蒙版的作用就是实现透过某个形状看另外一个图形的效果,那么怎么用fireworks做蒙版呢?下面是小编整理的关于fireworks蒙版怎么做教程,快来分享吧!
fireworks蒙版教程一
1. 新建一个Fireworks文件。
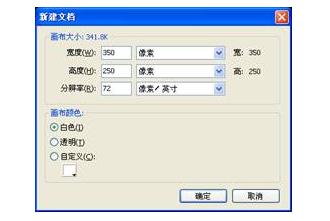
2. 在弹出的【新建文档】对话框中设置画布的宽度为“350”像素、高度为“250”像素,背景颜色为白色。如图5-69所示。

图5-69 新建文档对话框
3. 把准备好的手机图像素材复制到创建的画布中,并且调整好大小和位置,如图5-70所示。

图5-70 复制手机素材到画布
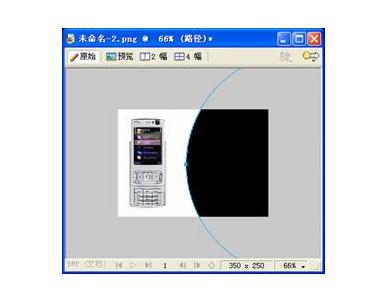
4. 使用【椭圆】工具,在画布的右侧绘制一个正圆,这个正圆要比画布大很多,如图5-71所示。

图5-71 绘制一个正圆
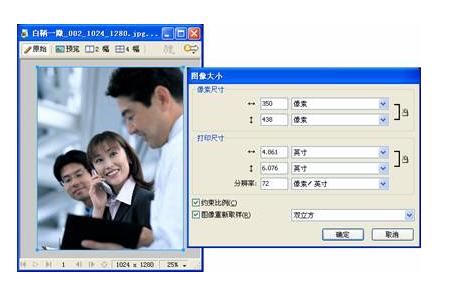
5. 打开准备好的素材图像,由于准备的素材图像尺寸大于我们的目标尺寸,所以需要选择【修改】@@【画布】中的【图像大小】命令来缩小图像素材,以适应我们的需求,如图5-72所示。

图5-72 缩小图像素材的尺寸
6. 选中缩小后的图像素材,选择【编辑】菜单下的【复制】命令,然后选中刚刚绘制的正圆,选择【编辑】菜单下的【粘贴于内部】(快捷键为:【Ctrl+Shift+V】)命令,这样就可以把图像素材显示在正圆中了,如图5-73所示。

图5-73 把图像素材粘贴到正圆的内部
7. 这时图像素材虽然显示到了正圆的内部,但是并不是我们所需要的位置,如果直接使用【指针】工具拖拽的话,是正圆和内部的图像一起移动,如果我们只需要调整正圆内部图像素材的位置,而不希望改变正圆的位置,可以点击【层】面板中的关联图标,取消图像和蒙版之间的关联,这样就可以任意调整图像素材的位置,而不改变正圆的位置了,如图5-74所示。

图5-74 调整蒙版中图像的位置
8. 位置调整完毕后,可以把蒙版中图像和正圆的关联继续关联起来,整个图像效果就制作完毕了,最终效果如图5-75所示。

图5-75 最终完成的效果
fireworks蒙版教程二
1. 新建一个Fireworks文件。
2. 打开准备好的图像素材,如图5-76所示。

图5-76 打开准备好的图像素材
3. 复制另外一张鱼类图像素材到画布中来,并且调整好大小尺寸,如图5-77所示。

图5-77 复制另外一张图像素材到画布
4. 使用【矩形】工具,在绘制一个和画布一样尺寸的矩形,并且填充线性渐变色。设置渐变色的方向为垂直方向,最上方填充白色,最下方填充黑色,如图5-78所示。

图5-78 绘制矩形,填充线性渐变色
5. 同时选中鱼类的图像素材和这个矩形,选择【修改】@@【蒙版】@@【组合为蒙版】命令,得到的效果如图5-79所示。

图5-79 使用【组合为蒙版】命令后得到的效果
6. 在【层】面板中选择右侧的矩形蒙版,调整渐变色的范围,适当增加黑色部分所占的面积,这样可以让蒙版下方的透明部分增加,最终得到的效果如图5-80所示。

图5-80 调整渐变范围后得到的最终效果
看了小编整理的关于fireworks蒙版怎么做教程,是不是觉得很有用呢?喜欢的话,赶快分享哦!
,fireworks教程,fireworks技巧


