首先打开flashcs5 新建一个fla文档2.0的
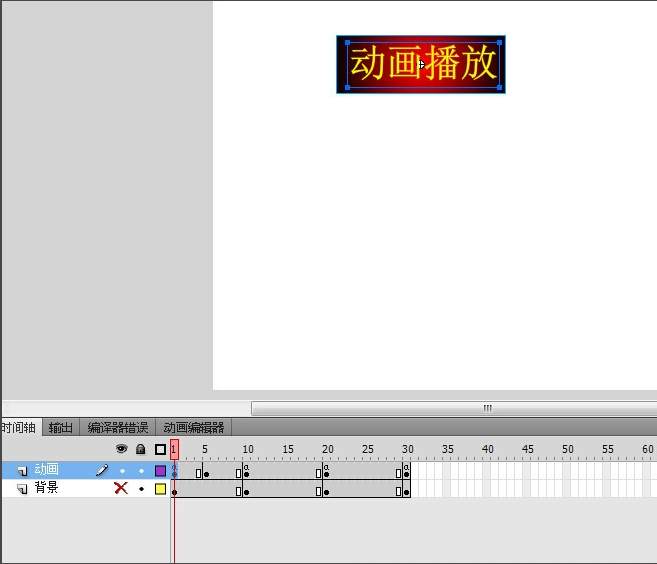
在帧上建立背景和动画层如何
创建一个控制播放按钮 插入到动画层第一帧

并在第一帧写入控制全局的代码如下:stop(); 这是帧上的控制代码 记住一开始所有动画都是停止的,需要我们用鼠标触发按钮来控制,所以我们要在我们创建的第一个按钮上面写下以下代码
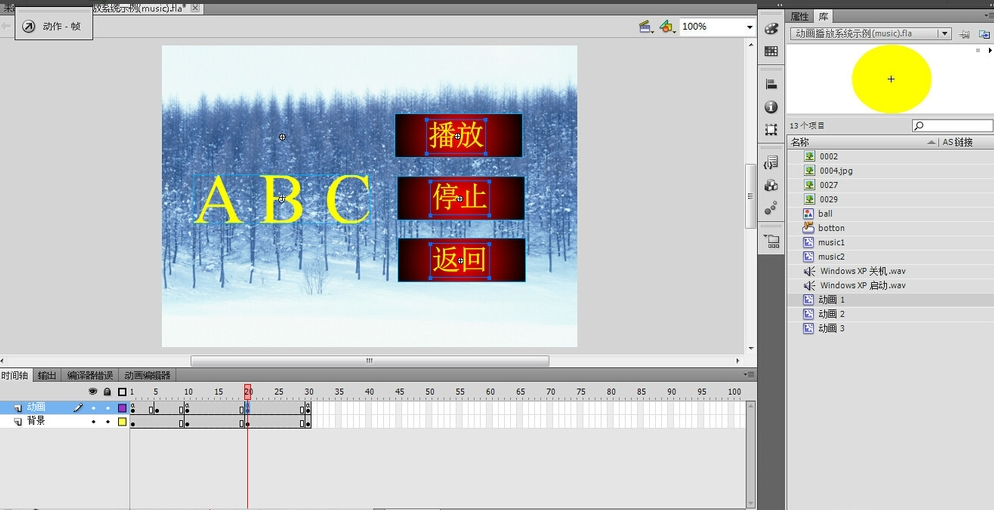
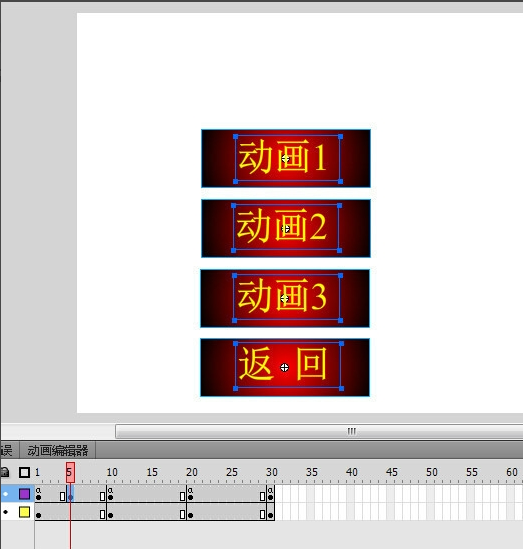
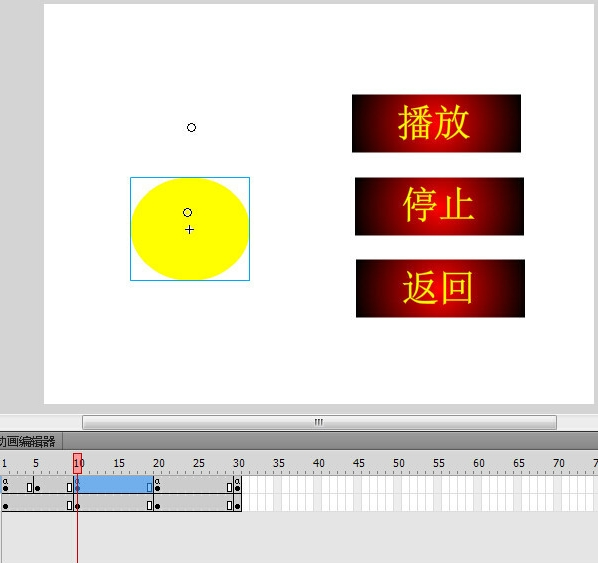
on (release) { gotoAndStop(5);}就是鼠标点击按钮跳转到第五帧。我们在第五帧在创建4个按钮,你有几个动画就创建几个按钮外加一个返回按钮如图:

第五帧就是控制全部动画的帧。
我们在动画1按钮上写入以下控制代码:
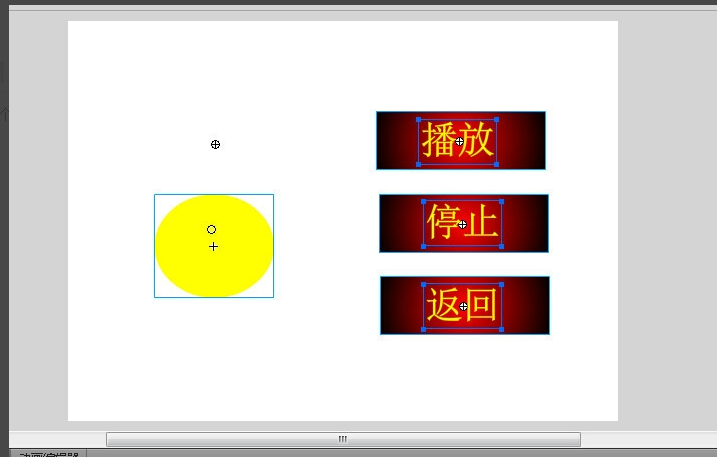
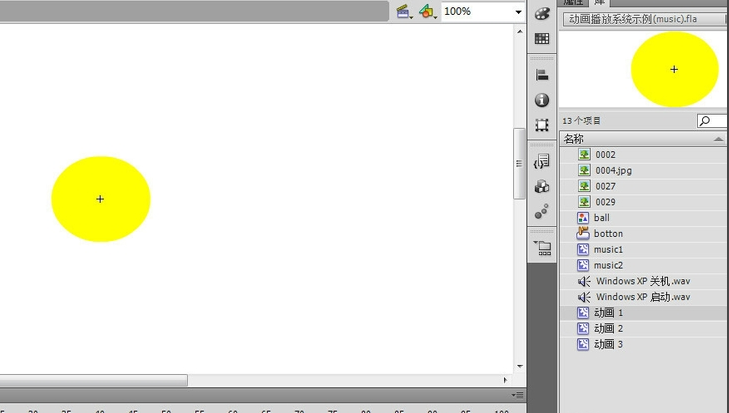
on (release) { x = "aa"; gotoAndStop(10);}跳转到第十帧,那么也就是说我们在第十帧上面插入的是第一个动画的元件,如下图:舞台中的那个圆就是动画1需要说明的一点是我们在整合之前将做好的动画全部放进一个元件中去,看我们的动画库如图:


这里我们打开动画1原件看一下 ,以前做好的帧都包涵在里面,只是我们首先把他全部放进了一个元件中去了


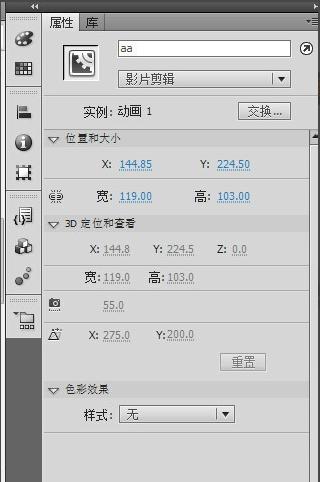
那么问题就来了,我那么多的元件我怎么命名,通过什么语言控制了,我们接着往下看我们在第五帧动画1按钮上是不是有一个x=aa,代码对不对,那么我们就调到动画一元件的属性面板上命名为aa如下图。

好了这些做好了我们开始下一步,在第五帧这里还要加入控制动画一的播放和按钮已经返按钮如图。

播放按钮写入控制播放按钮命令
on (release) { tellTarget (aa) { play(); }} 这个意思说的通俗易懂一点就是鼠标按下 也就是告诉flash 要控制标签为aa的元件影片剪辑开始播发,那么同理暂停按钮代码为:
on (release) { tellTarget (aa) { stop(); }}返回按钮命令就是
on (release) { gotoAndStop(5);}
跳回到第五帧让后在进行第二个动画的控制步骤,以此类推。