UI设计师越来越多,怎么样才能让自己更加优秀?掌握页面动态切换效果,可以让你在设计行业中领先众人。下面就是页面动态切换效果制作教程,一起来学习吧!
1、页面动态切换效果制作教程介绍
本次课程主要讲解AI和AE如何做出页面动态切换效果,以及了解一下什么是动效设计。课程从新手的角度讲起,教会大家学会动效设计,制作TAB标签栏切换页面,并且快速做出作品。

课程适用于UI设计师,交互设计师,设计院校学生及设计爱好者,想要学习的朋友可以点击下面的链接进行学习。
2、如何用AE制作动态切换效果
1.打开AE。

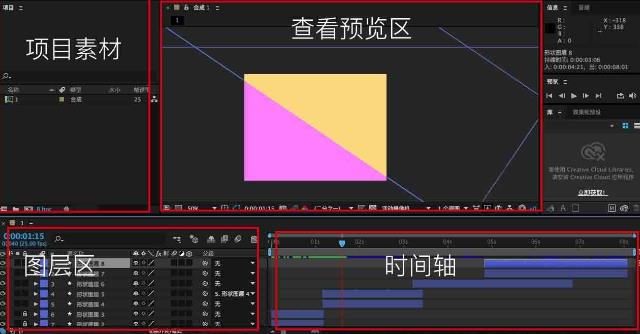
可以右键导入素材,或者在AE里面直接用上方的工具进行绘制来制作想要的效果。
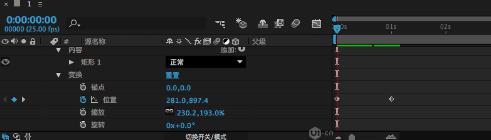
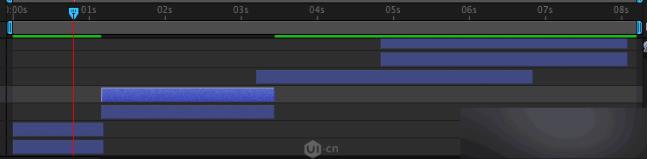
2.在AE里面绘制一些简单图形,放到图层窗口中。点击三角符号展开图层的各种效果属性,打开变换,右侧调节时间,是从0s开始所以把指针拖到00s,点击位置前面的类似闹钟的图标,开始记录关键的帧数。

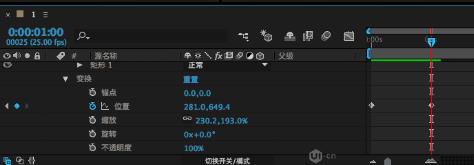
拖动指针到01s再调节位置后面的坐标参数,这里是做Y轴的变化,只调节Y轴坐标的数值就可以。这样从0到1s的位置动画就做好了。

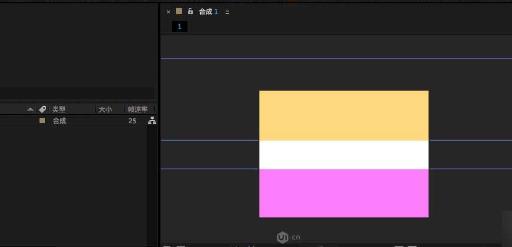
3.封面图的制作,新建一个项目组,在素材区点击右键新建合成,调节时长其他默认。

用上面的矩形画两个的矩形,填充一些不同的颜色,拖动到画布外面对齐,利用位置关键帧来调节,沿着Y/X轴坐标参数,从画布外向中间移动。

4.利用不同的变化效果去调节关键帧,就能做到缩放旋转渐变等效果了。另外素材拖入图层是默认占全部时长的可以通过时间轴拖动来调节素材长短来决定显示的时间。点击素材后鼠标放到左右会出现拖动的鼠标指针,这时就能拖动来调节了,在英文输入状态下,IO和[]可以快速对齐拖动的指针,衔接不同的素材。

5.效果做好后可以预览一下,没问题就可以合成了,合成快捷键OSX (shift+command+M),WIN(Ctrl+M)因为要导出GIF图,所以就渲染为图片的序列帧,然后倒入PS储存为WEB格式就可以了。渲染的参数设置为JPEG序列或者png序列都可以,考虑到大小所以选择JPEG格式。

6.确定后点击渲染,渲染后的图片用ps打开,勾选图像序列,然后点文件-导出-存储为WEB,格式选择GIF再做其他一些参数调节。

3、如何制作动态切换效果
1、首先,在Potoshop中新建一个空白画布。建模式改为“动感”,并点击“创建帧动画”。
2、然后,拖入三张图片调整好位置和大小。
3、接着,点击复制帧按钮复制三帧,并使第一帧显示第一张图片,第二帧显示第二张图片,以此类推,如图。
4、选中第一帧,点击右侧下拉三角。然后点击“过渡”,过渡方式选择下一帧。
5、重复上述步骤完成第二帧和第三帧。其中,第三帧选择过渡到第一帧。
6、最后,选择全部帧,将延迟改为0.3秒,播放方式改为"永远"。
7、点击“存储为Web格式”,然后存储为gif动画格式即可。
这么好的教程不学习就可惜了,让我们一起学习该教程吧!
点击,就可以免费试学!
,AE技巧,AE经验技巧


