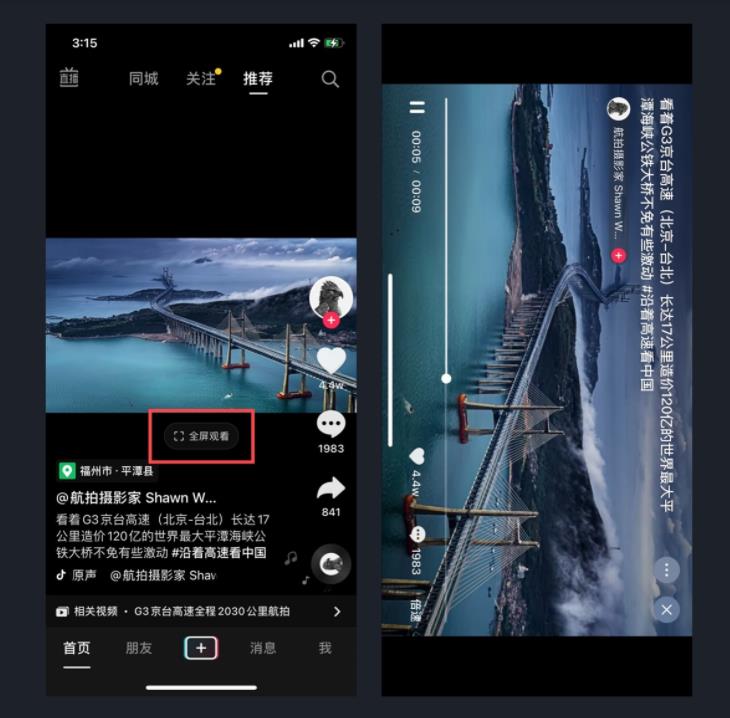
这时很多短视频产品都应用到的一个细节,根据视频题材选择适合的比例。抖音为了满足用户的播放需求,设计“全屏观看”的切换按钮,提高用户观看体验。

视频类产品设计现在已经成为很多设计师都需要了解的内容,希望上面的内容能够帮到你。



