杂志化风格的UI设计,是一个能够让 UI 界面焕然一新的风格语言。下面带大家了解杂志化风格的UI设计,帮助大家拓展设计思路和创意。
杂志化风格

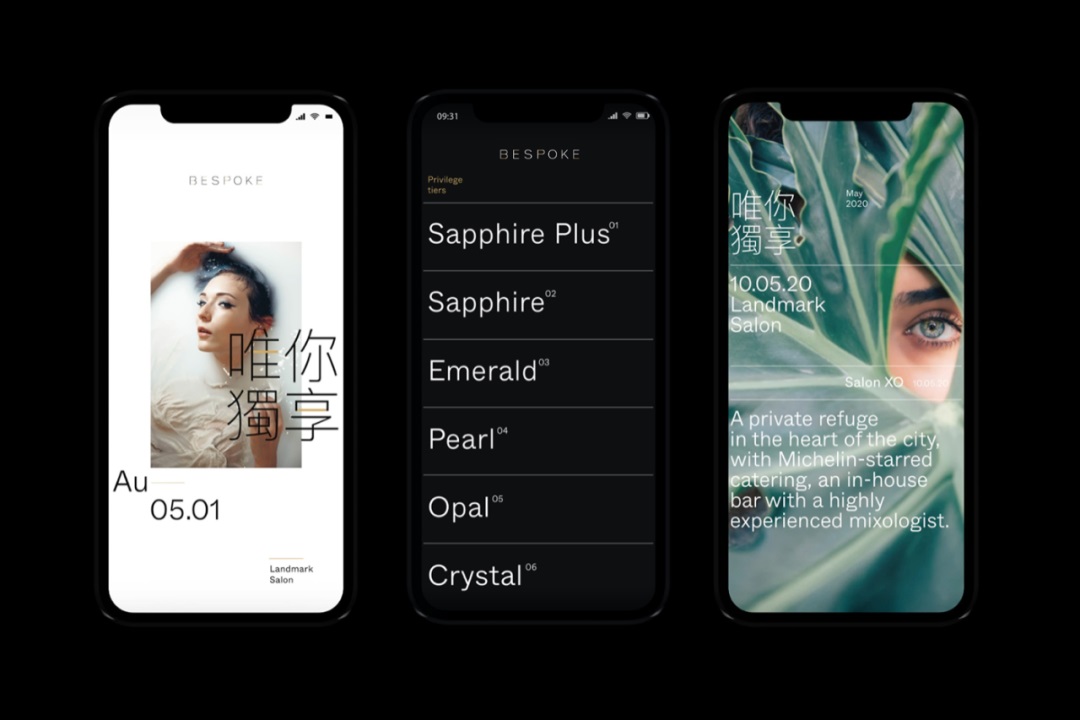
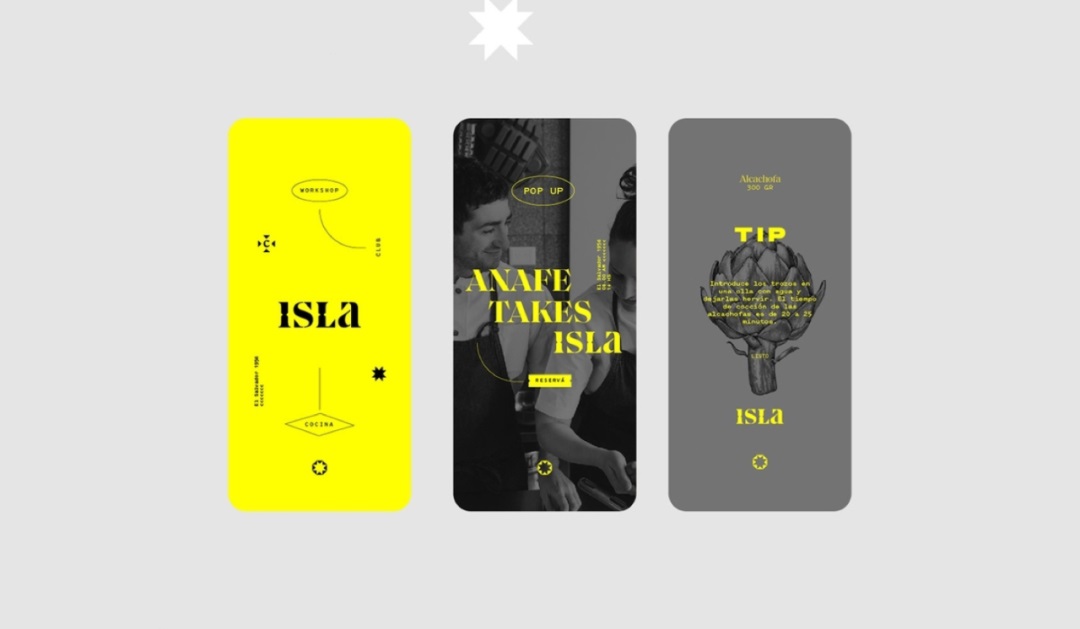
杂志化风格,像是瑞士平面风格的一种演化,但又有独特的地方。杂志化风格UI设计,主要在于不拘一格的版式与布局,打破了常规的设计思路。



杂志化风格的优势

现在移动端设计同质化非常严重,大家可以看到很多产品 APP 首页都很相像,没有特色。就算改版,界面也没有特别的变化,还是常规操作。所以在设计改版时融入杂志化风格,可能会让产品界面焕然一新。

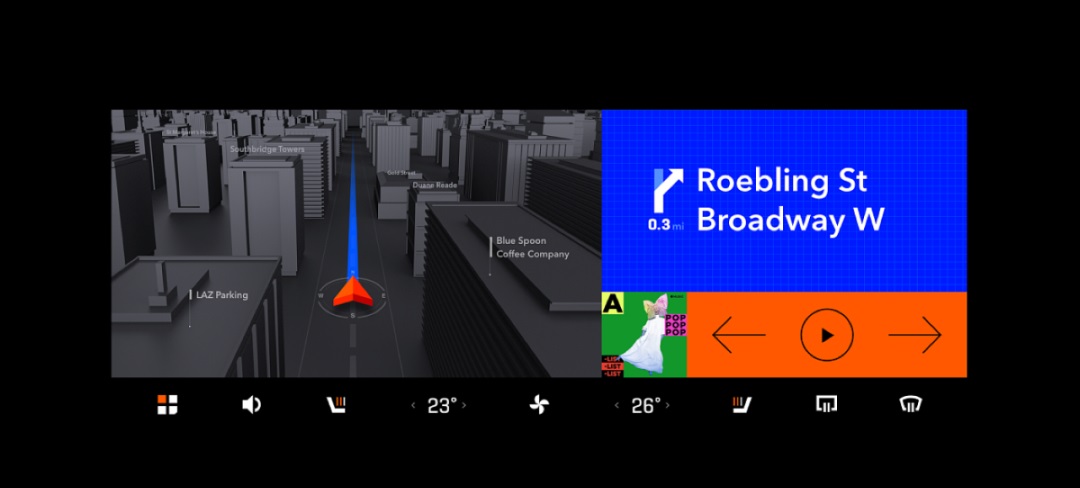
上图是09UI设计工作室的一个车载HMI中控屏首页设计,是不是跟很多的UI设计界面不一样?这个设计中带有杂志化风格 UI 语言,并在地图使用三维风格,有一定的空间感和纵深感。


杂志化设计对版式布局、字体层级、图片的选择非常严格,使这种风格在UI设计中比较有名。
美学特征

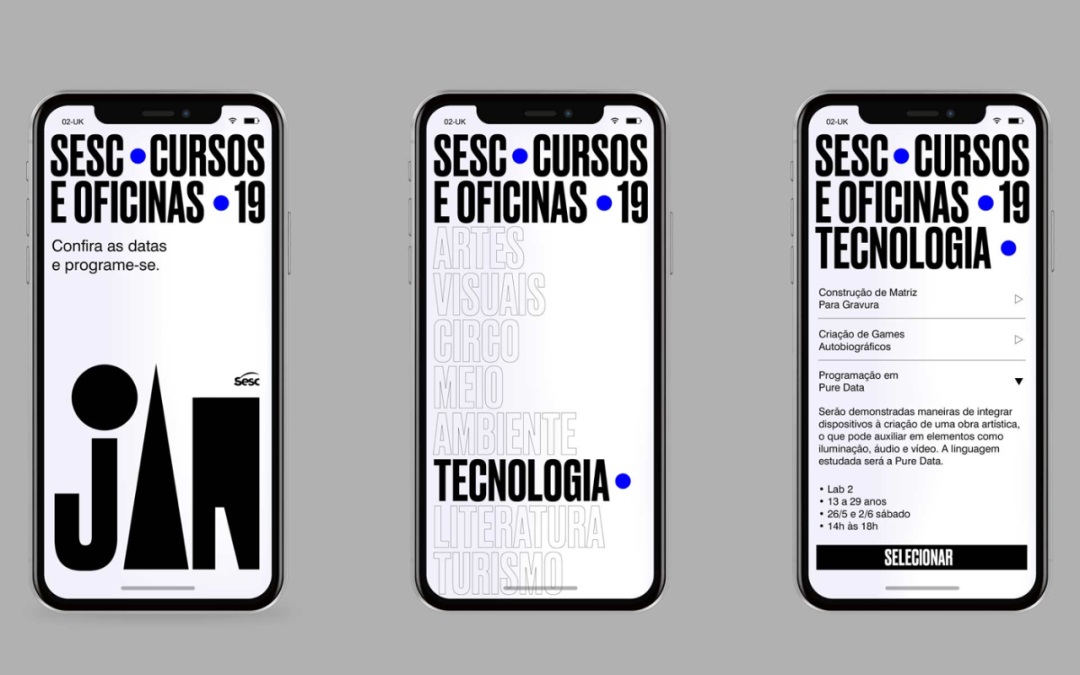
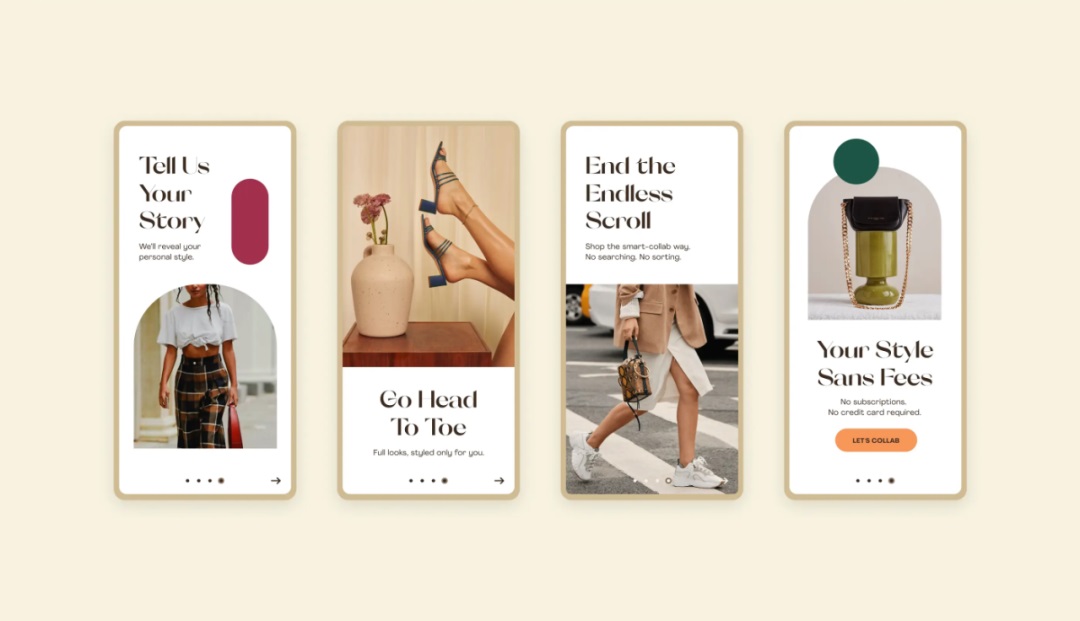
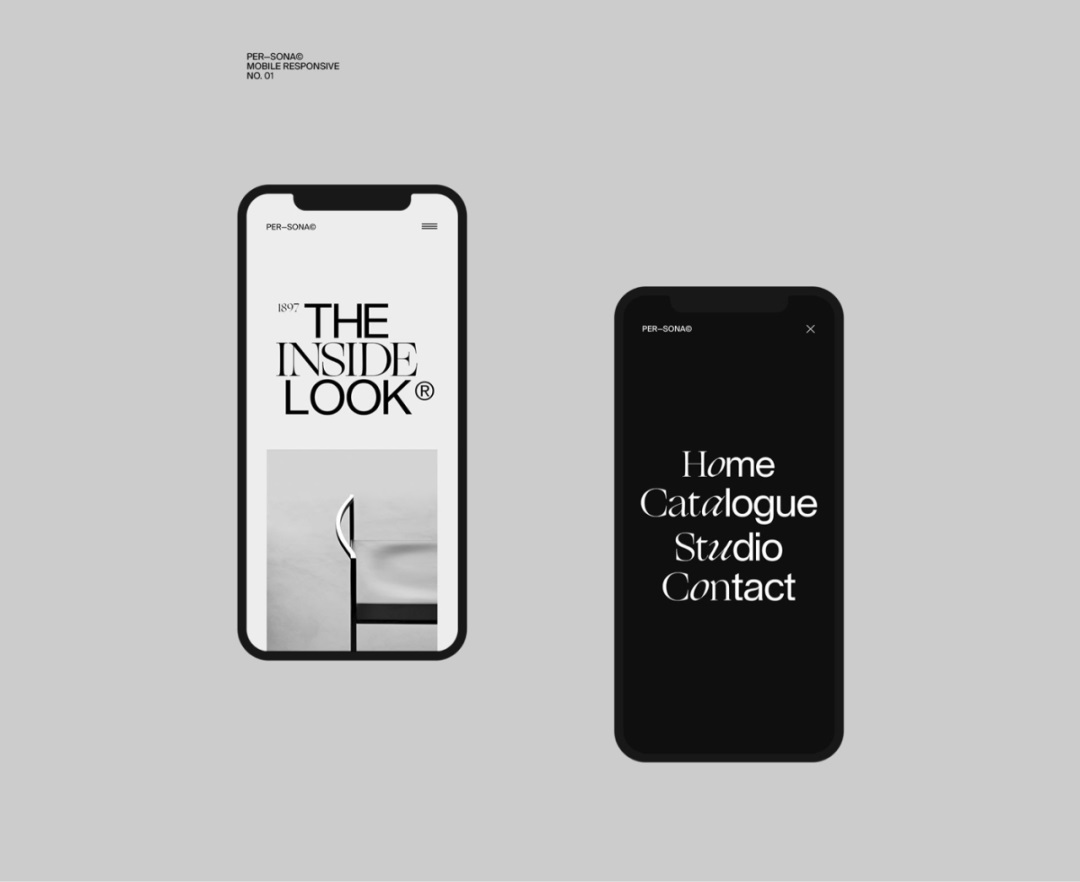
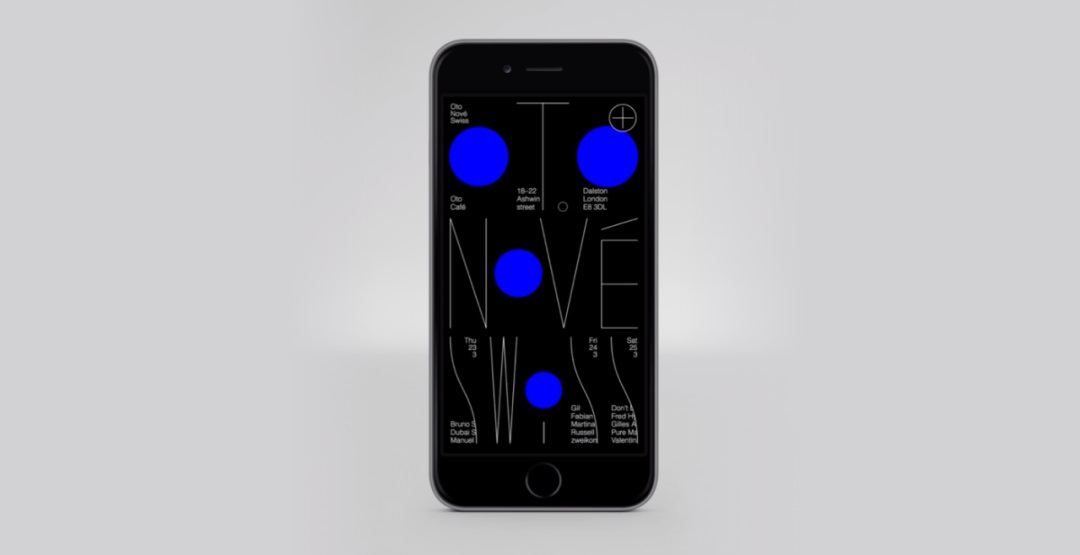
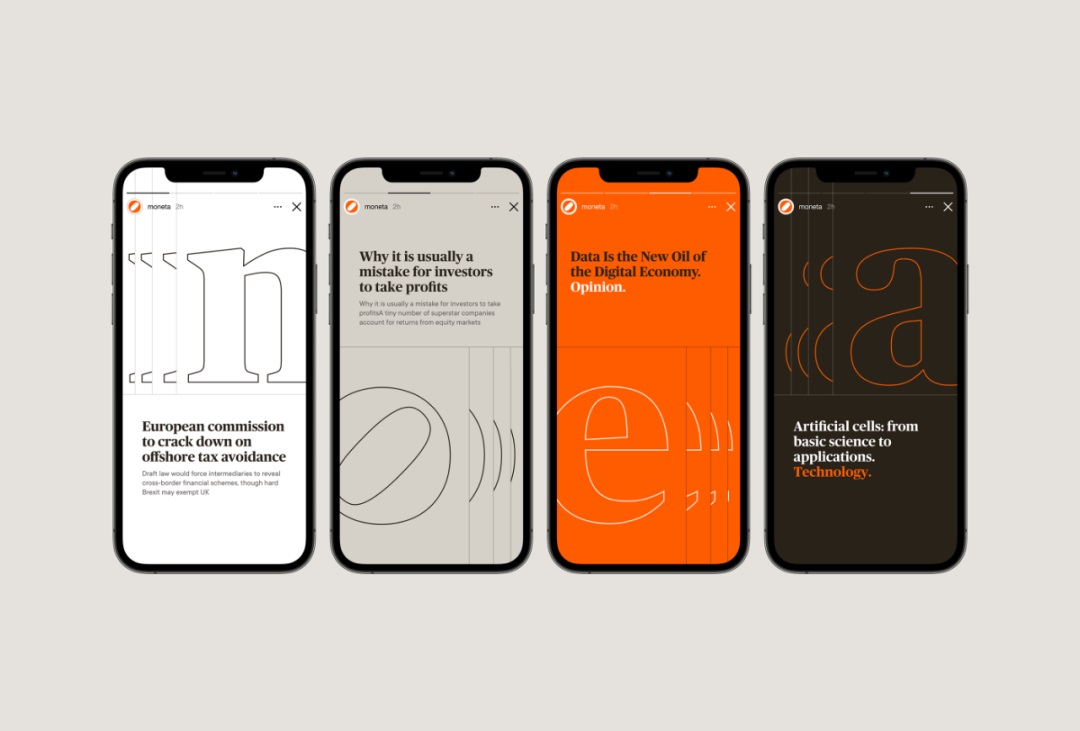
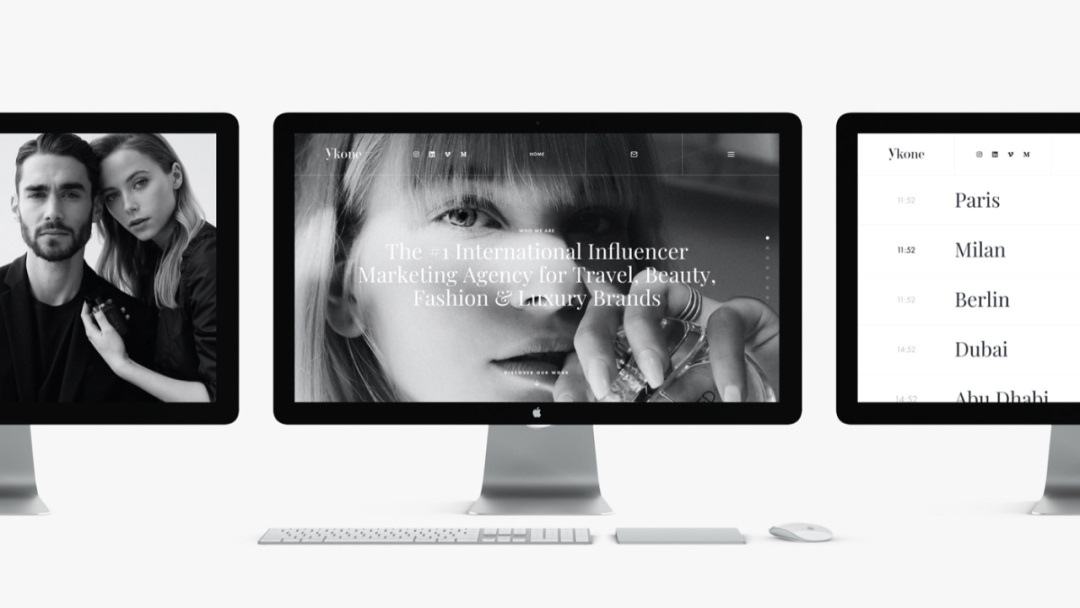
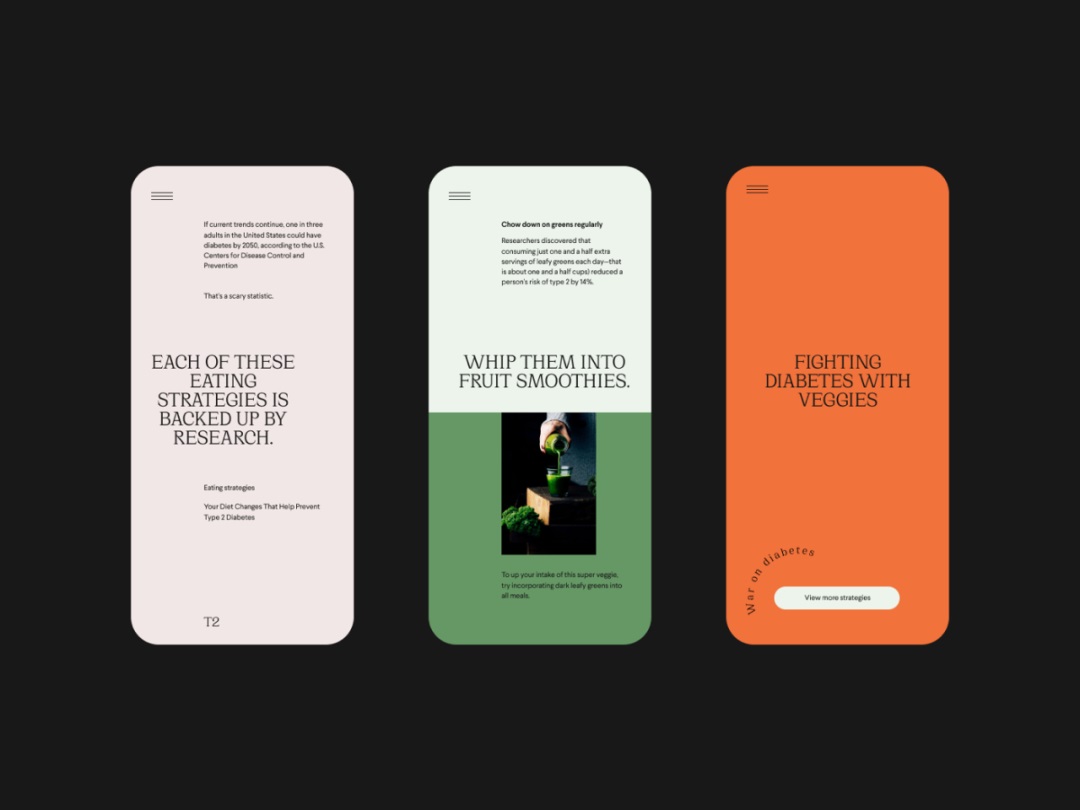
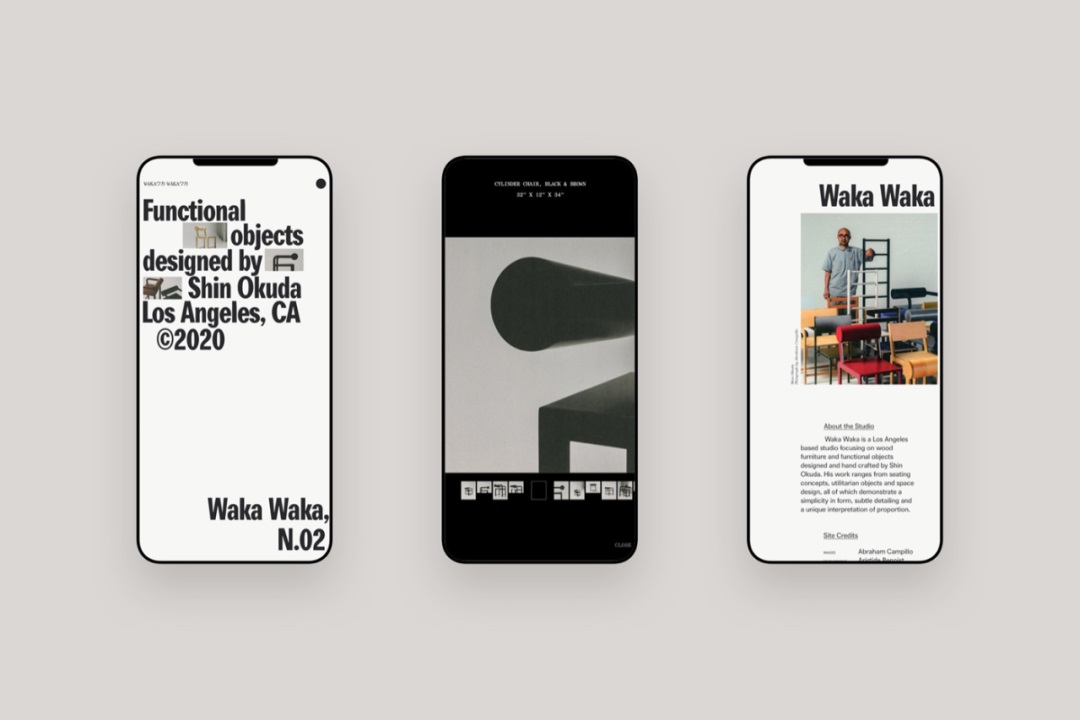
影响杂志风格的美学特征为:大字体、网格布局、空间留白、图形符号、大图、偏移布局、叠加排版等特征。当用户打开你的应用,感受如杂志一般精美的画面,是一种什么样的心情?可以提升用户的视觉美感。下面来看下每个特点在界面中,是如何表达的。











今天带大家了解了杂志化风格UI设计,但作为设计师,大家要清楚设计风格只是手段,不仅需要关心风格与形式,也更加需要关注产品体验。同时大家可以尝试一下杂志化风格,可能会让你的设计更出彩。



