иҝҷйҮҢзҡ„з«ӢдҪ“еӯ—еҗҢж ·д№ҹжҳҜз”ЁиҮӘеёҰзҡ„3Dе·Ҙе…·еҲ¶дҪңзҡ„пјҢеҸӘжҳҜеҲ¶дҪңд№ӢеүҚйҖүеҘҪеҗҲйҖӮзҡ„еӯ—дҪ“пјҢ然еҗҺеҜ№ж–Үеӯ—иҝӣиЎҢдёҖдәӣеҸҳеҪўеӨ„зҗҶгҖӮеҗҺжңҹжёІжҹ“еҘҪз«ӢдҪ“ж•ҲжһңеҗҺж·»еҠ дёҖдәӣжҪ®жөҒиЈ…йҘ°еҚіеҸҜгҖӮ
е®ҢжҲҗзҡ„ж•Ҳжһңеӣҫпјҡ

жӯҘйӘӨ1гҖҒйҰ–е…ҲжҲ‘们жү“ејҖPSпјҢеҲӣе»ә995x670pxзҡ„з”»еёғеҲӣе»әеӯ—дҪ“Hello Zcoolеӯ—дҪ“дёәвҖңVivaldiвҖқгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

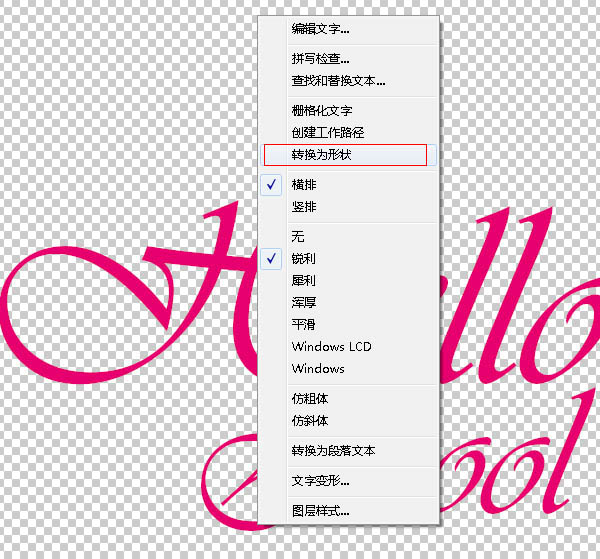
жӯҘйӘӨ2гҖҒжҺҘдёӢжқҘйҖүжӢ©пјҡвҖңеҸій”®--иҪ¬жҚўдёәеҪўзҠ¶вҖқгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

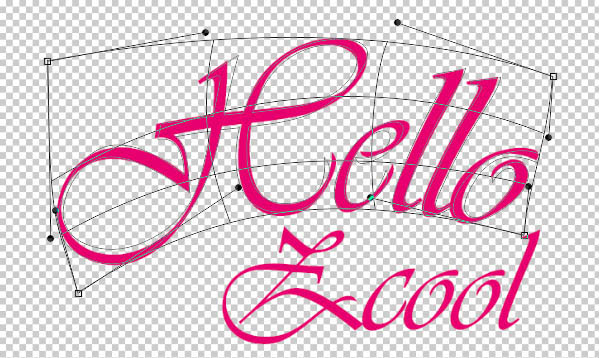
жӯҘйӘӨ3гҖҒзҺ°еңЁпјҢжҲ‘们еҸҜд»ҘеҸҳеҪўж–Үжң¬гҖӮејҜжӣІдҝ®йҘ°е°ҶжҳҺжҳҫејҜжӣІж–Үжң¬пјҢиҝҷе°ҶдҪҝе®ғжӣҙжңүи¶ЈгҖӮвҖңиҮӘз”ұеҸҳжҚў--еҸҳеҪўвҖқгҖӮ

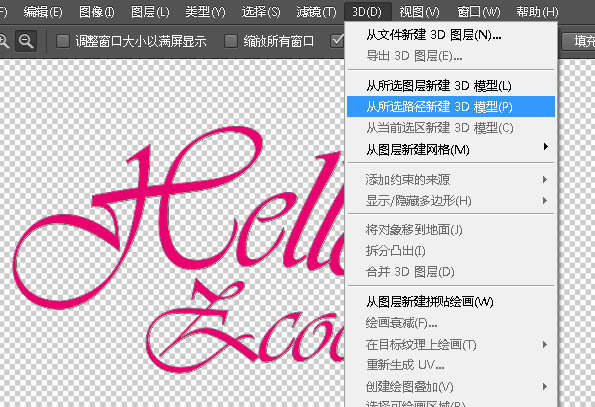
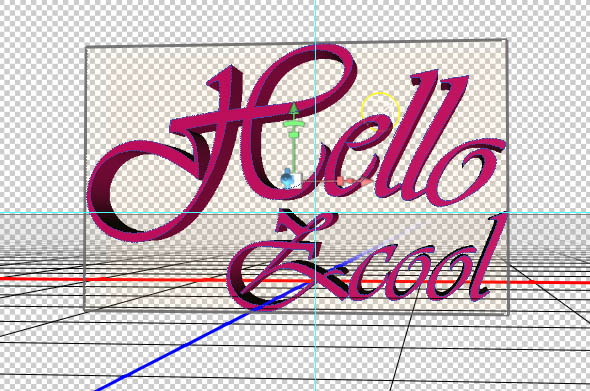
жӯҘйӘӨ4гҖҒзҺ°еңЁејҖе§Ӣжһ„е»ә3DеңәжҷҜпјҢйҖүжӢ©3DвҖ”вҖ”д»ҺжүҖйҖүи·Ҝеҫ„еҲӣе»ә3DжЁЎеһӢгҖӮеҰӮдёӢжүҖзӨәпјҡ


жӯҘйӘӨ5гҖҒзҺ°еңЁејҖе§ӢеҲӣе»әиғҢжҷҜгҖӮеңЁж–Үжң¬еұӮдёҠж–°е»әдёҖдёӘеӣҫеұӮгҖӮйҖүжӢ©жёҗеҸҳе·Ҙе…·пјҢйҖүжӢ©зҷҪеҲ°й»‘зҡ„жёҗеҸҳпјҢеңЁиғҢжҷҜеұӮдёҠжӢүеҮәгҖӮеҰӮдёӢжүҖзӨәпјҡ

жӯҘйӘӨ6гҖҒйҖүжӢ©ж»Өй•ңвҖ”вҖ”жЁЎзіҠвҖ”вҖ”й«ҳж–ҜжЁЎзіҠпјҢи®ҫзҪ®жЁЎзіҠеҚҠеҫ„дёә250еғҸзҙ пјҢеЎ«е……еҰӮдёӢжүҖзӨәзҡ„йўңиүІпјҡ

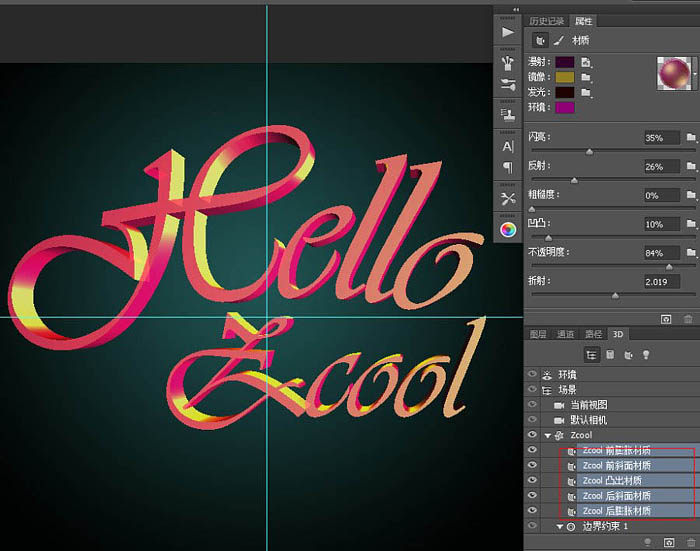
жӯҘйӘӨ7гҖҒжӯӨж—¶и®ҫзҪ®вҖңHello ZcoolвҖқжқҗиҙЁзҗғгҖӮйҖүжӢ©Modзҡ„5дёӘйЎ№зҡ„жқҗиҙЁпјҢ并еңЁеұһжҖ§йқўжқҝи°ғж•ҙжқҗиҙЁгҖӮеҰӮдёӢжүҖзӨәпјҡ

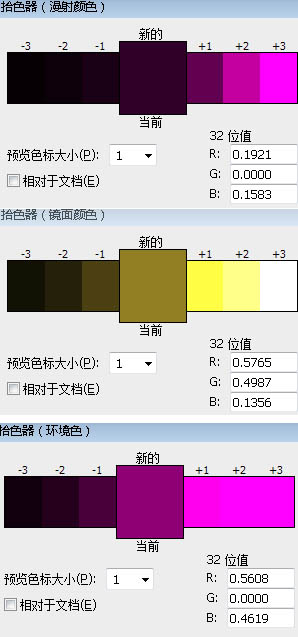
жӯҘйӘӨ8гҖҒзҺ°еңЁеӣһеҲ°еұһжҖ§ж ҸгҖӮи®ҫзҪ®жј«еҸҚе°„зӯүйўңиүІеҖјгҖӮе…·дҪ“и®ҫзҪ®еҰӮдёӢжүҖзӨәпјҡ

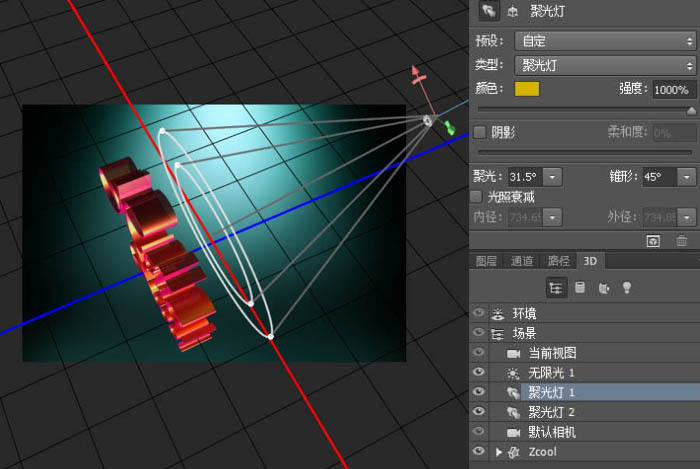
жӯҘйӘӨ9гҖҒжҺҘдёӢжқҘеҲӣе»әдёҖдёӘжү“еңЁиғҢеҗҺзҡ„вҖңиҒҡе…үзҒҜвҖқж•°еҖјеҰӮдёӢгҖӮ

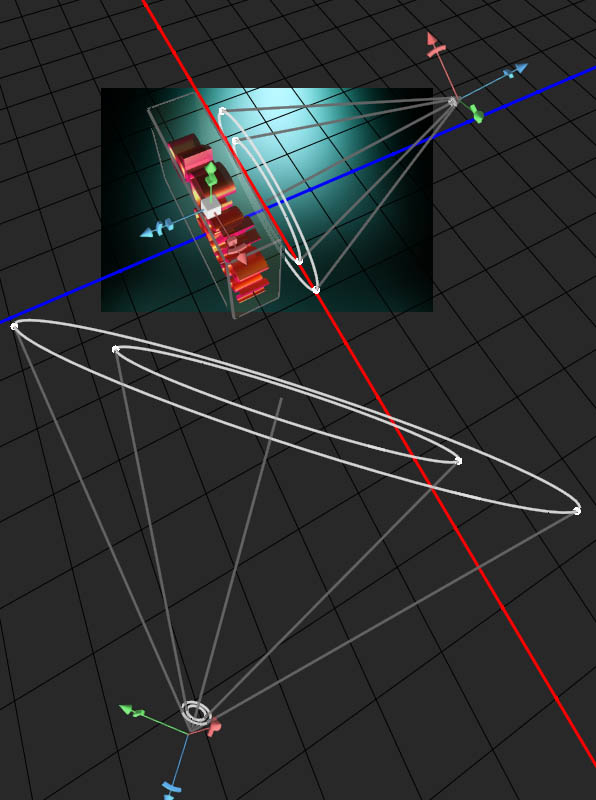
жӯҘйӘӨ10гҖҒеҗҢж—¶еңЁеҸҰдёҖдёӘдҪҚзҪ®ж–°е»әдёҖдёӘзӣёеҗҢж•°еҖјзҡ„вҖңиҒҡе…үзҒҜвҖқе’Ңй»ҳи®Өж•°еҖјзҡ„вҖңж— зәҝе…үвҖқиҝҷж ·дјҡжҳҫеҫ—3dж–Үжң¬жӣҙжңүиҙЁж„ҹгҖӮ

жӯҘйӘӨ11гҖҒзҒҜе…үжқҗиҙЁи®ҫзҪ®е·Із»Ҹе®ҢжҜ•дәҶзҺ°еңЁеҸӘйңҖиҰҒзӮ№еҮ»3DиҸңеҚ•ж ҸйҮҢзҡ„вҖңжёІжҹ“вҖқиҝҷдёӘвҖңHallo ZcoolвҖқгҖӮ

жӯҘйӘӨ12гҖҒе°Ҷ3DеӣҫеұӮиҪ¬жҚўжҲҗжҲҗжҷәиғҪеҜ№иұЎпјҢеҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„е–ңеҘҪи°ғж•ҙйўңиүІпјҢиҝҷйҮҢзҡ„йўңиүІеҰӮдёӢжүҖзӨәпјҡ

жӯҘйӘӨ13гҖҒдёӢйқўеҠ е…ҘдёҖдәӣеҪўзҠ¶пјҢиҝҷе°ҶеҲӣе»әдёҖдёӘжјӮдә®зҡ„е…үж•Ҳеә”д»ҘеҸҠеё®еҠ©еҲӣе»әдёҖдёӘж„Ҹд№үдёҠзҡ„ж·ұеәҰгҖӮеҰӮдёӢжүҖзӨәпјҡ

жӯҘйӘӨ14гҖҒзҺ°еңЁеҠ е…ҘдёҖдәӣж°ҙж»ҙе’Ңе–·жә…еҲ°ж–Үжң¬гҖӮжңүеӨҡйҮҚж–№жі•еҸҜд»ҘеҒҡеҲ°иҝҷдёҖзӮ№пјҢиҝҷйҮҢе°Ҷ用画笔е·Ҙе…·иҝӣиЎҢеҲ¶дҪңгҖӮ

жӯҘйӘӨ15гҖҒдёҺдёҠдёҖжӯҘзҡ„еҲ¶дҪңж–№жі•дёҖж ·пјҢеҰӮдёӢжүҖзӨәпјҡ

ж°ҙж»ҙеҲ¶дҪңе®ҢжҲҗеҗҺеҫ—еҲ°зҡ„ж•ҲжһңеҰӮдёӢжүҖзӨәпјҡ

жӯҘйӘӨ16гҖҒжңҖеҗҺеҶҚдёәж–Үжң¬еҲӣе»әеҪұеӯҗпјҢи®ҫзҪ®еӣҫеұӮжЁЎејҸдёәжӯЈзүҮеҸ еә•е°ұеӨ§еҠҹе‘ҠжҲҗдәҶпјҒ

жңҖз»Ҳе®ҢжҲҗзҡ„ж•Ҳжһңеӣҫпјҡ

жҖ»з»“пјҡеёҢжңӣеӨ§е®¶иғҪе–ңж¬ўиҝҷзҜҮж•ҷзЁӢпјҢжңҖеҗҺйқһеёёж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»пјҒ
,PSеӣҫеғҸи®ҫи®Ў,photoshopеӯ—дҪ“и®ҫи®Ў


