要想作品吸引人,配图往往少不了。在设计作品中,选择设计感强的配图,能提高作品的质量。下面为大家分享判断图片有没有设计感的方法,帮助大家快速找到合适的配图。
构图特点

好的作品,需要在构图上下功夫,构图关系独特,就会让你印象深刻。这些构图方法需要经常分辨,才能加深印象。下面为大家分享常见的画面构图方式:中心构图、水平线构图、垂直线构图、三分构图、对称构图、对角线构图、引导线构图、框架构图、重复构图。
1、中心构图

来源: https://www.pexels.com
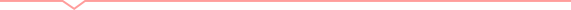
2、水平线构图

来源: https://www.pexels.com
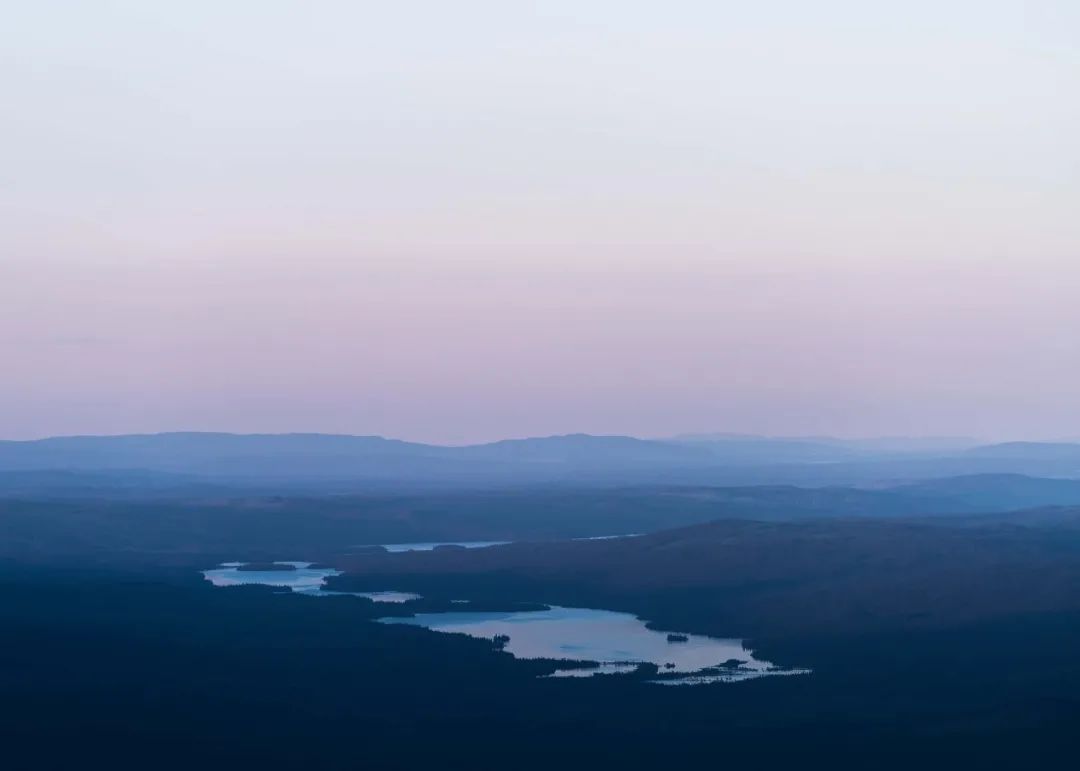
3、垂直线构图

来源: https://www.pexels.com
4、三分构图

来源: https://www.pexels.com
5、对称构图

来源: https://www.pexels.com
6、对角线构图

来源:behance
7、引导线构图

来源: https://www.pexels.com
8、框架构图

来源: https://www.pexels.com
9、重复构图

来源: https://www.pexels.com
切合主题

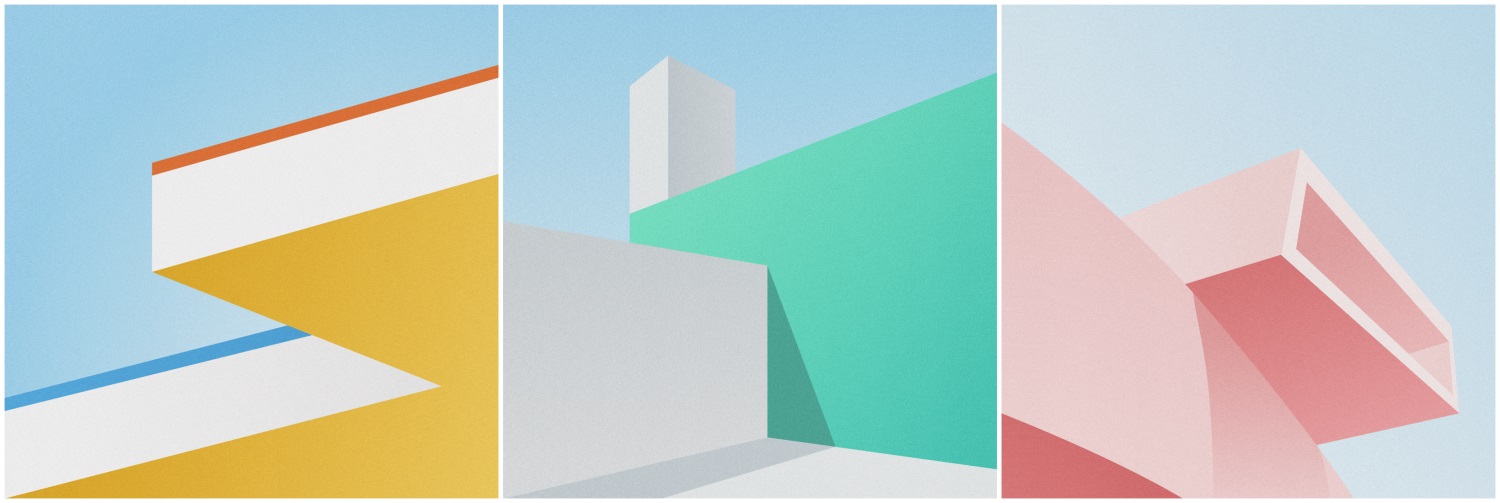
选择设计感强的配图,需要有统一感,画面不能凌乱。比如做 UI时的概念稿,选择配图风格后,后续的配图也要是相同风格。偏概念性的配图可以使用下面系列。

来源:behance
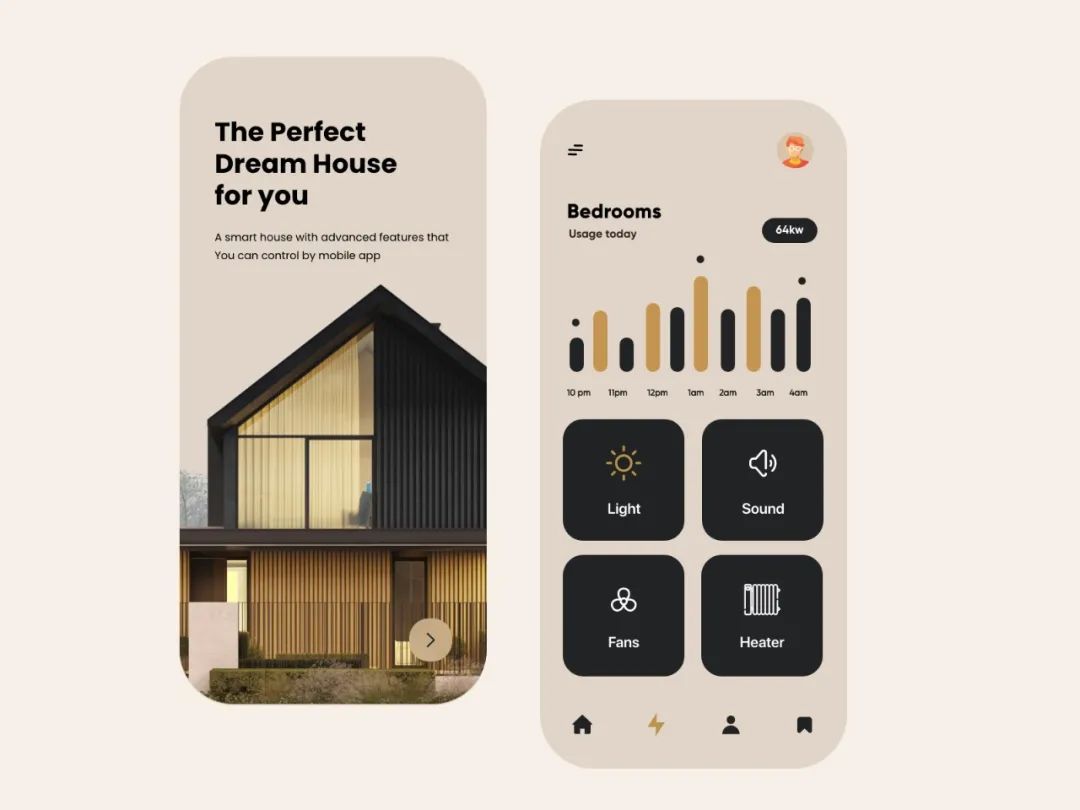
实际案例,可以以品牌色和用途来选择主题配图。

来源:https://dribbble.com/shots/15667376
颜色丰富

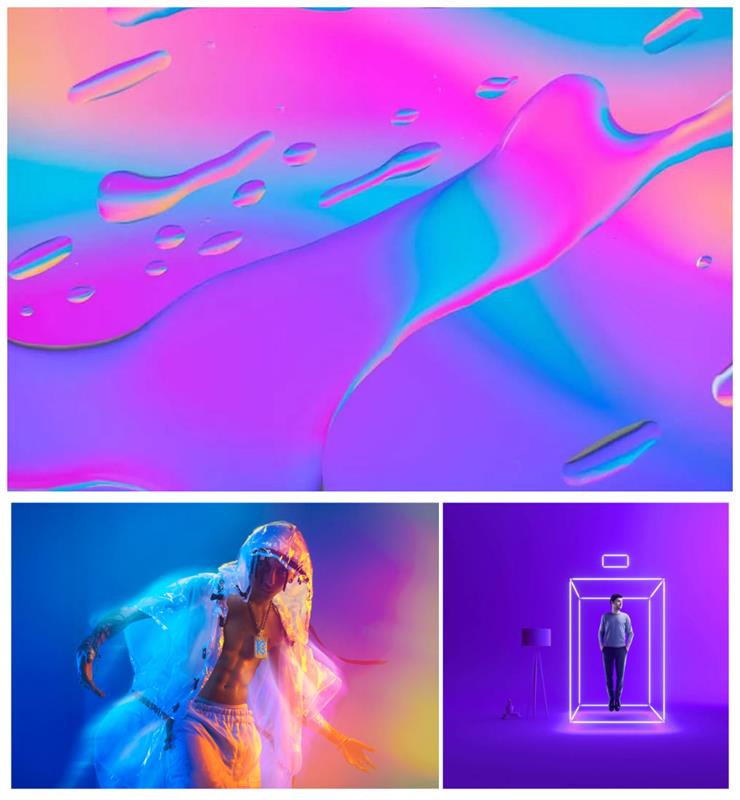
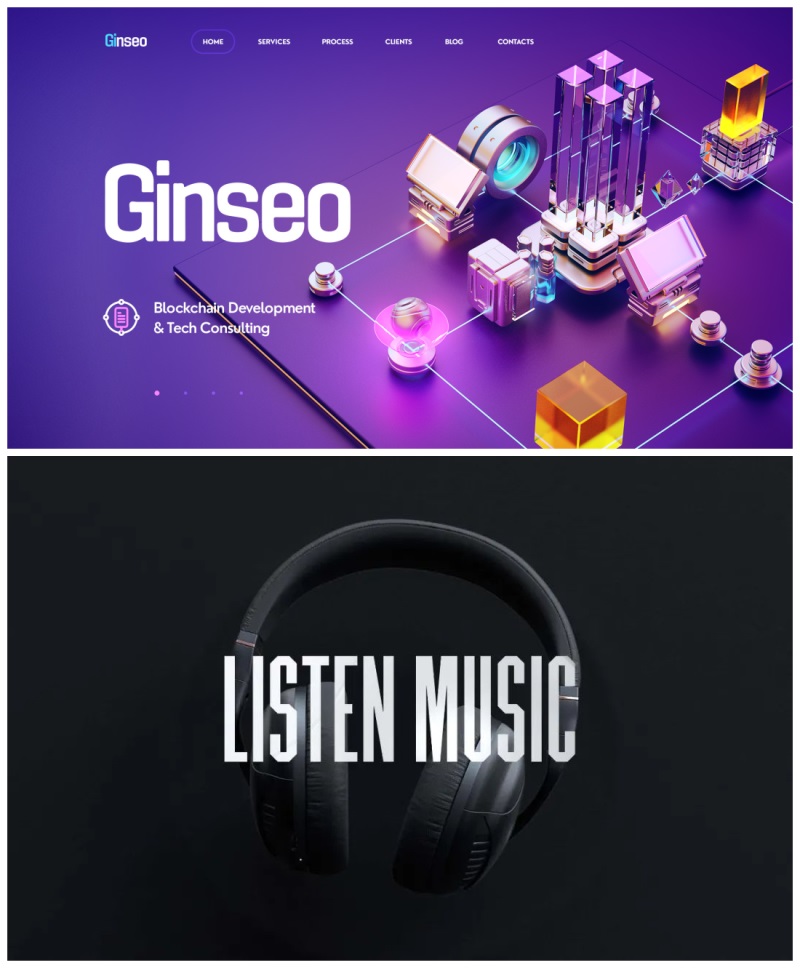
设计感强的配图,颜色通常都比较干净或炫酷,因为这可以吸引用户的注意力,在音乐,艺术类的APP设计中适合使用设计感的UI配图。

来源:behance
光影细节

图中要有合适的高光与投影,不要出现死黑。在UI设计中,因为投影会反射场景中其他的颜色信息,所以不要使用纯黑色投影。可以直接给投影吸上周围的颜色再加深,或设置投影的叠加模式改为正片叠底。

来源:behance
细节亮点

在看作品时需要注意寻找画面中的亮点,并做好笔记。这些亮点可以是少见的材质,也可以是一个新创意,但凡有点出人意料的细节,都可以为作品增色不少。设计亮点都比较主观。
颠覆的对比关系。

来源:behance
烟雾加花草的特殊效果。

来源:behance
这张人像与鱼的组合,眼睛部分做成鱼鳞的形状,是一个亮点。

来源:behance
颜色饱满

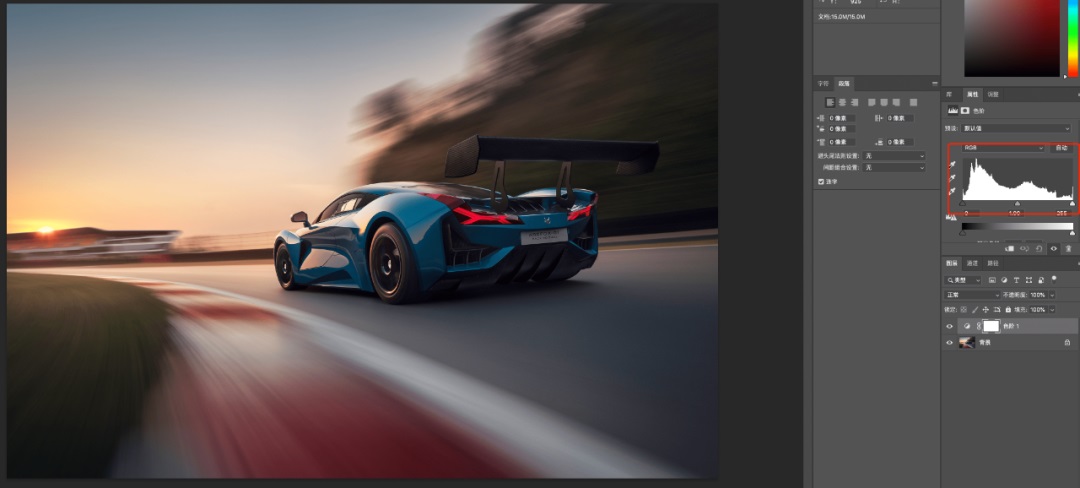
设计感强的配图,需要有暗部,亮部和比较多的灰度区域。我们可以使用下面方法来判断是否合适:在PS中把图片去色,再用色阶进行检查。如果图片的色阶从黑到白颜色信息饱满,图片就合格;如果有1分最暗,1分最亮,8分暗部过渡,这种图片会比较好。

来源:behance
也可以直接打开色阶,在直方图中从查看颜色信息。

有些人在做概念稿时会纠结使用真实场景的图片还是用设计感更强的图片。虽然没有很大的区别,但使用设计感强的图片会更吸引用户。优质的选图能够体现设计师的审美,也是用户的第一印象。我们在寻找图片时,要有意识的收藏图片,并进行分类整理,这会提升你的设计效率。



