现在越来越多的APP和网站都开始设计图标动效了,面对图标动效,我们应该如何设计呢?下面为大家分享分享6个图标动效设计思路,感兴趣的话就来看看吧!
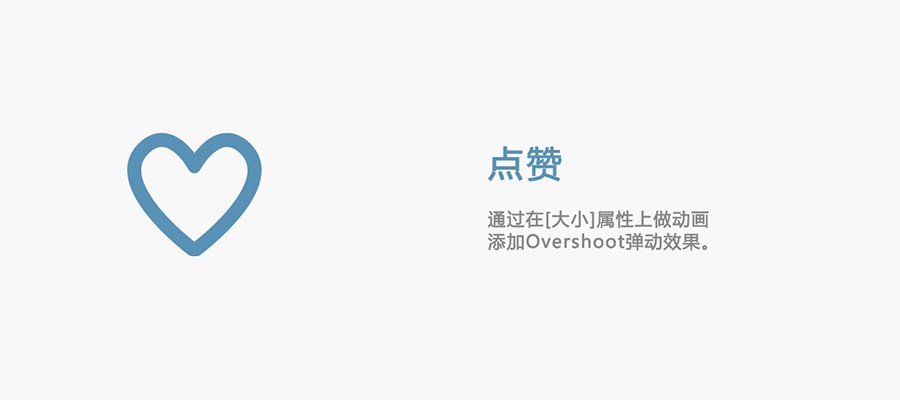
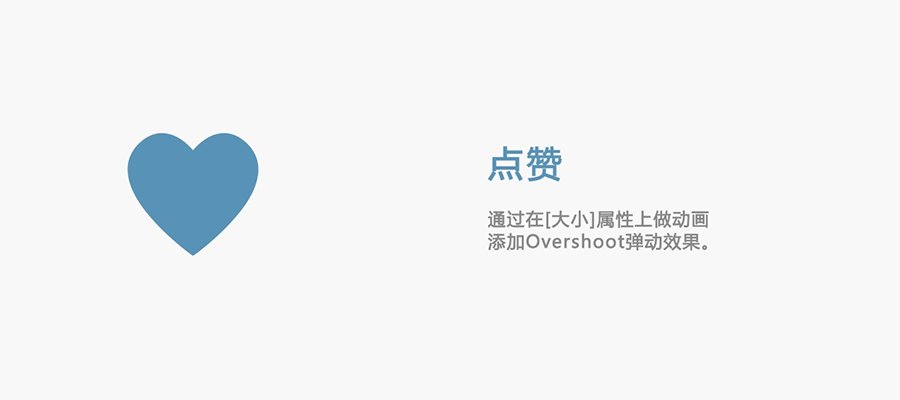
这是最常见的方法,属性包含位置、大小、旋转、透明度、颜色等,在AE中调整这些属性,可以制作出令人眼前一亮的动效。

我们可以看到大多数的icon动效都离不开属性,制作得当,让你的页面焕然一新。



在设计图标动效时,可以考虑图标的特点。利用图标的实际意义,制作出合适的动效。比如下面的开灯-关灯动效:


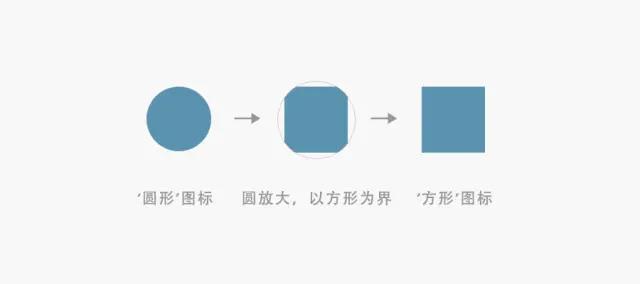
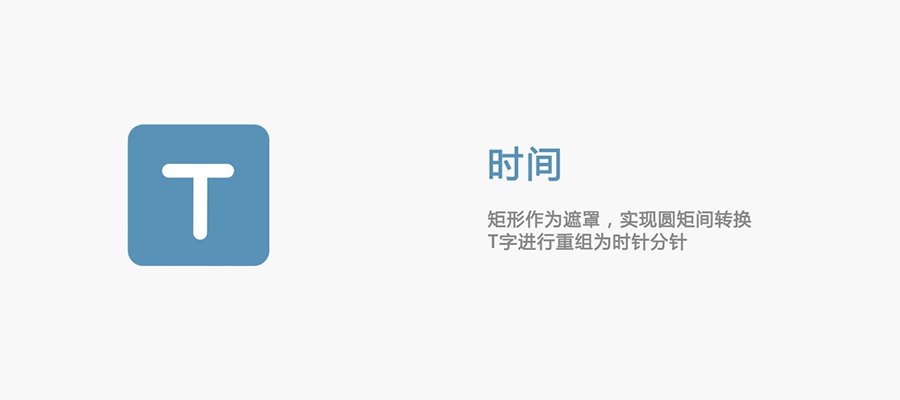
转换两个图形时,可以将图形作为另一个图形的遮罩。图形放大时,图形就变成另一个图形。使用这个方法需要注意两个图形有包含关系。


谷歌的Material design中就有类似的动效。

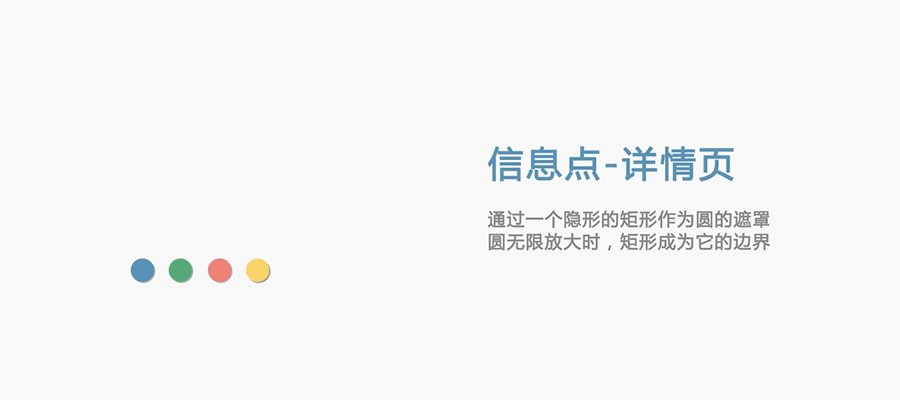
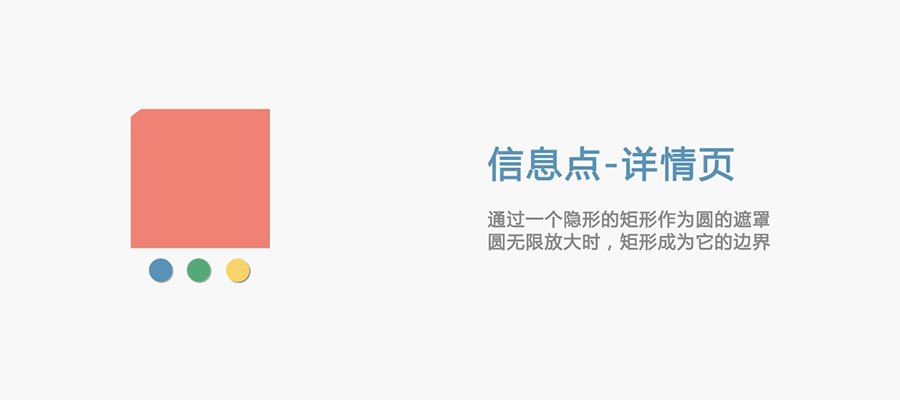
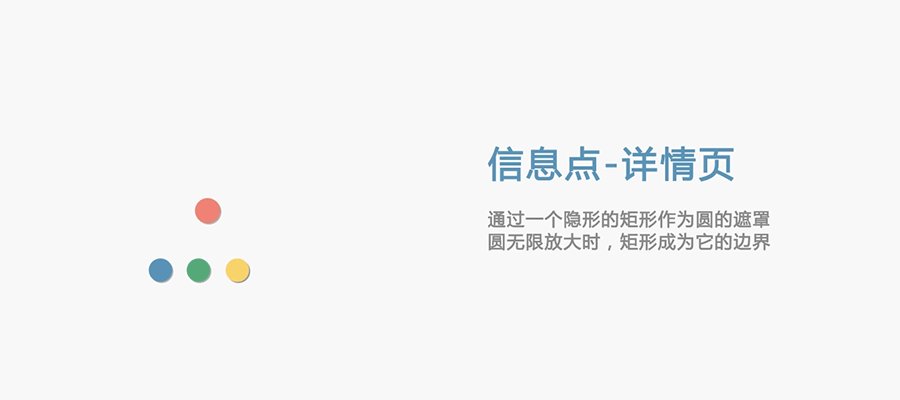
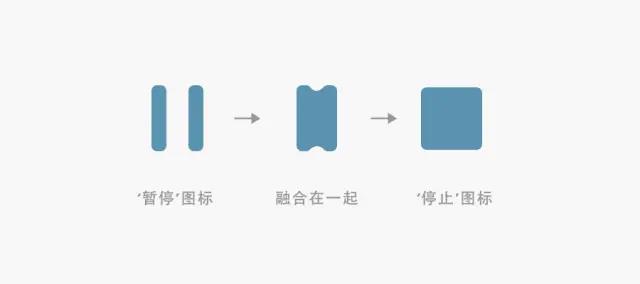
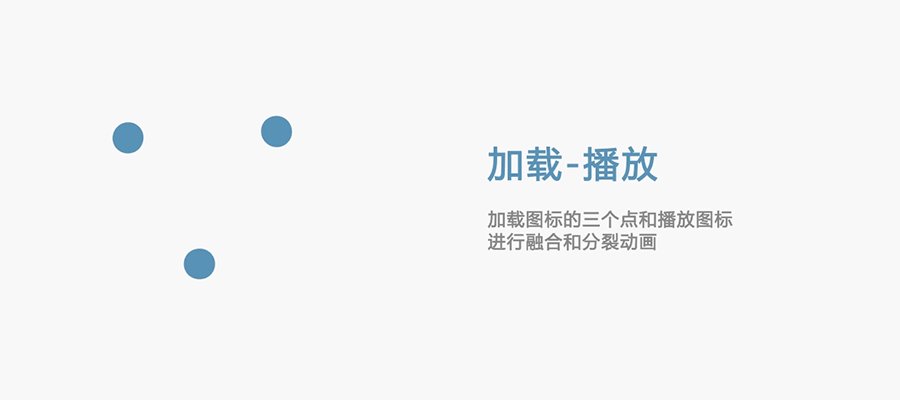
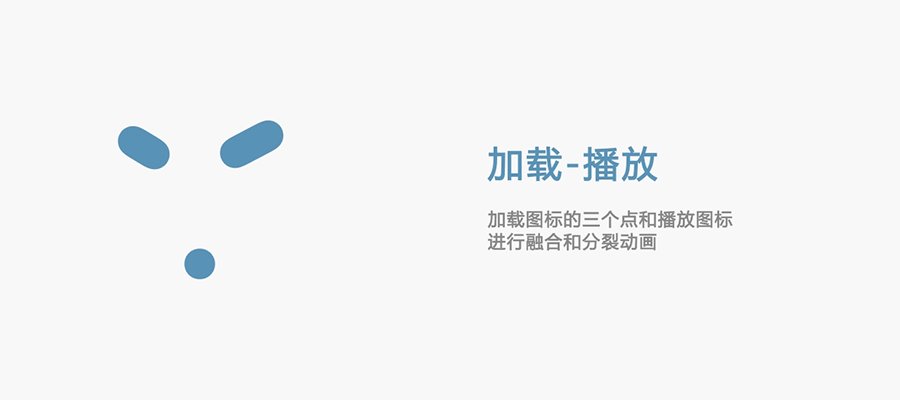
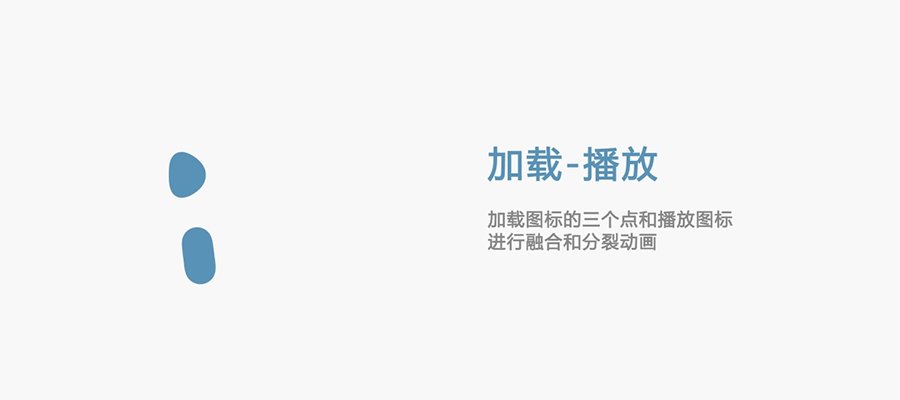
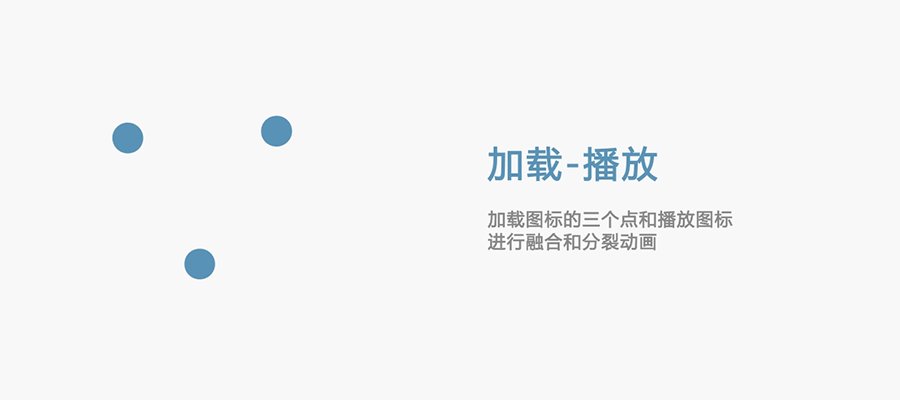
这个方法适用于图标(A)是整体,图标(B)是多个元素组成的情况。我们可以将图标(B)融合转换成图标(A),图标(A)分裂转换成图标(B)。



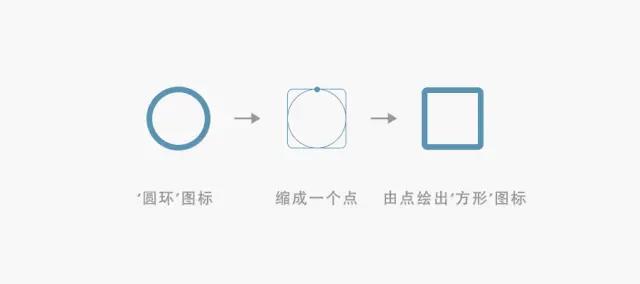
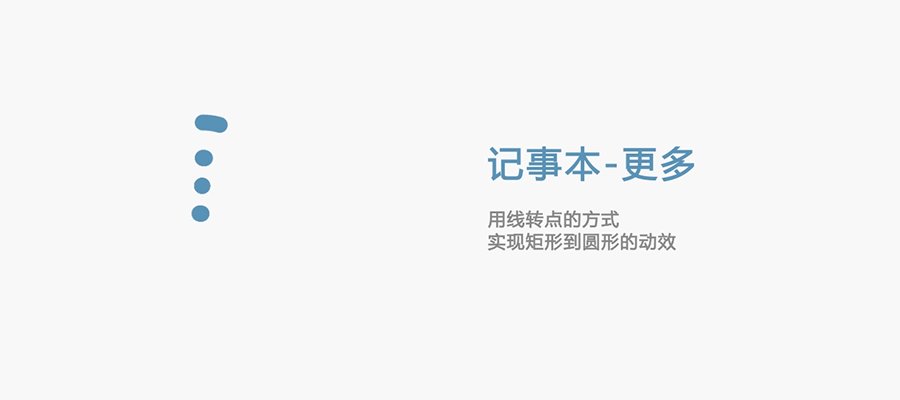
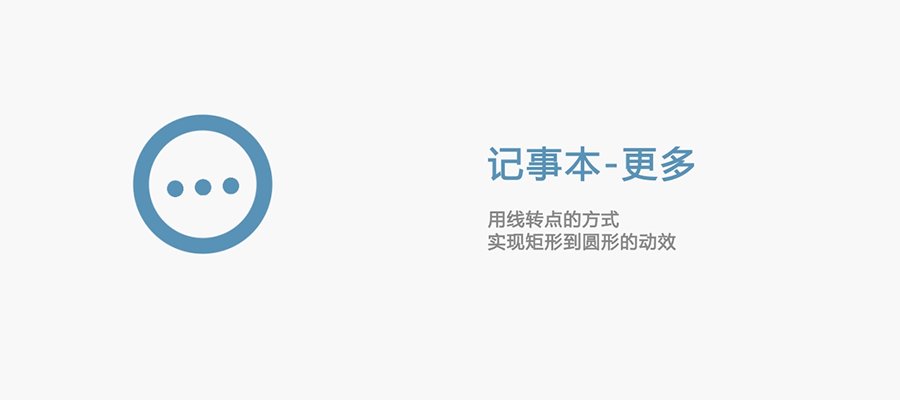
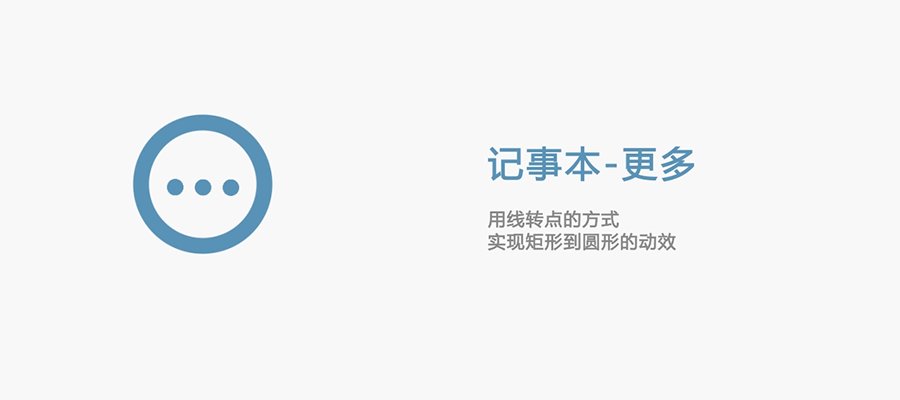
面和面进行转换时,可以将面转换为一根线,再将线转换为另一个面。
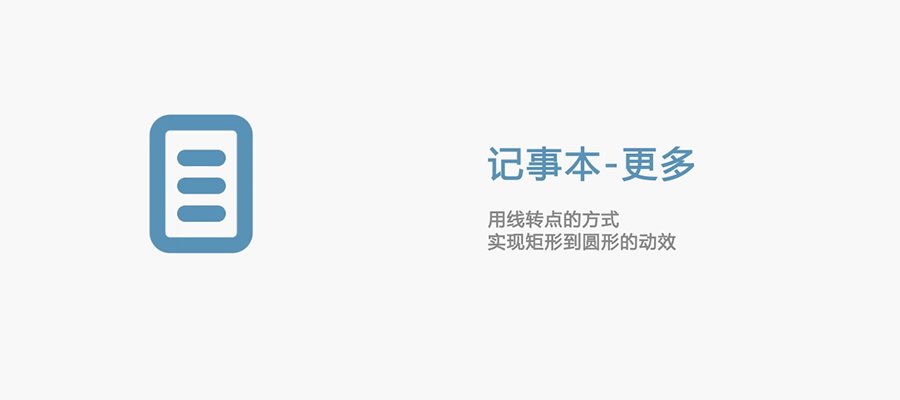
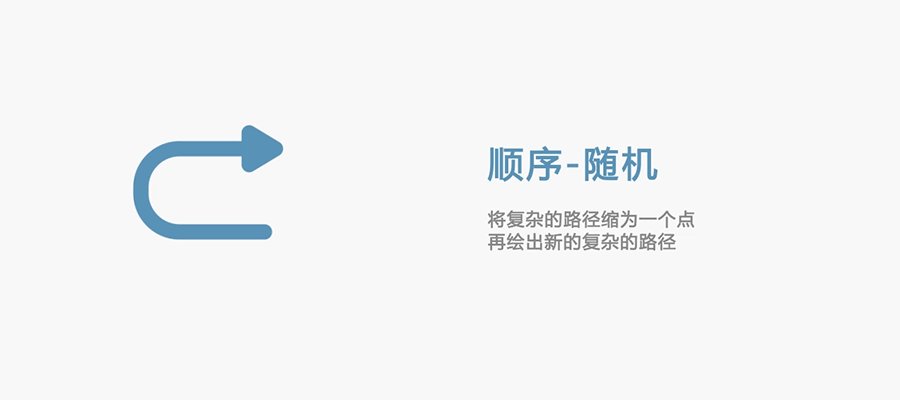
线和线转换时,可以将线转换为一个点,再将点转换为另一根线。以下面为例:



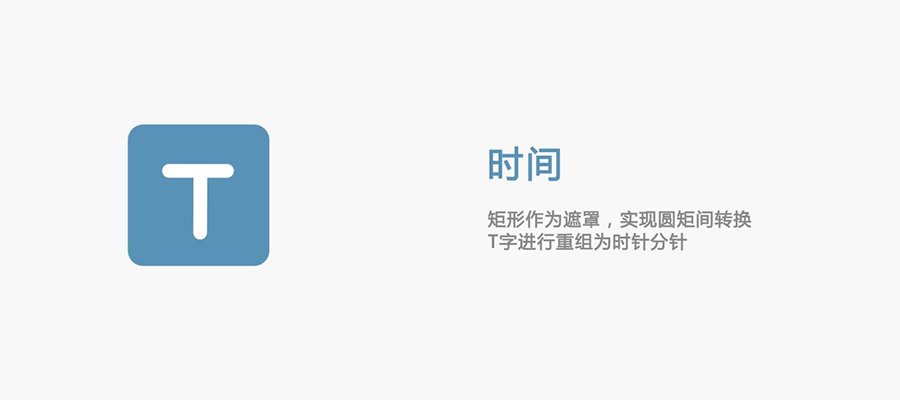
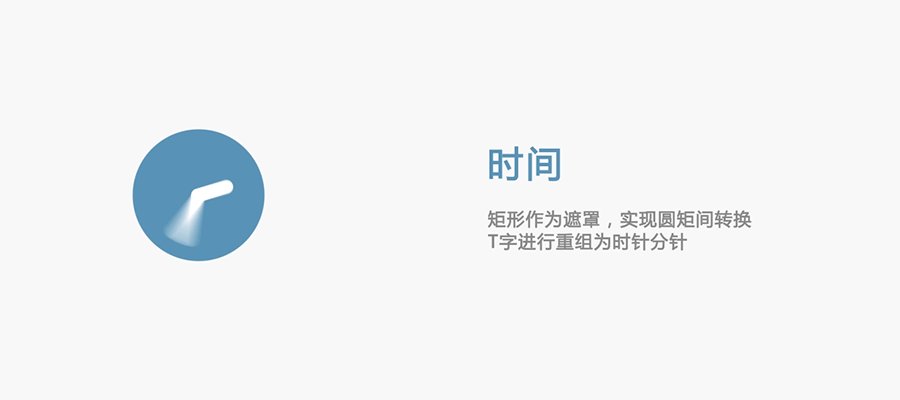
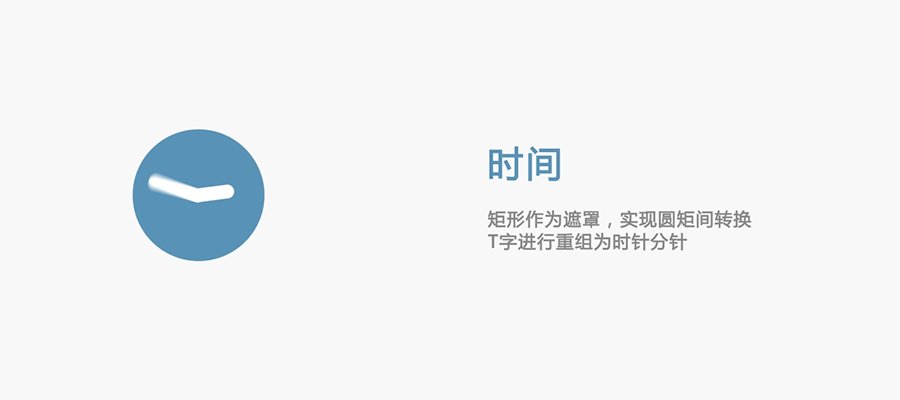
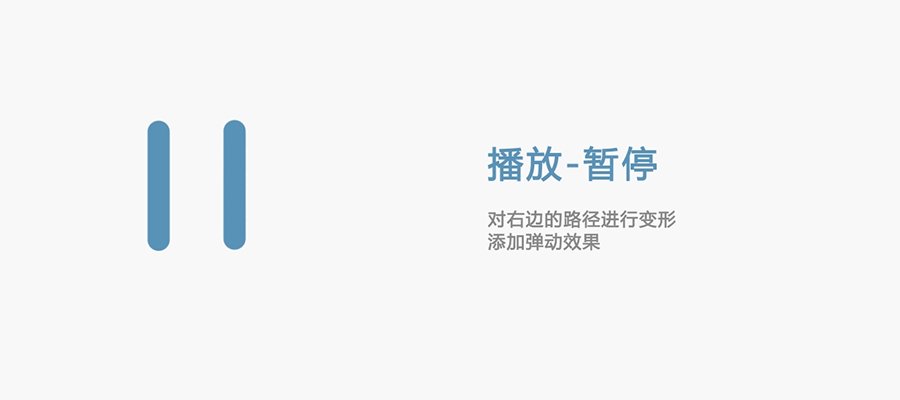
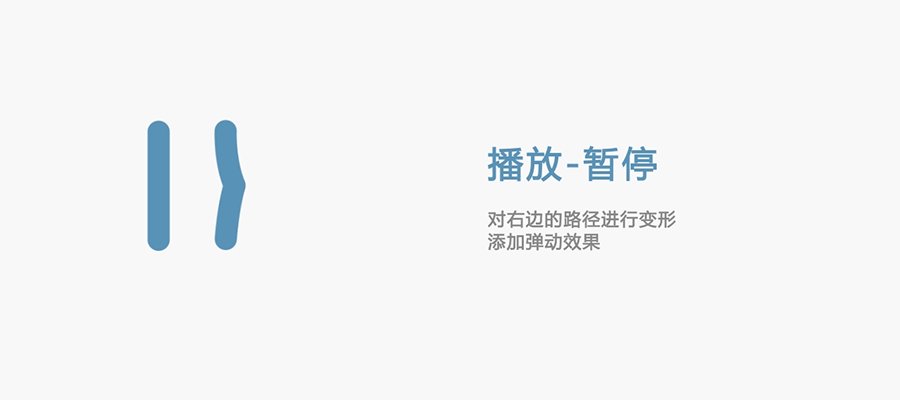
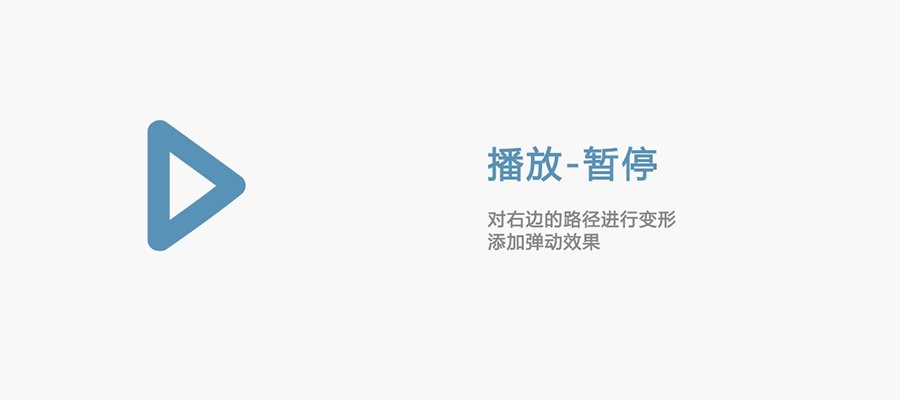
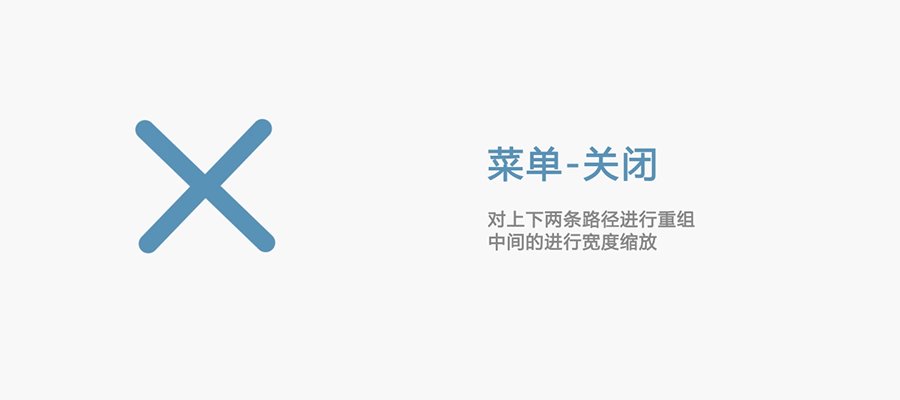
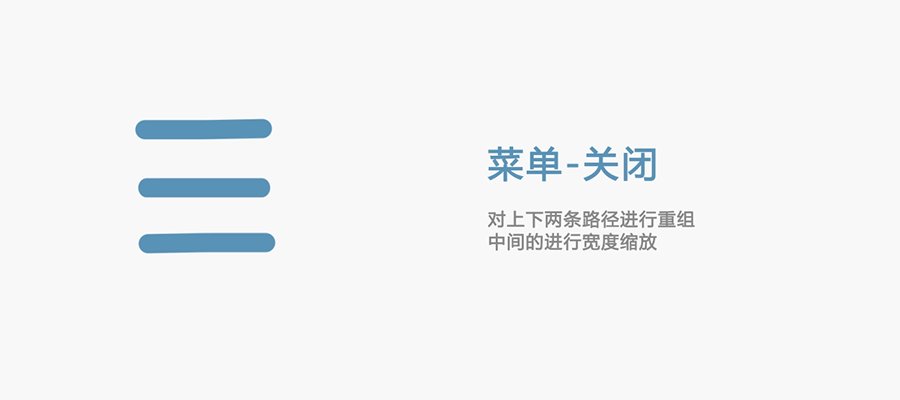
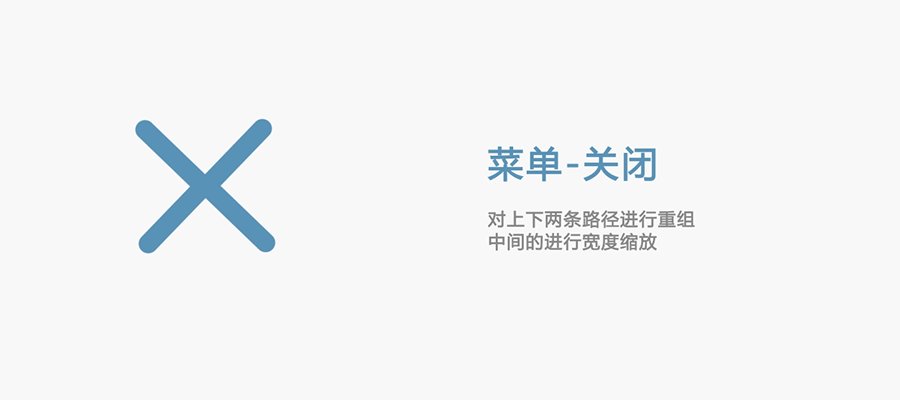
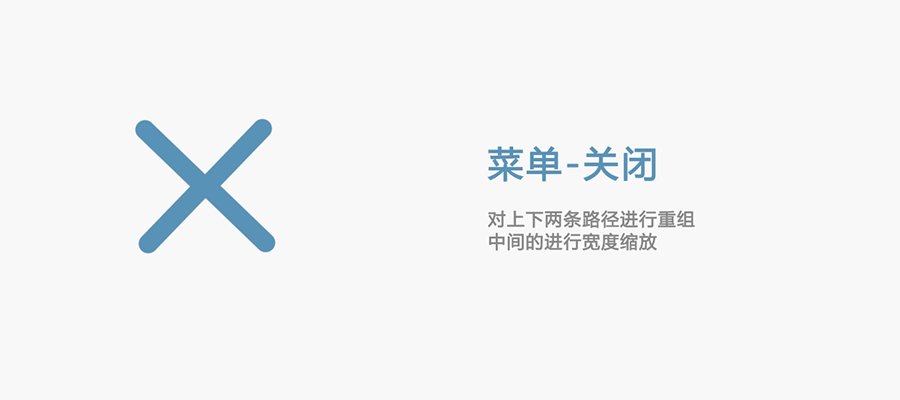
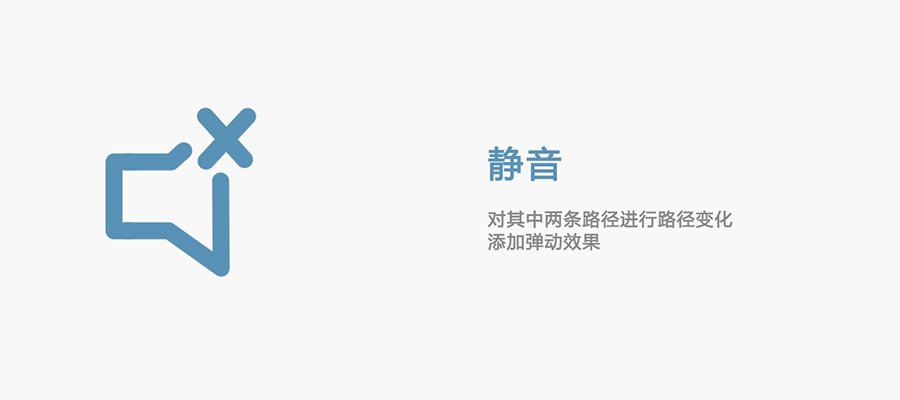
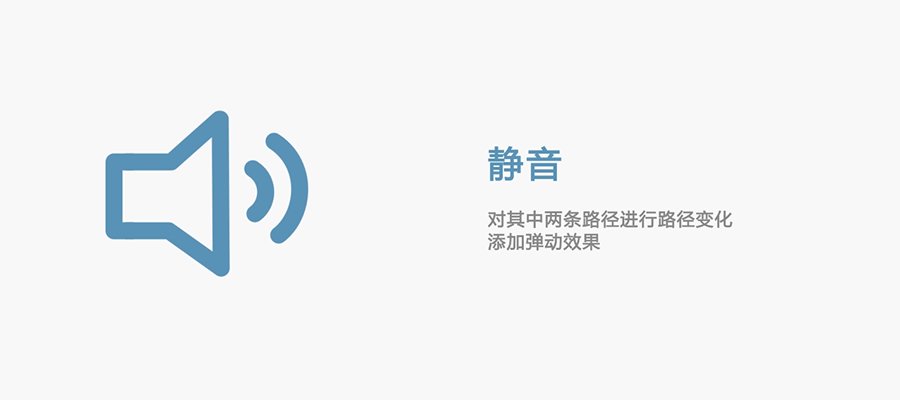
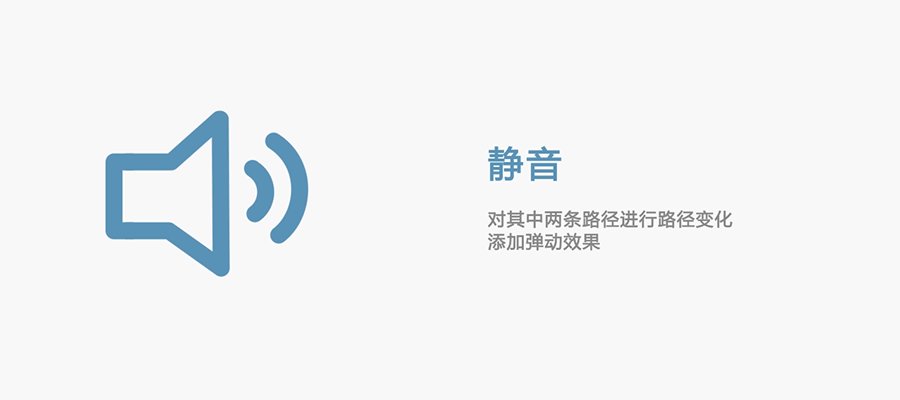
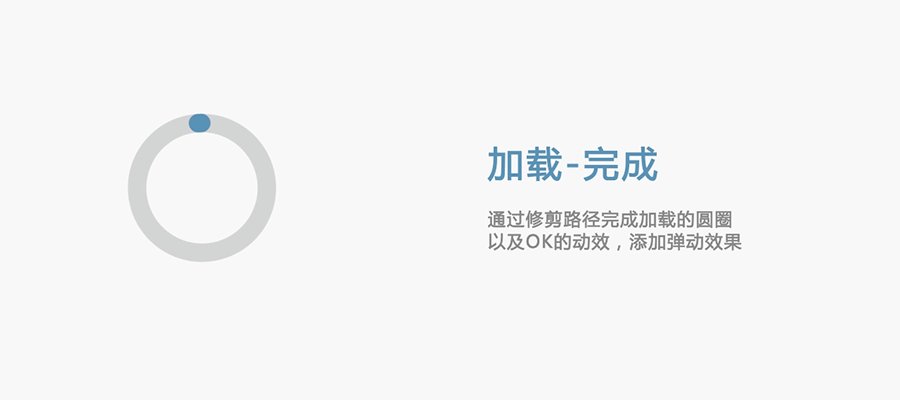
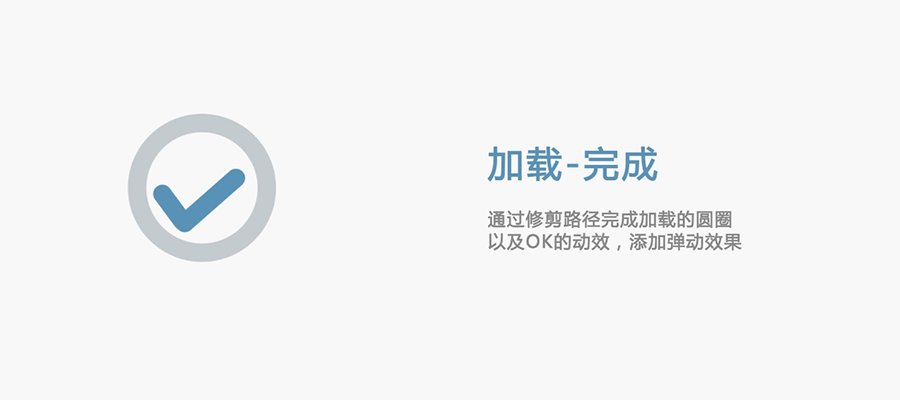
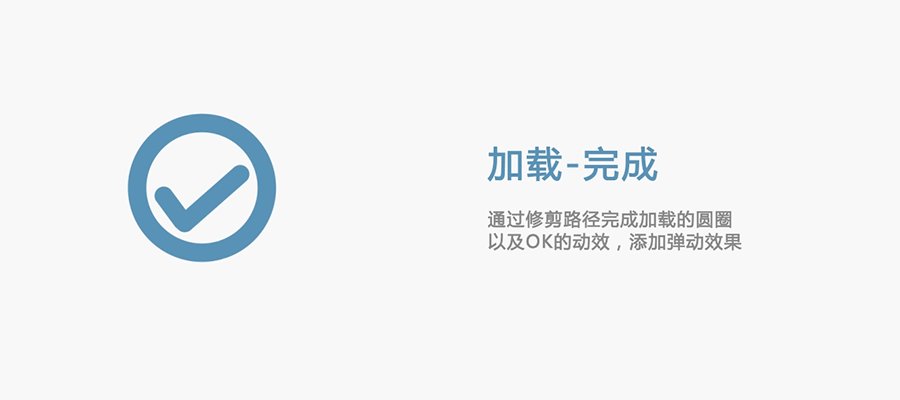
在AE中重组图标路径(笔画),制作出一个新的图标动效。这个方法的使用需要注意观察两个图标笔画之间的关系。






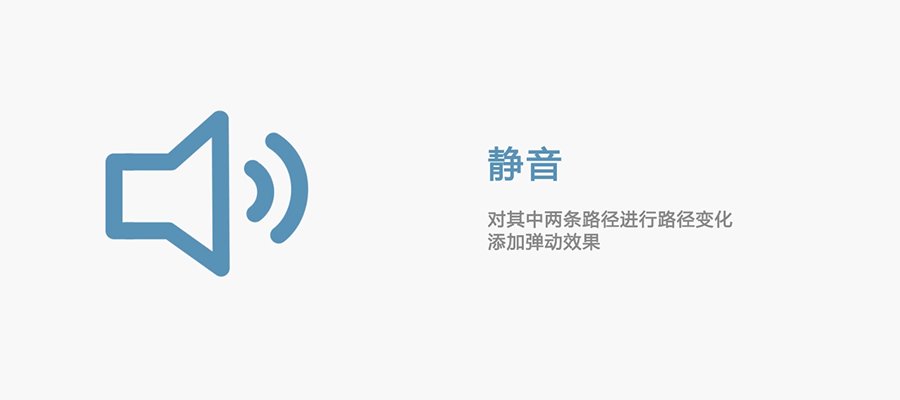
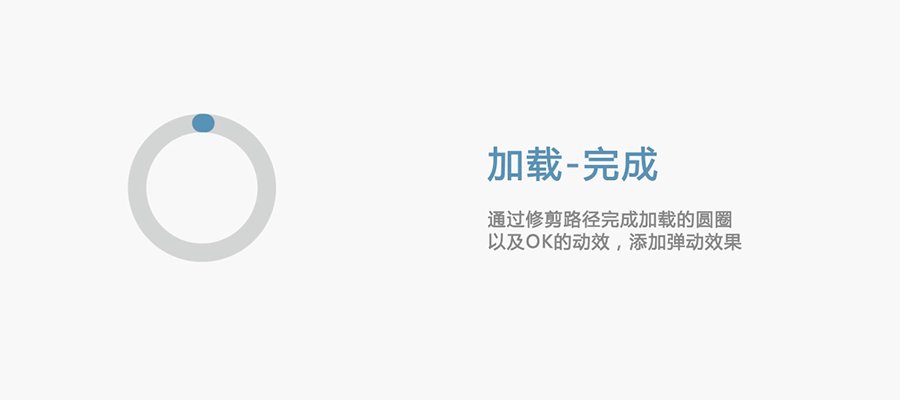
上面的很多方法可以使用缓动、弹动、拖尾、时差、随机、层次感、运动修饰等运动方法,这些都可以使用AE的表达式与插件、自带的效果来实现。



