设计系统是产品设计团队都需要了解的一种语言,那么你知道在设计系统适合使用哪些网格呢?今天给大家带来一个设计系统中究竟存在几种网格间距的答案。
设计系统

设计系统是整个产品团队共同沟通的一种语言,包含设计原则、设计规范、模式库、模板、动效等。设计系统可以减少设计负担,加快设计迭代过程,提高与开发的沟通效率。

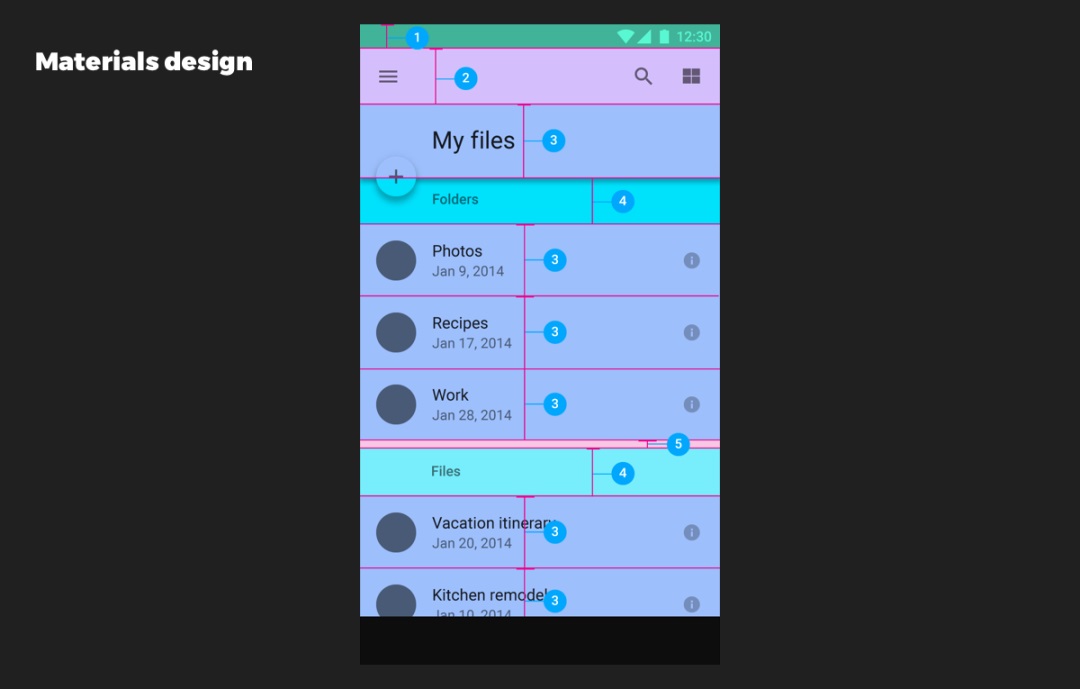
现在很多产品团队都开始构建自己的设计系统,知名的设计系统有 Materials design和Apple、IBM、Spotify、Adobe、Antdesign 等。
设计系统用几种网格

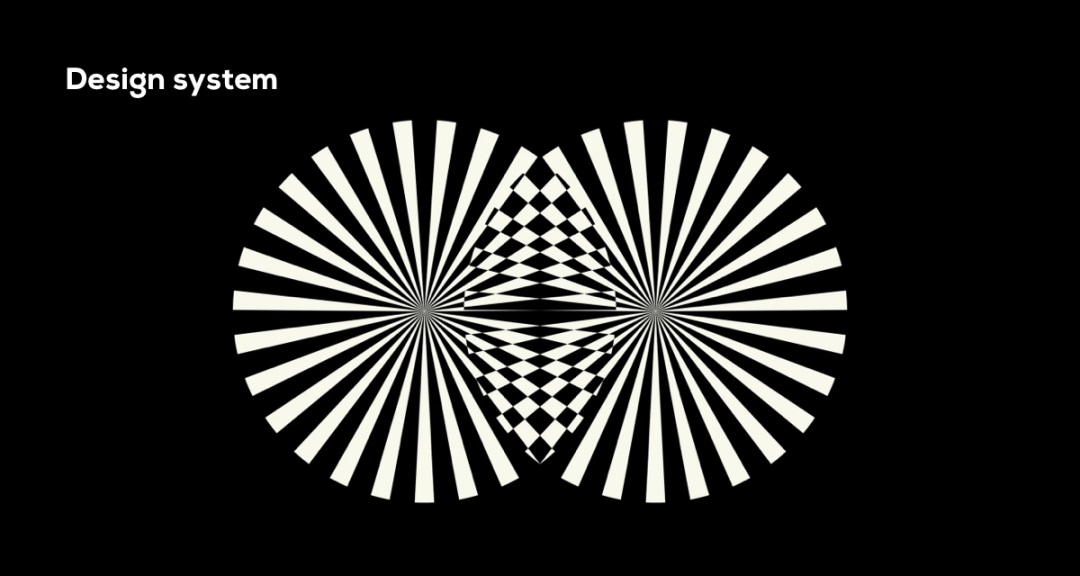
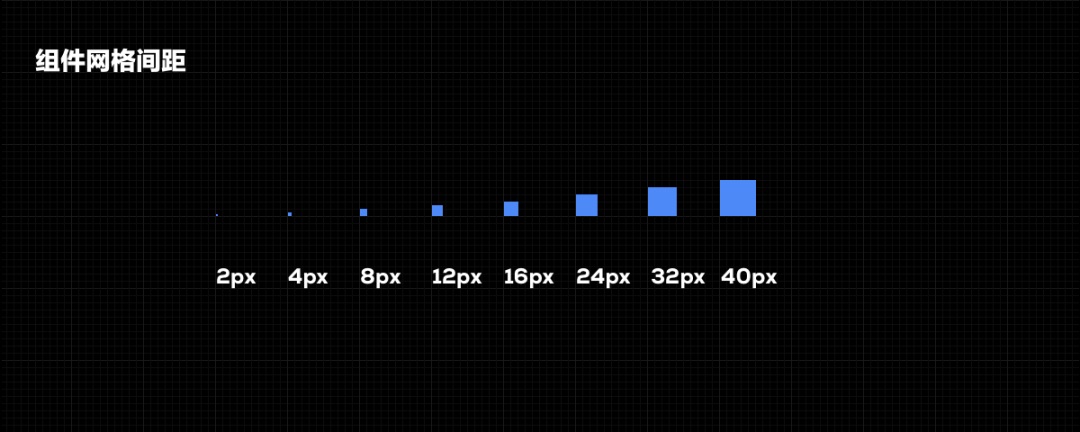
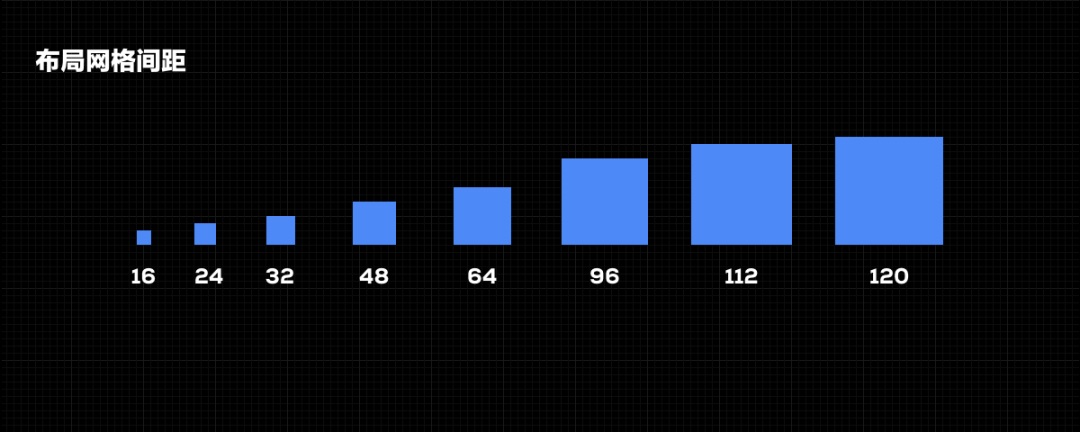
在设计系统中,一般使用两种网格。一个是应用在组件中的网格间距,另一个是布局中的网格。

在布局时通常使用大尺度的间距,而组件网格一般使用比较小的间距。



Materials design(组件构成页面)
如何应用

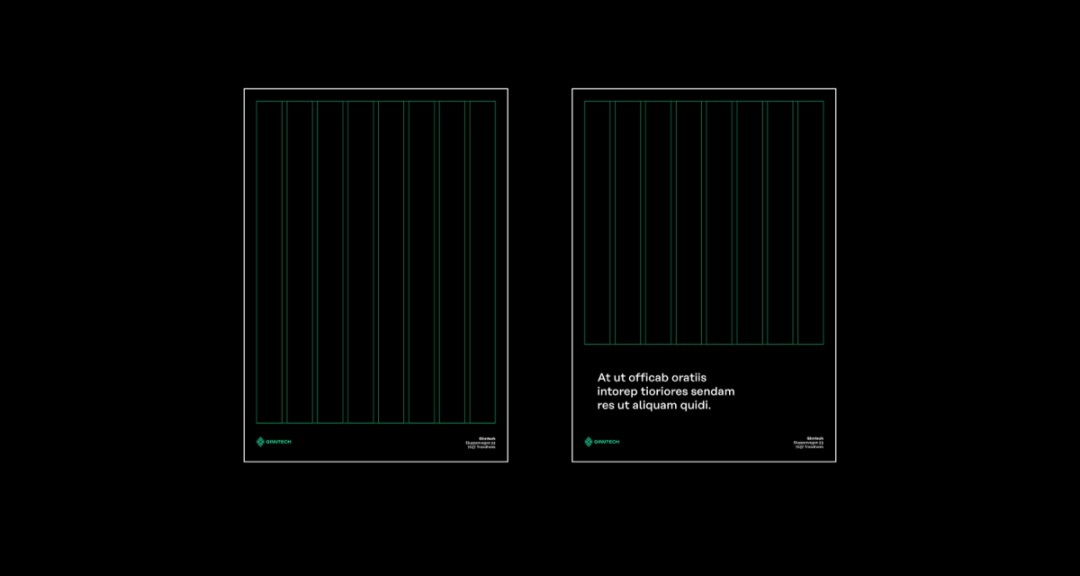
设计系统有两种网格尺度时,可以用小尺度网格间距定义组件,用大尺度网格间距定义页面模块的间距。

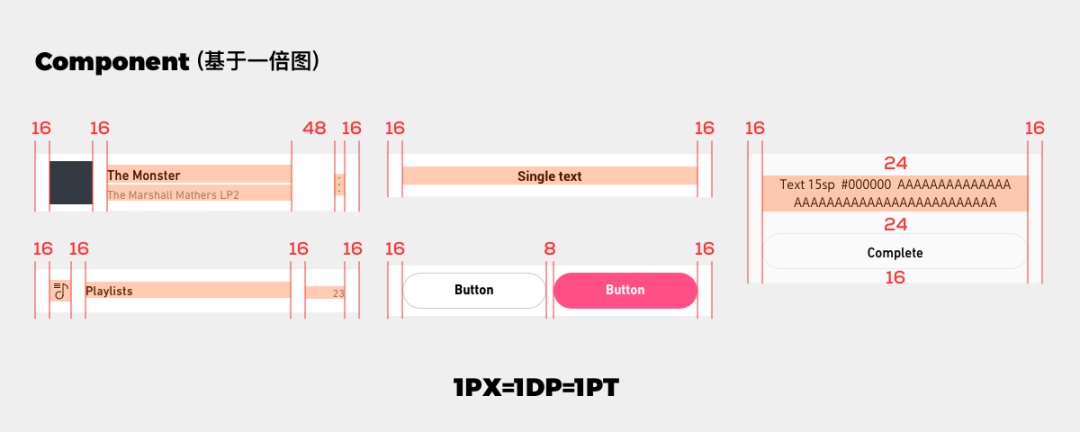
下面用小尺度制作的基础组件,里面只使用4个间距,但已经定义好应用与组件间距的网格,方便与设计师之间的合作。

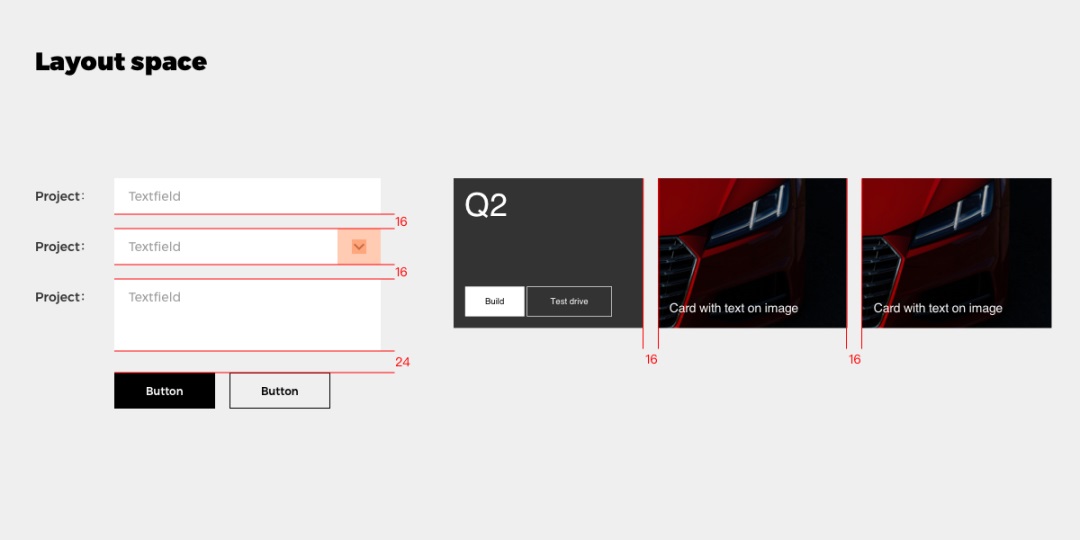
布局间距要在组件与组件之间使用,不涉及组件内部。在布局上,使用网格间距时需要减少使用间距数量。

在创建设计系统时或制作产品规范时,可以尝试定义两种间距尺度来规范设计。



