按钮设计的好,可以提升转化率,所以UI设计师对按钮的设计是比较考究的。今天为大家分享一些按钮设计小技巧,希望大家喜欢。
按钮比例

在UI设计中,标准的按钮是有一定比例公式的。按钮高度通常是文字字号的2.4倍,然后取4的整倍数。宽度通常取文字宽度和按钮高度的总和,比如文字宽96,按钮高度56,那么按钮宽度就是152。
在视觉设计中,根据情况自己调整。但要注意,考虑好文字和留白的占比、按钮与热区的大小是否影响操作。

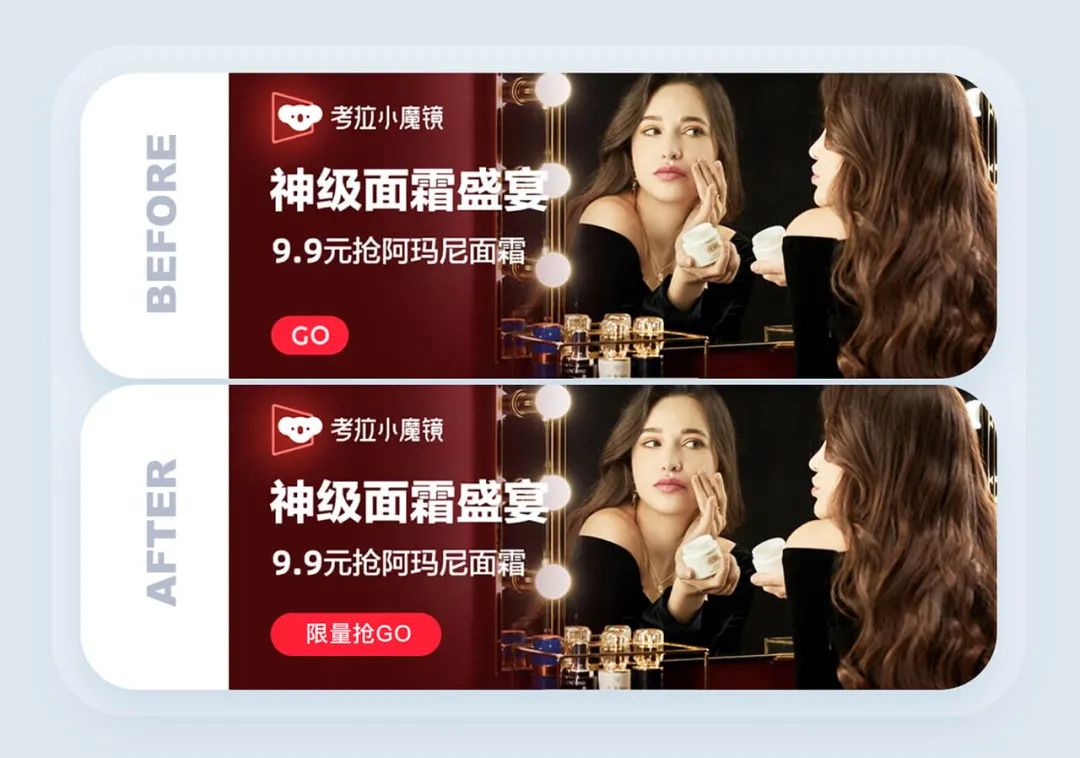
重量级区分


同一页面下,同类型的圆角按钮,圆角的比例与样式需保持一致。按钮要看起来可以点击,并尽量做圆形、圆角矩形、直角矩形等常见样式。
拇指设计

用户使用手机点击按钮主要使用拇指,所以要重点为拇指设计按钮,在拇指舒适的点击区域内设计按钮。
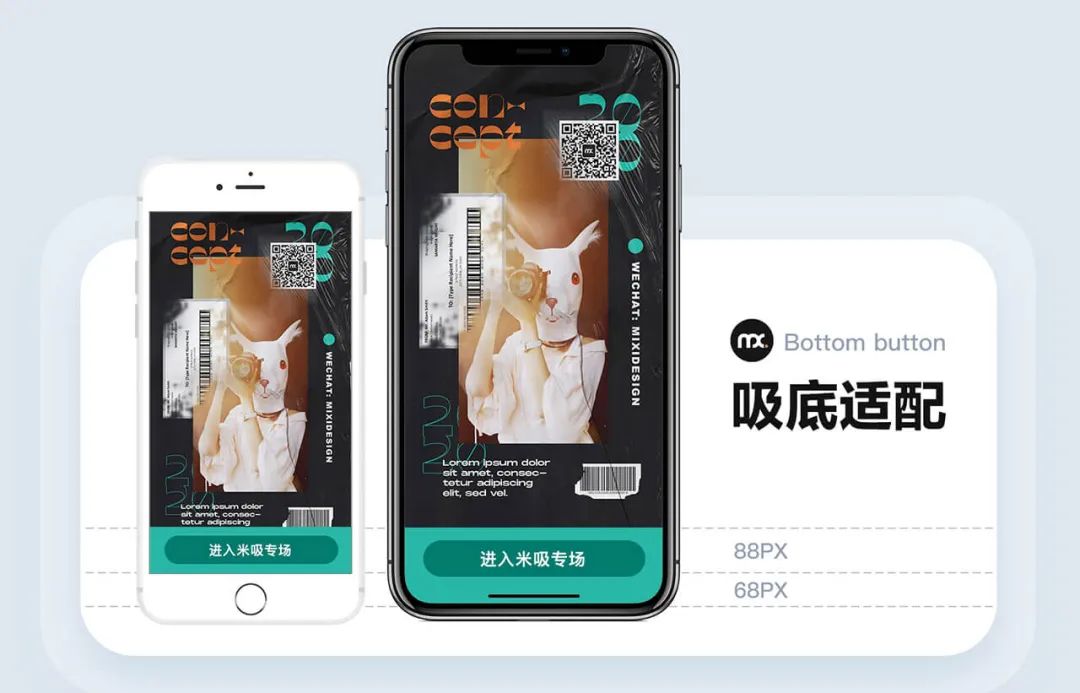
麻省理工学院的实验室研究发现,最适合用户的最小按钮尺寸是 42 像素,最大按钮尺寸是 72 像素。同时手机要使用吸底按钮形式,让按钮一直贴在页面底部,不受其他因素影响。吸底按钮是页面引导最重要的功能,需要注意适配 iPhoneX 和 XS 这种类型的机型。
比如,基于 2X 的尺寸,吸底的常见高度是 88PX、100PX 和 112PX。在常规机型中如果吸底高度为 88PX,那么适配 X 的尺寸,应在下方控件区域增加 68PX。

颜色对比

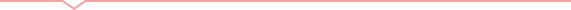
颜色对视觉冲击非常强烈,我们可以利用颜色对比来吸引用户点击。

按钮要少

按钮数量一旦多了,就会分流,并降低点击率。所以在设计按钮时要提前想清楚,哪一个按钮比较重要的,其他的都弱化,把层级区分清楚。

要注意的是,按钮里面的文案数量不超过6个字,2-4个字为佳。
正确设计按钮的小技巧就讲到这里,更多设计知识可以关注我们的99库网站。



