fireworks是一款创建与优化Web 图像和快速构建网站与Web 界面原型的理想工具,fireworks的教程有哪些呢?下面是小编整理的关于fireworks动画教程案例介绍,快来分享吧!
fireworks动画教程案例:礼花动画制作
1. 新建一文档,画布大小为 200 * 200,底色为黑(#000000)。
2.用画圆工具画一个圆形,大小为 10 * 10,Fill 为 None,调节 Stoke 。
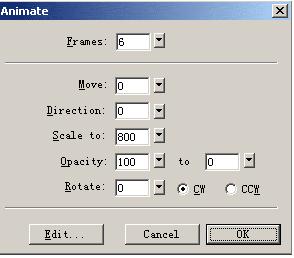
3.选中刚画好的圆形(其实这时已经就是静态的礼花了),按 F8 键转换为 Animation Symbol。
4.调节弹出的对话框如图02。

5.此时,一个简单的礼花效果已经作成。
6.天空中如果只有一个礼花,不觉得很孤单吗?呵呵,让我们继续增加几个。
在 Frame 面版中选择第三帧,打开 Library 面版(点击文档窗口右下角快速启动栏上的图书图标),将里面的 Animation Symbol 拖到画布中来。
7.选中刚拖进来的 Symbol,打开右键菜单,选择 Animate > Settings...对其进行设置,调节参考步骤 4,可以自己改变一下帧数和放大的倍数,这样出来的礼花在速度上将会有所区别。
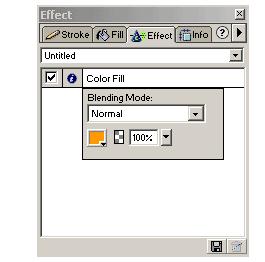
8.只有一种颜色的礼花,多单调呀,不如换几种颜色。选中你要改变颜色的 Symbol,打开 Effect 面版,选择 Adjust Color > Color Fill,调节选项如图03。

最终效果图:

fireworks动画教程案例:蝴蝶动画制作
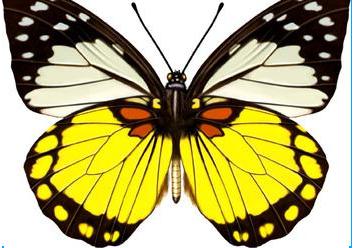
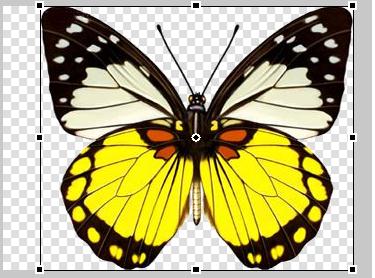
1.先打开一张蝴蝶的图片

2.选择工具栏里的魔棒工具

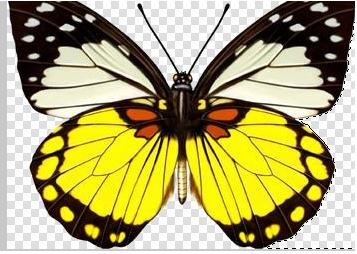
选中白色区域,选择Delete键删除

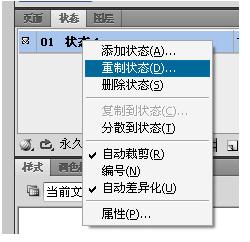
3.接下来选择帧版面重复帧,由于小编用的是最新版Fireworks cs5,Fireworks cs5的帧版面就是“状态”,选择重制状态

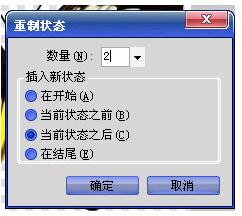
设置

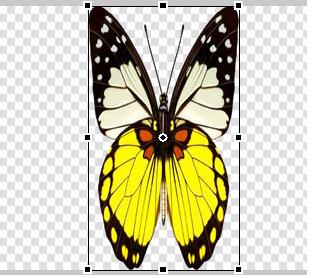
4.选择第二帧选择缩放工具从左右往中间缩放

5.接着第三帧缩放至此,如图:

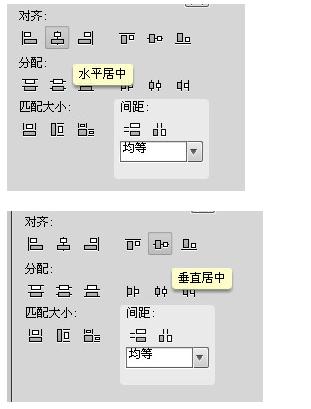
6.选择“窗口”“对齐”,“垂直居中”和“水平居中”,每一帧都要这么设置,如图:

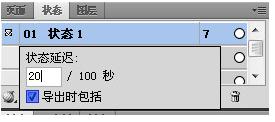
7.回到“状态”点击第一帧时间设置,设置如图:

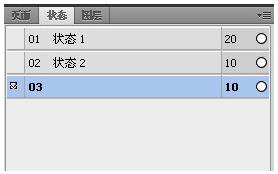
8.设置第二帧和第三帧时间帧,如图:

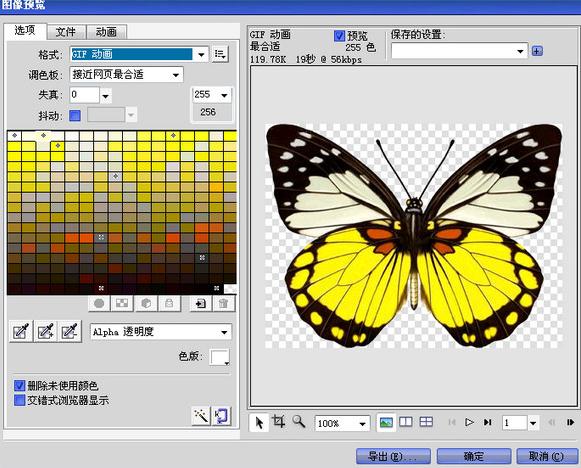
9.这个时候可以预览效果了,点击文件图像预览,进行设置:

10.完成后的动态图像:

看了小编整理的关于fireworks动画教程案例介绍,是不是觉得很有用呢?喜欢的话,赶快分享哦!
,fireworks教程,fireworks技巧


