要想让你的设计界面更精致,除了掌握理论知识之外,还需要我们了解一些常见的问题与解决方法。今天为大家分享让设计界面更精致的一些小技巧,大家可以看一下!
图标对齐

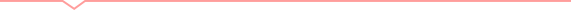
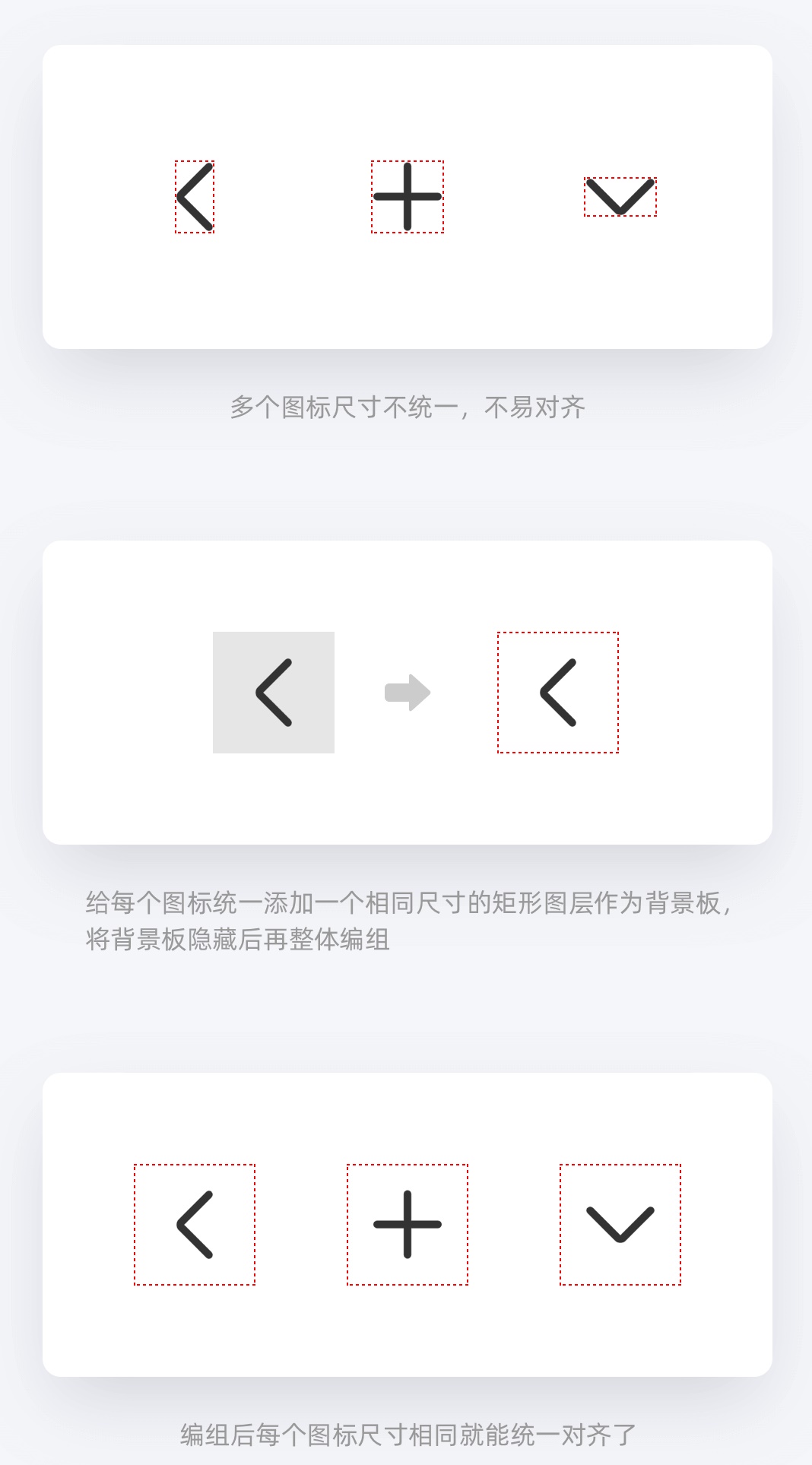
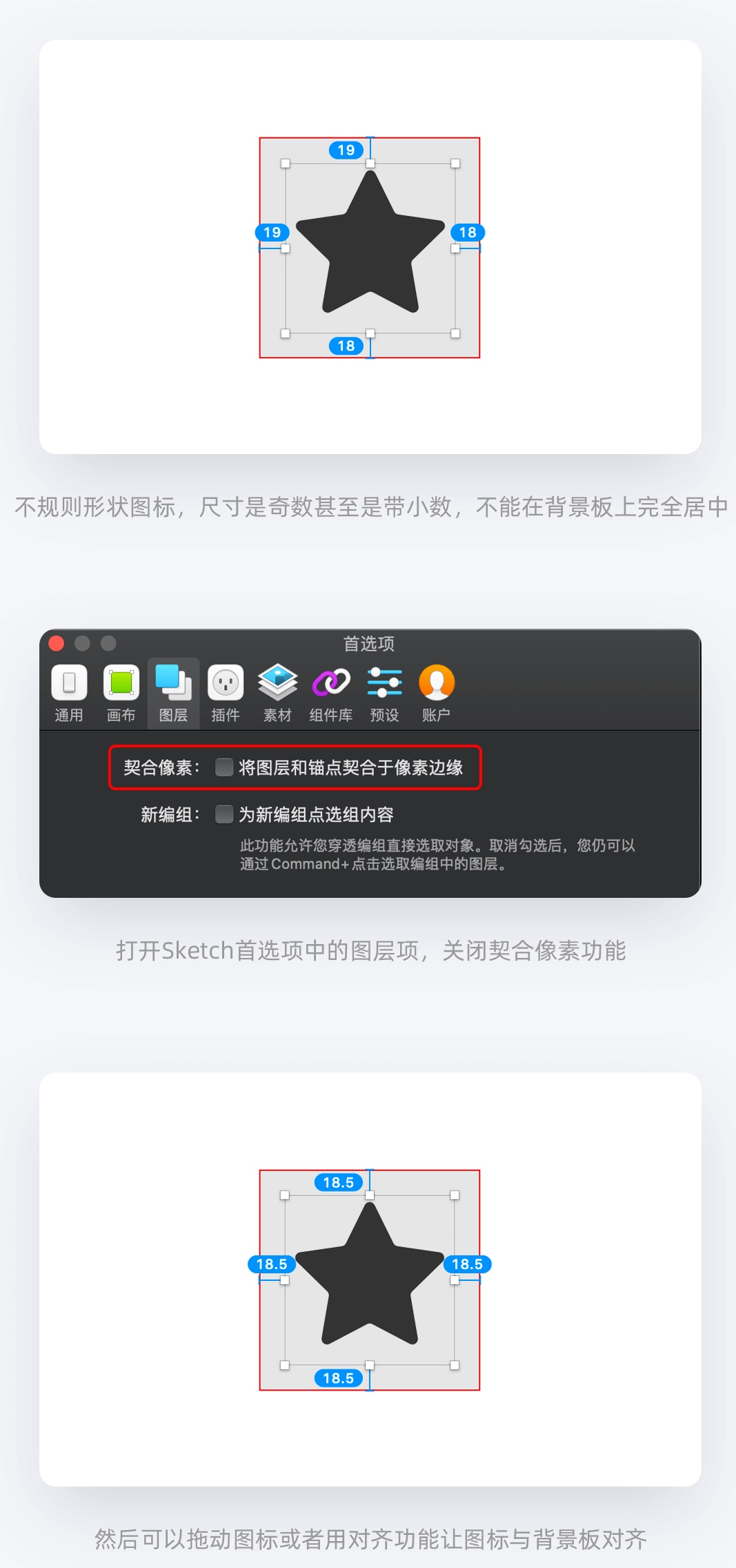
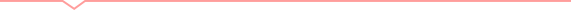
在界面设计中,我们会遇到很多的图标,虽然我们想要让图标整齐有序、尺寸统一。但实际情况却不允许,所以我们可以给每个图标统一添加相同尺寸的矩形图层作为背景板,然后隐藏后再整体编组,这样就可以让每个图标尺寸统一了。



圆角细节

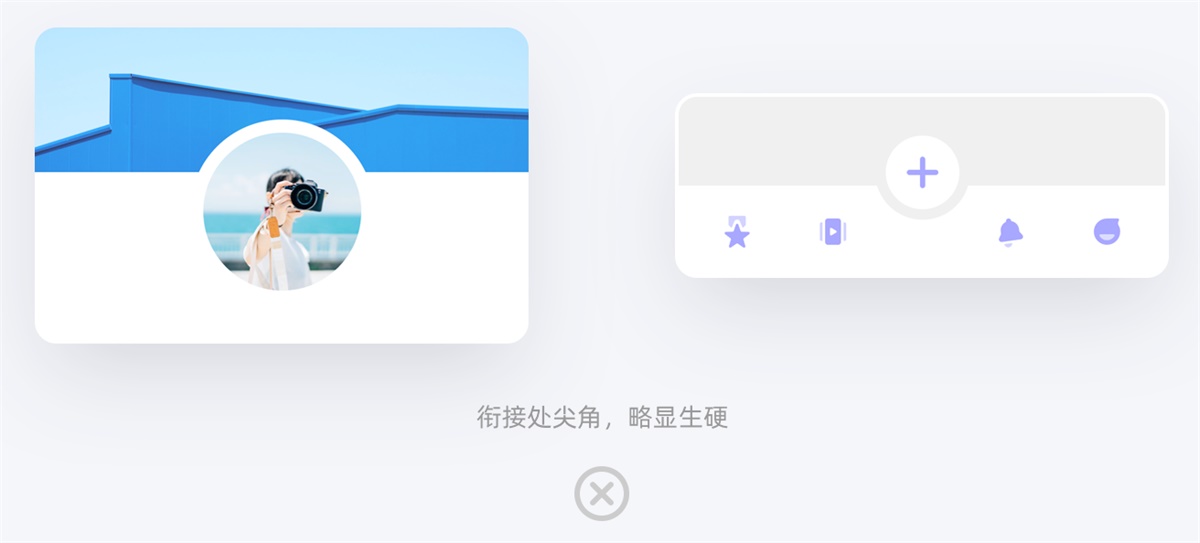
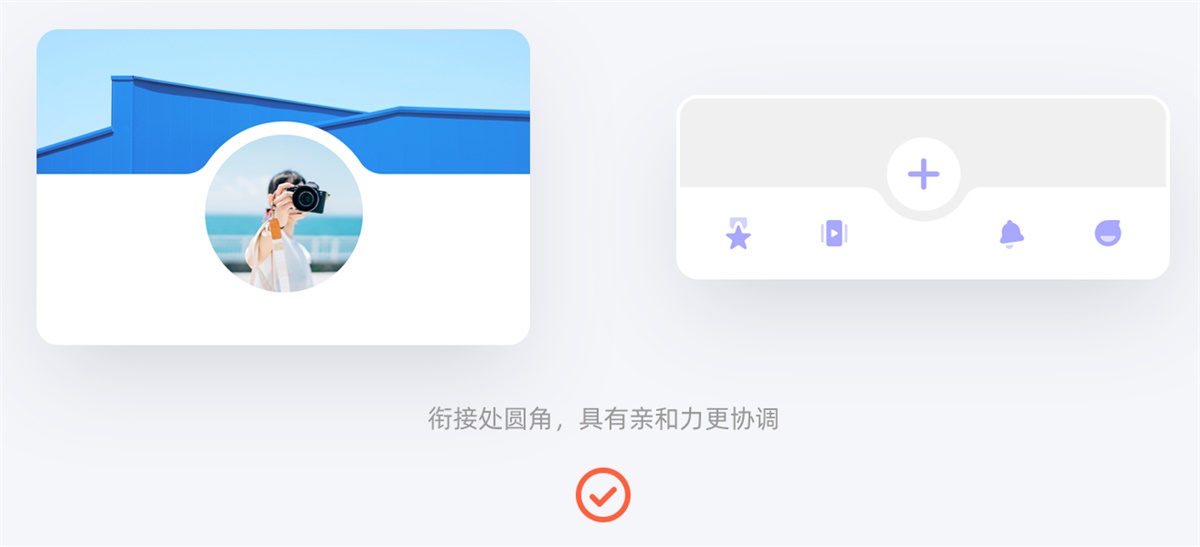
界面中圆角设计使用广泛,因为圆角能让用户感到舒适。可以在封面、卡片、按钮等使用圆角,也可以在细节处理中使用圆角。例如下图头像和背景图的衔接处、按钮和底栏背景的相交缺口处,如果使用切割边角会显得生硬。


下面介绍在sketch中快速绘制这类圆角衔接的方法:
以下图为例,头像的圆形描边需要单独画一个白色的圆形图层,而不能直接在头像上添加描边。然后把圆形图层和白色矩形图层设为联集,再将图层路径合并。并在两个衔接处的两边各添加一个锚点,这两个锚点和衔接点的距离要相等,因为这个距离决定圆角大小,再根据需要进行调整。把衔接点的锚点类型改为“笔直”,给这个锚点添加圆角半径。衔接点的圆角绘制就完成,另外也可以使用布尔运算来画出圆角。

标题极限值

标题信息在界面设计中很常见,所以我们需要在设计中注意标题极限字数。
比如在腾讯动漫社区改版中设计标题时,产品规划标题的字数为12个字符,在右边有看漫画按钮的情况下是显示不完全的。这个情况就需要考虑设计极限值的显示方案。方案有:
1、显示不完全时后面显示“…”;
2、换行显示。考虑到详情页需要将标题完全展示。
3、标题显示不全时左右滚动展示。
方案一一看就知道不行,而方案二在单行和双行情况下视觉效果不统一,方案三可以在保证视觉统一同时显示完整的标题。

背景蒙层

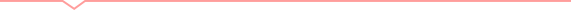
在设计封面和背景图时,为了让用户看清文字,我们都会在文字下添加一层渐变蒙层。在设计详情顶部背景图时,可以将封面图模糊后作为背景图案,然后在背景上加深色(通常使用深灰色)的半透明蒙层,这可以让背景图看起来更加柔和。
下图中,我们可以看出右边的效果更加好。但在实际中需要根据客户端拾取背景图颜色后生成对应色相的深色蒙层,但这需要制定一系列拾色和生成对应色值的规范,并且开发成本偏高。

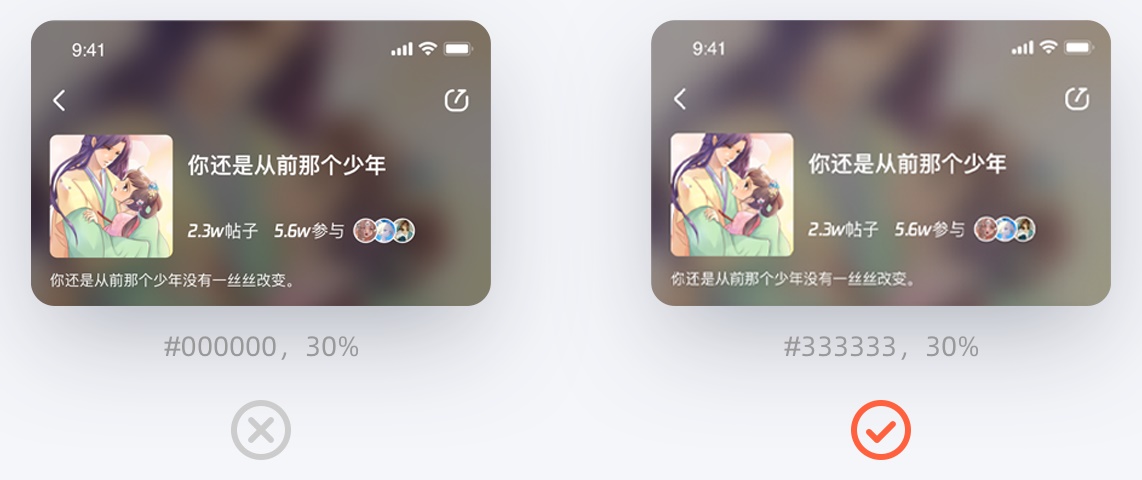
内容边界渐变过渡

在页面设计中有时会遇到信息容器边界固定,容器内信息可以滑动的情况。例如下图顶部导航和音乐播放的歌词页面,这种场景下一般容器边界不会做明显的界限,如果内容在边界处是直接被裁切的话体验的感受就会比较割裂。这里可以在容器边界增加渐变过渡,这样信息在边缘的过渡会更加柔和。


动态流图片适配

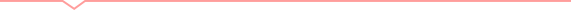
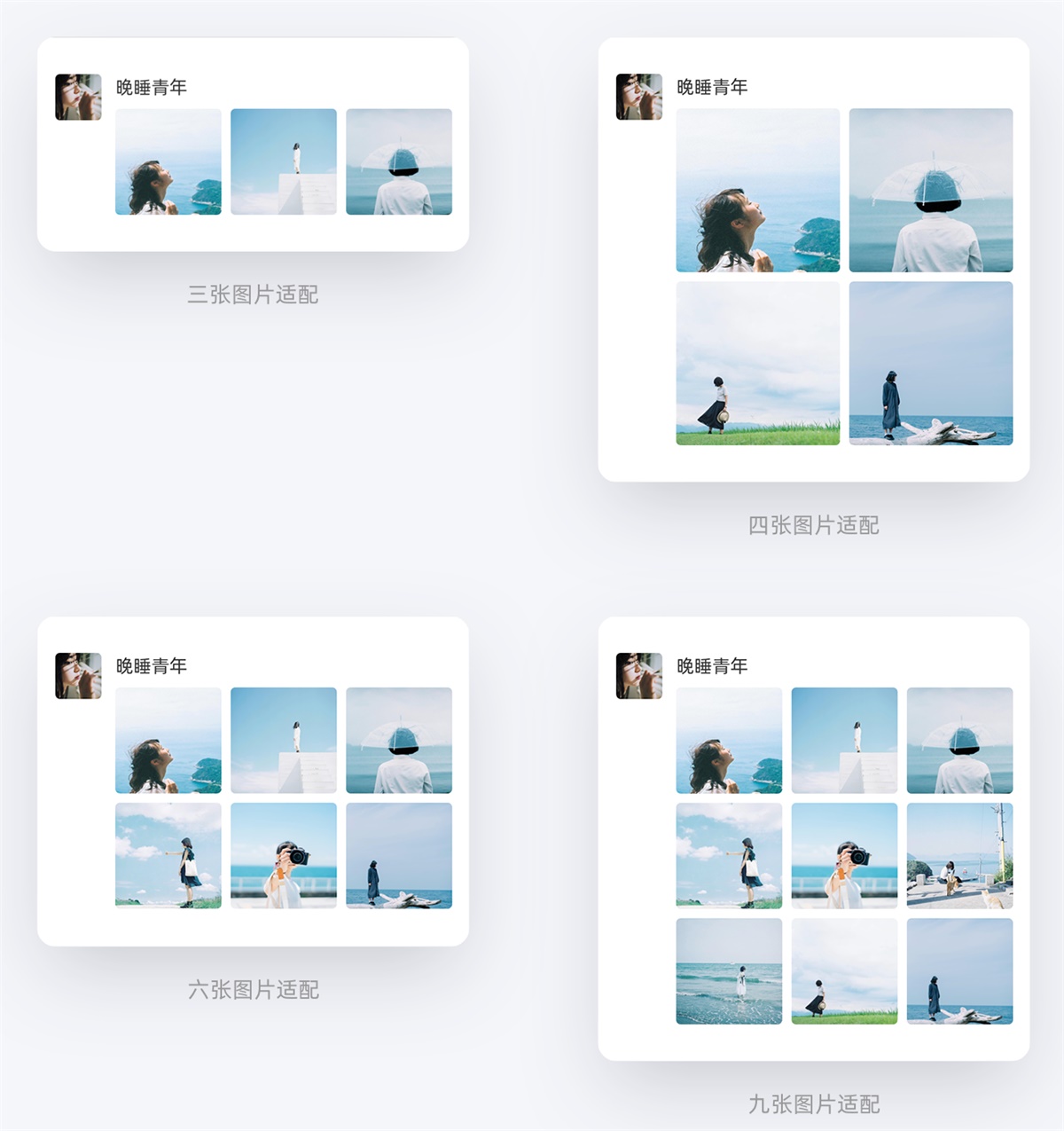
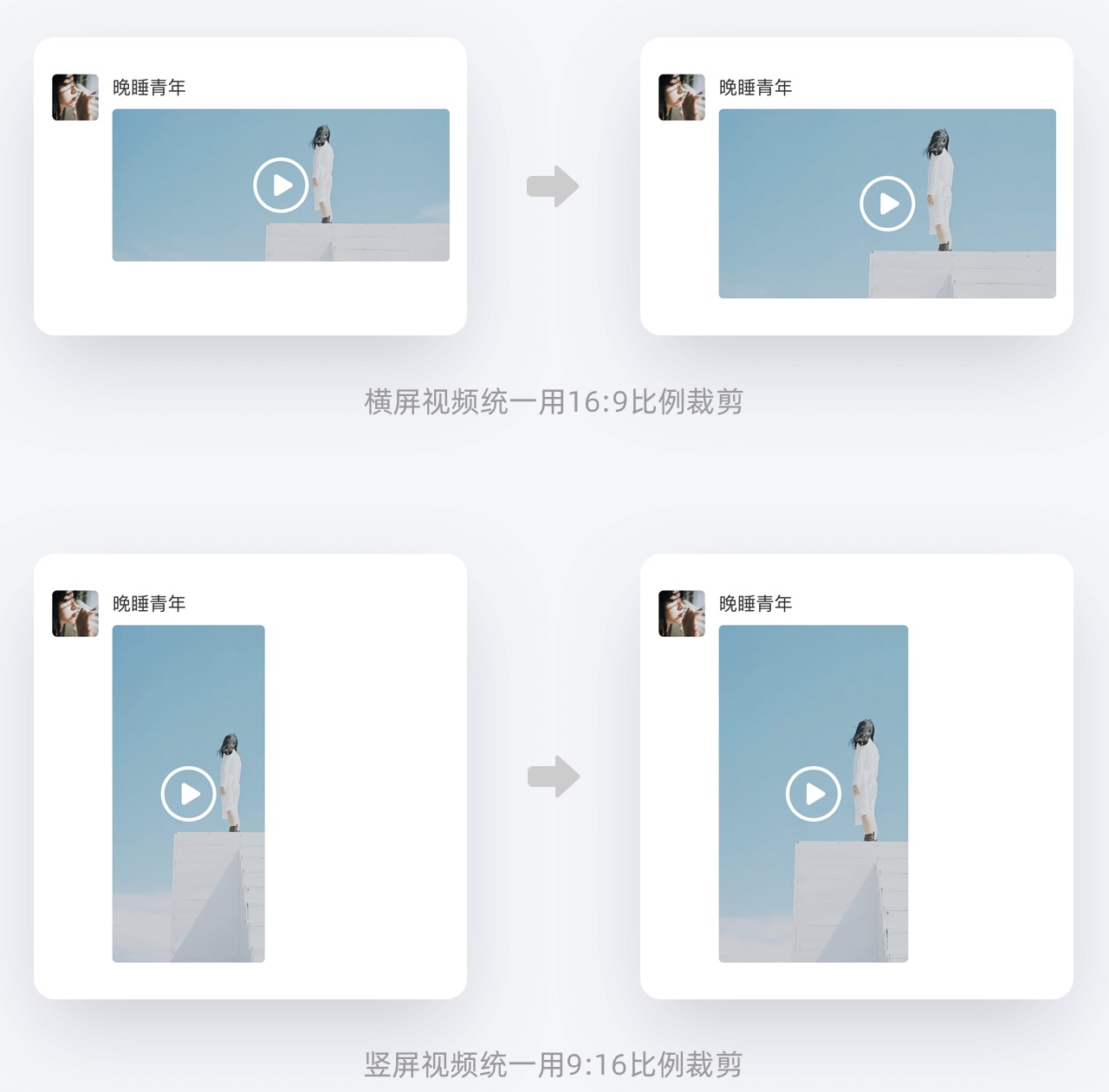
动态流是我们非常常见的样式,是分发用户生产内容的主要载体之一。主要包含了用户信息、文字、图片和视频等内容。一般情况支持九张图片或一个视频,在有多张图片时,可以如下图做成宫格的样式适配,每张图片截取中间的正方形部分。



上面这些方法可以让你的设计界面更精致,大家也可以发散思维,创造更多有创意的方案。



