突然我需要用flash做个动画,于是我简单学习了一下,发现很容易上手,但是在做动画期间有些问题并不像通常动画软件的解决方式,所以期间有些地方还是卡了一下进度,尤其是我需要做一张图片淡出效果的时候,居然调不了透明度,于是我在百度找了很久的解决方法,都只是说图片只有是元件的情况下才能调透明度,也许太简单,都只是简单带过。于是我只有找一些基础教程视频看了一遍,才忽然想到的解决方法,才发现解决方法如此简单。以下以flash CS6为例,将十分详细地告诉你在flash中如何设置图片的透明度。
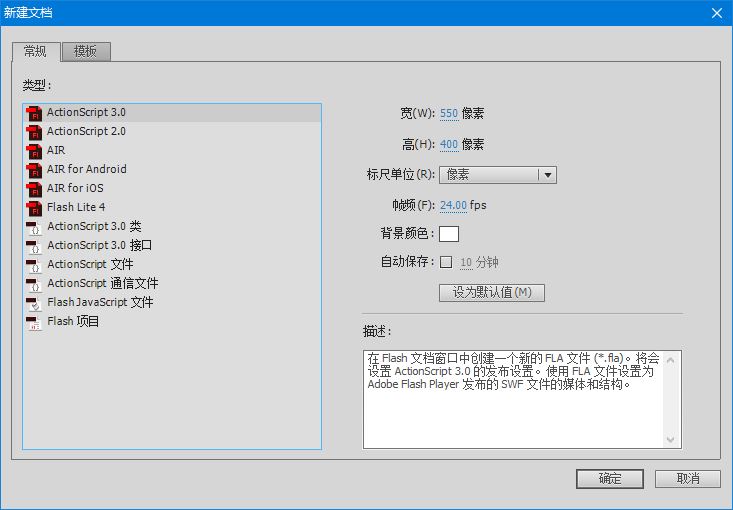
一、先新建文件,不多说;

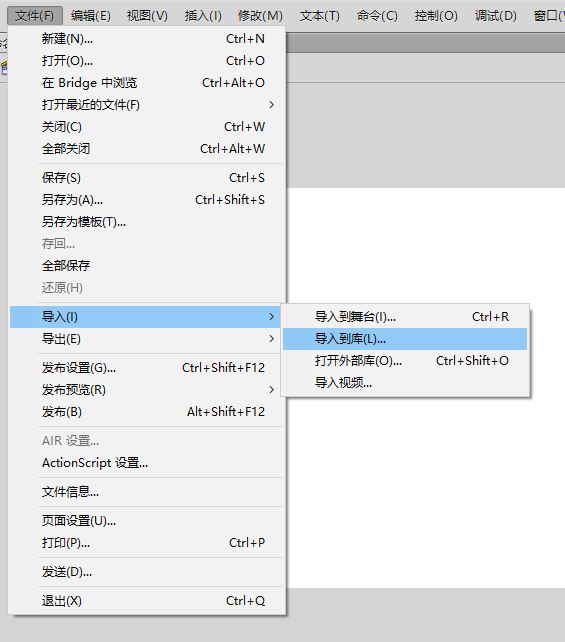
二、新建文件后,点击 文件 -> 导入 -> 导入到库,这一步是要将图片导入flash里面;

三、我选择了一张最近在开发的一款游戏中的登录界面截图导入进来;

四、导入图片后,你可以在右侧“库”面板上看到导进来的图片;

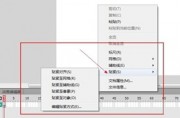
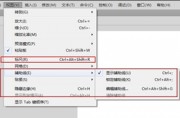
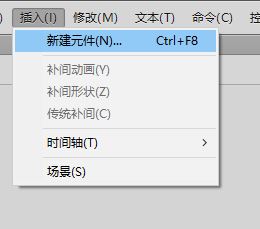
五、flash不像PS和AE那样,图片的透明度设置需要先将图片变为元件,以元件的形式才能调整透明度,所以,我需要新建一个元件,点击 插入 -> 新建元件;

六、选择类型为“图形”,然后名称我这里填上“半透明图片”,我要将元件里的图片改成半透明效果;

七、点击确定后,可以看到进入了一个白花花的画布,画布上方有元件的图片和半透明图片这几个字,这意味着新建元件成功;
![]()
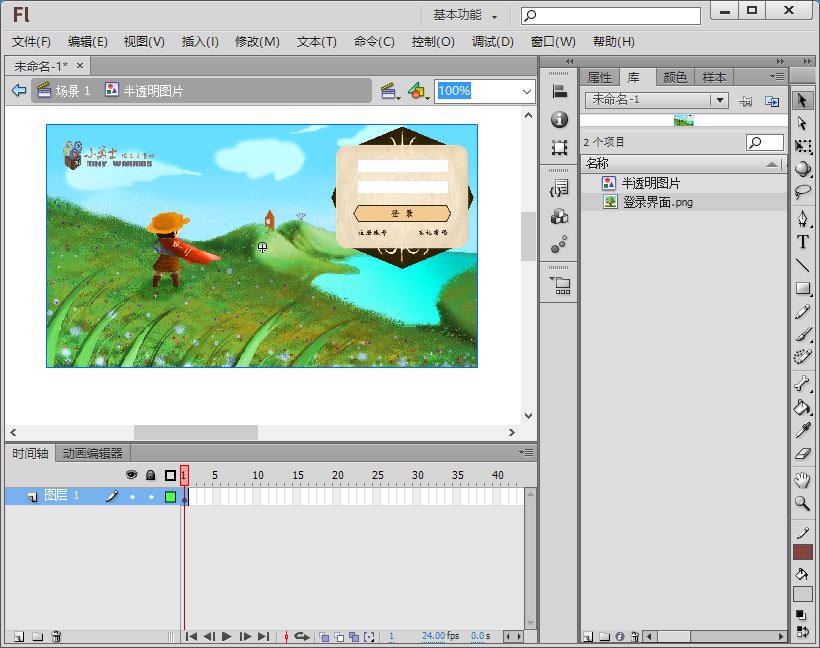
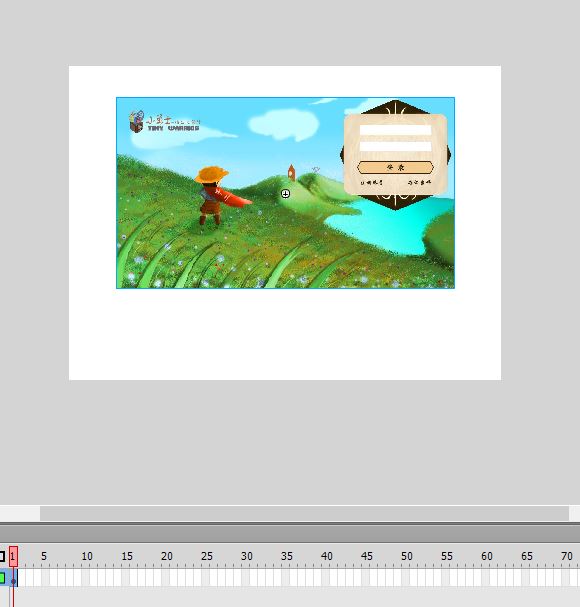
八、这个时候,把面板“库”中的“登录界面.png”图片点住鼠标左键拉到画布上,效果如图;

九、正式宣布,元件完成,我来点击半透明图片旁边的场景1来回到舞台;
![]()
十、回到场景1后,点击时间轴的第1帧;

十一、把面板“库”里面的“半透明图片”元件点住拉到舞台的画布中;

十二、看,元件出现在场景画布中了,这个时候,就要开始修改元件的透明度了,首先用选择工具点一下场景中的图片元件;

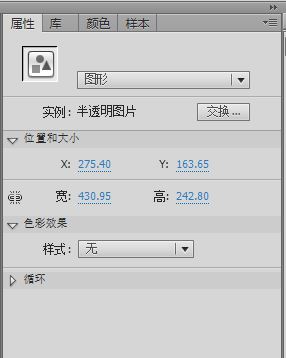
十三、点击右边的面板中的“属性”,“库的”旁边,切换到属性面板。如果属性面板中没有色彩效果选项,请用选择工具点击一下图片元件;

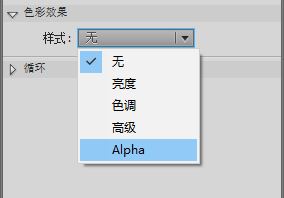
十四、点击属性面板中的“色彩效果”中的样式,色彩效果 -> 样式 -> 无 -> Alpha;

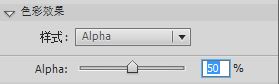
十五、Alpha就是不透明度的意思,我要设置图片为半透明,那我就把Alpha值改为50;

十六、元件的图片就变成半透明状态了。搞定!手工!