在UI设计中我们经常会使用与借鉴线上图片来制作作品,那大家有了解过线上图片的使用方法与攻略吗?下面为大家分享线上图片的处理与使用要点,让你快速掌握线上图片的用法。
线上图片的分类

1、信息图片
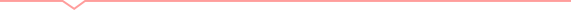
是在页面中单独存在的图片,以图片为主要元素传达给用户信息。比如好好住APP,在“看图板块”中就使用信息图片。

背景图片用于单个元素与整体画面中,可以营造氛围。在嘀嗒出行的优惠券板块中,将插画图片应用于单个卡片中。


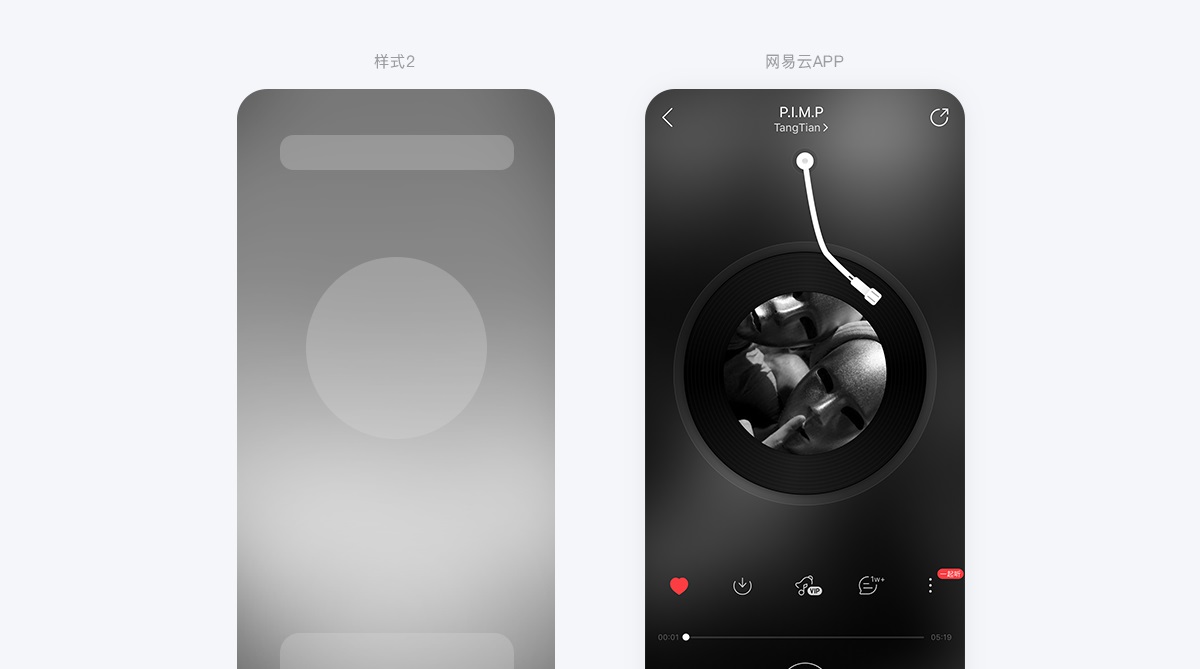
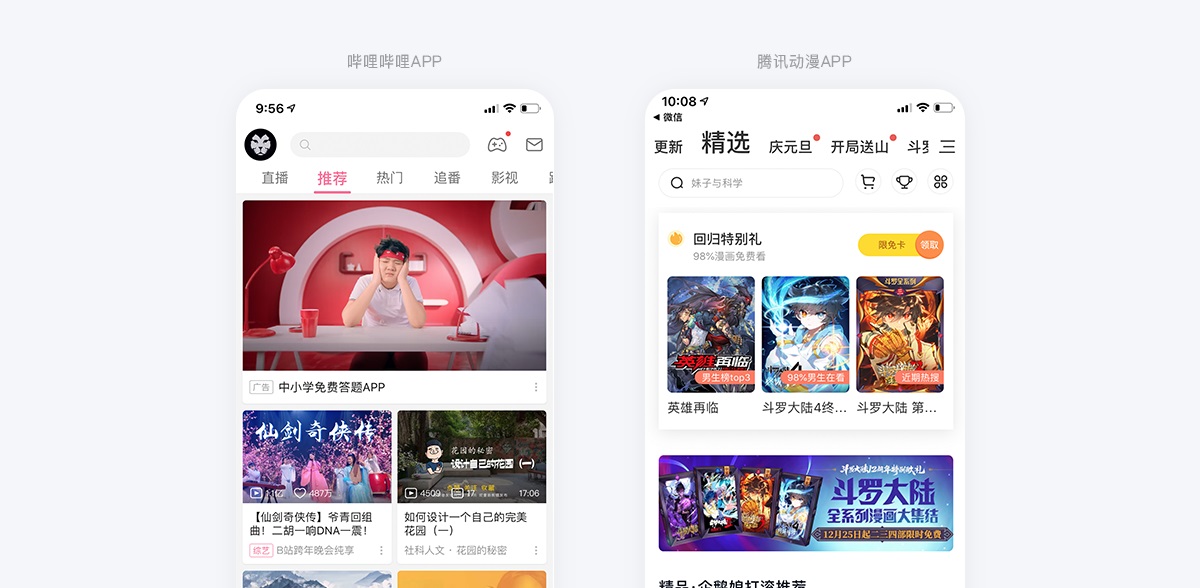
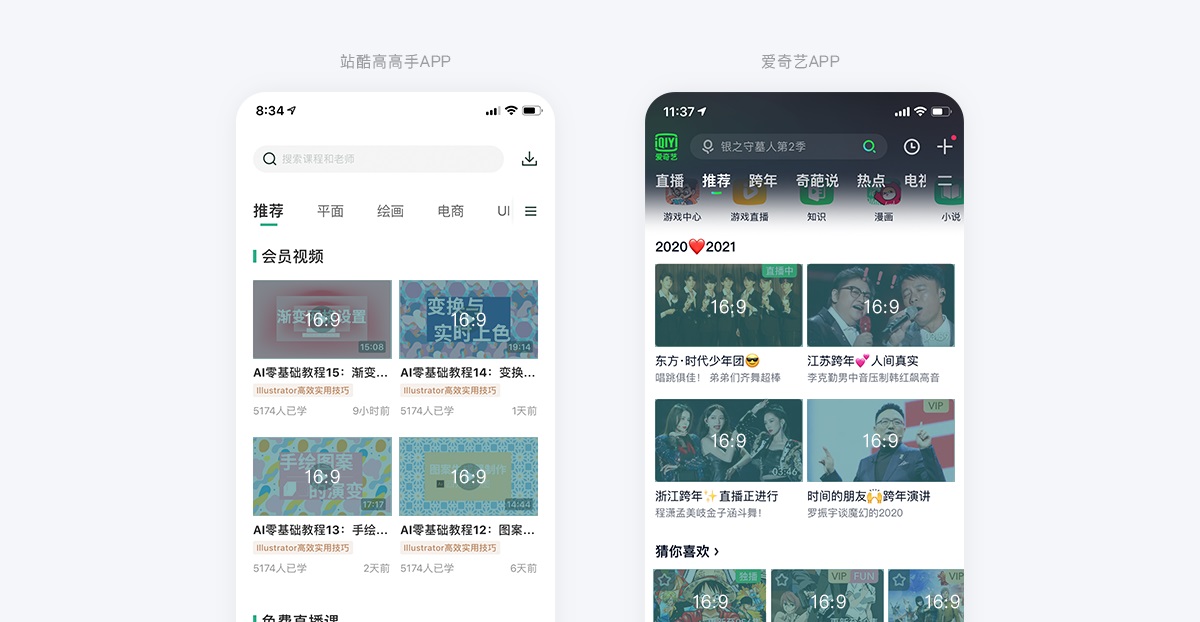
Banner图是导航入口,可以引导用户点击进入页面,可以用于APP的各个界面。造作新家APP的首页就使用banner 图。

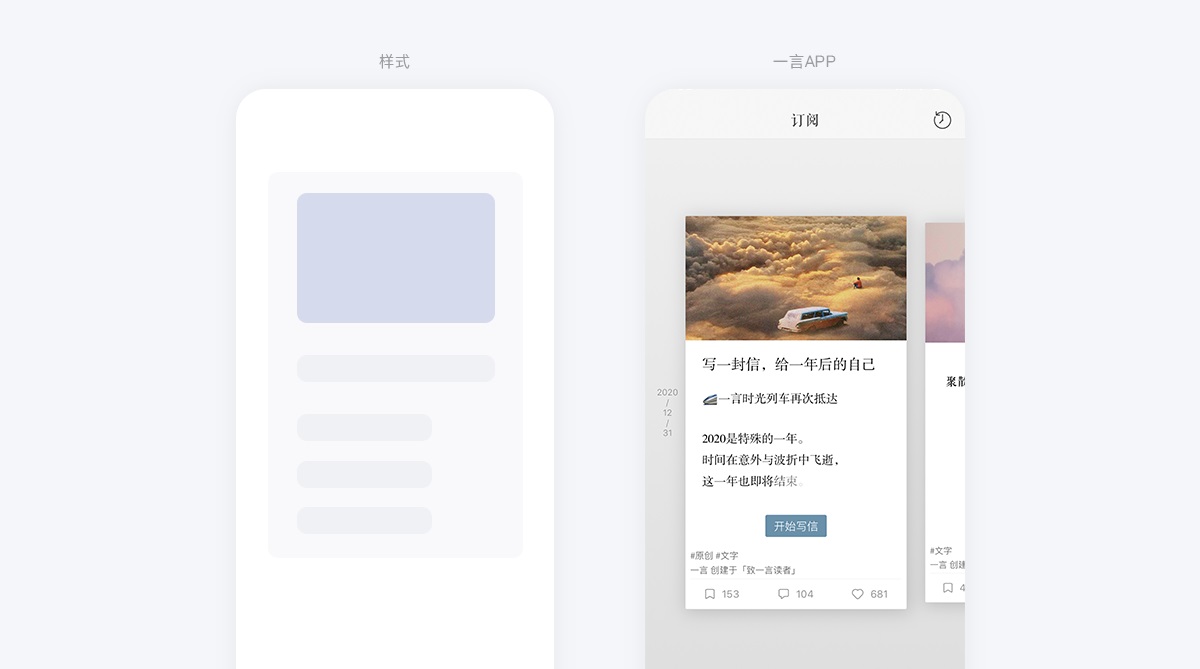
信息配图是文字的辅助元素,图片需要和文字相符合。

线上图片的处理

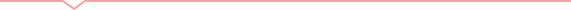
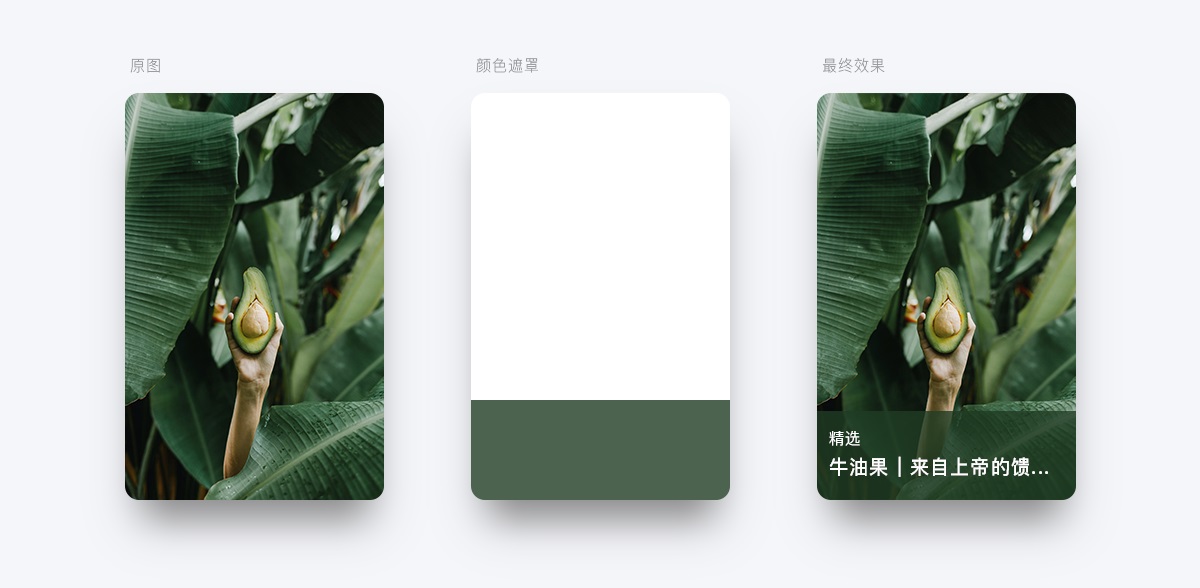
1、图片遮罩
黑色遮罩:图片与文字之间添加黑色的透明遮罩(10-60%),文字内容在黑色遮罩区域内,方便用户看清文字。



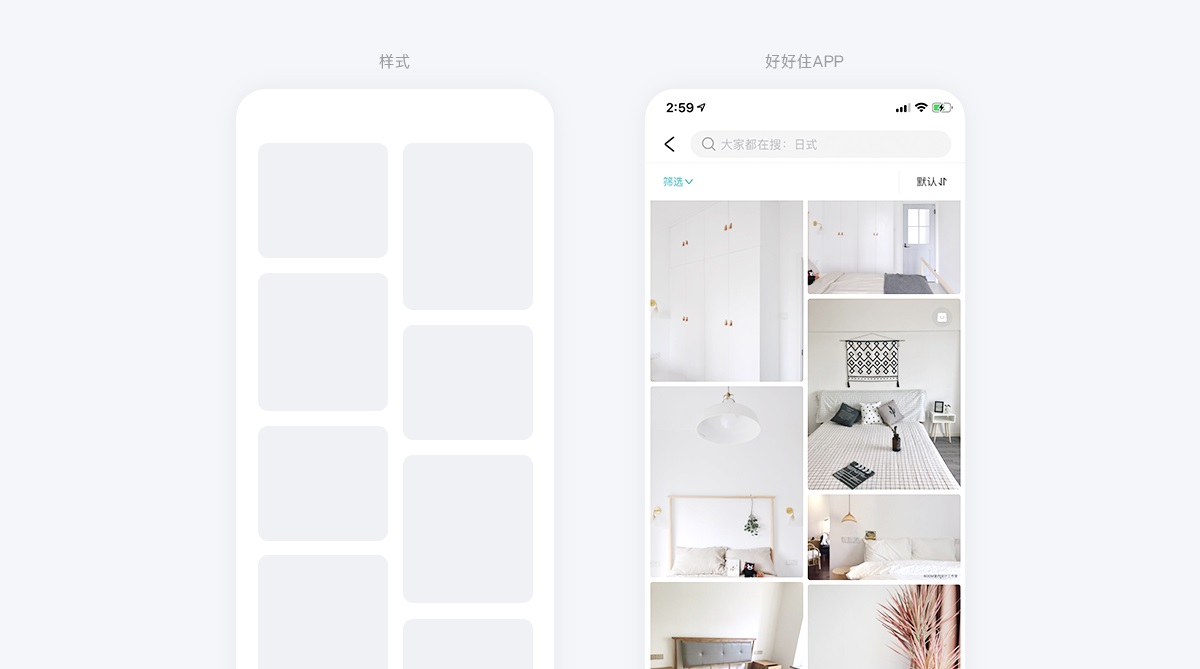
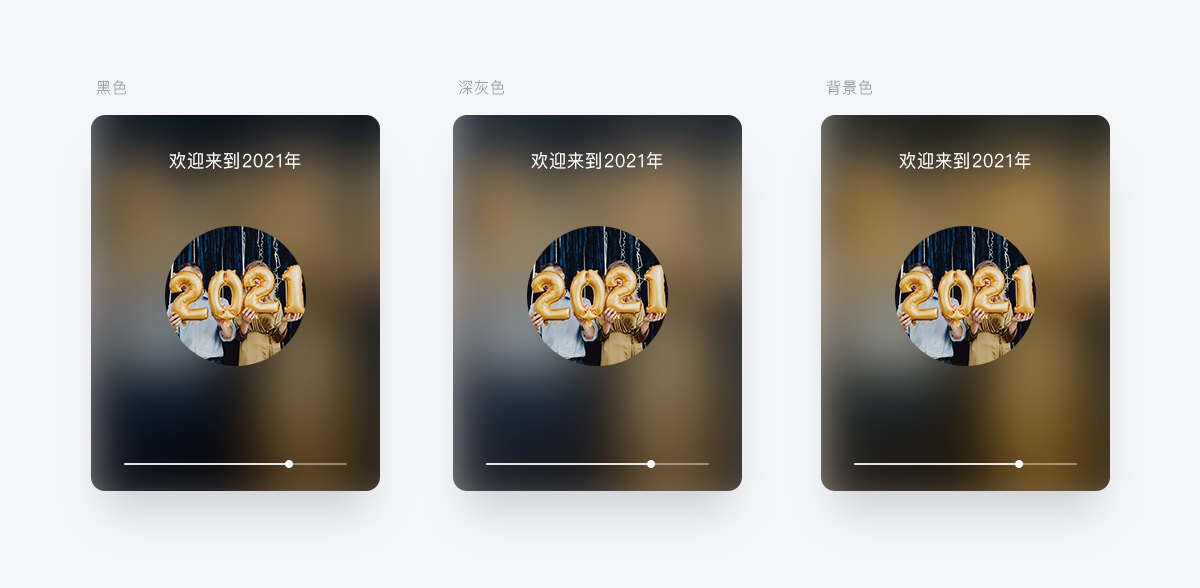
模糊封面图并作为背景,然后在背景上添加一个深色半透明图层,半透明层可以根据实际情况取黑色、深灰色、背景颜色(深),透明度为(25%-40%)。

图片圆角的设计需要根据产品属性去设定。
小圆角或直角给人的印象是硬朗、高冷,可以用于时尚、高端的设计中。


banner图设计中可以突破画框让内容出界,使画面具有冲击力。

图片投影的方式可以分为:普通投影、等高线投影、矢量投影、图层模糊投影、多层投影、移轴模糊投影、手动投影。而用的最多的是:普通投影、等高线投影、图片模糊投影。

线上图片使用要点

1、文件格式
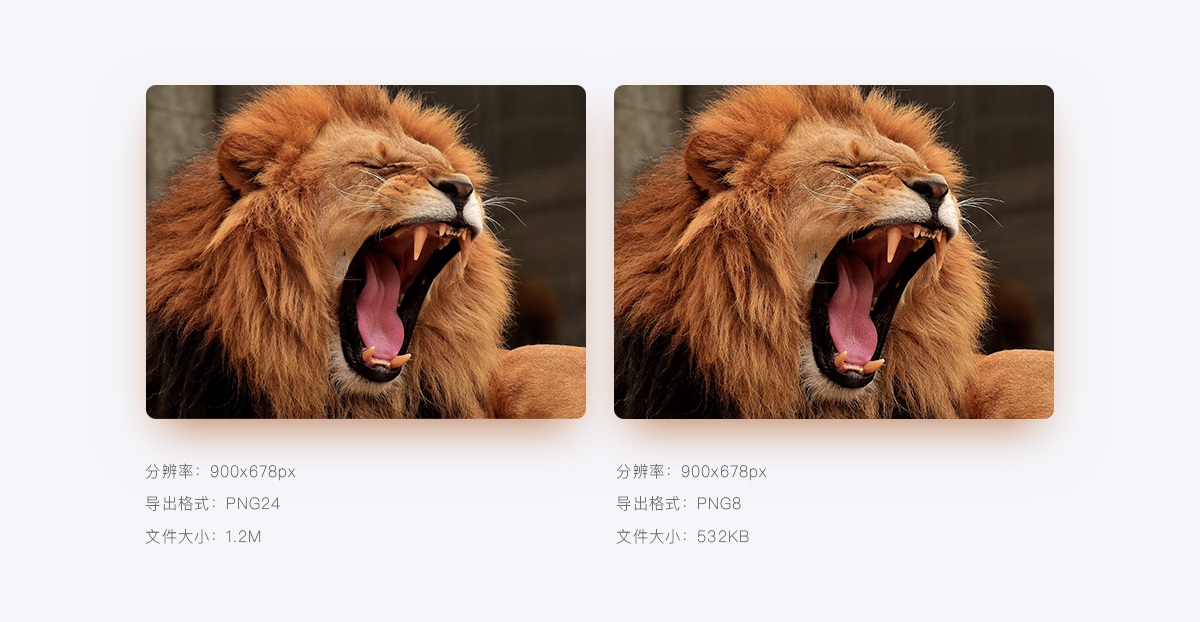
对于位图,经常用到的格式是PNG与JPEG。
PNG图片:是UI设计师出图的首选,对于高质量的图像建议输出PNG格式,因为PNG文件相对较大,所以通常会选择输出PNG 8位,来缩小文件大小。


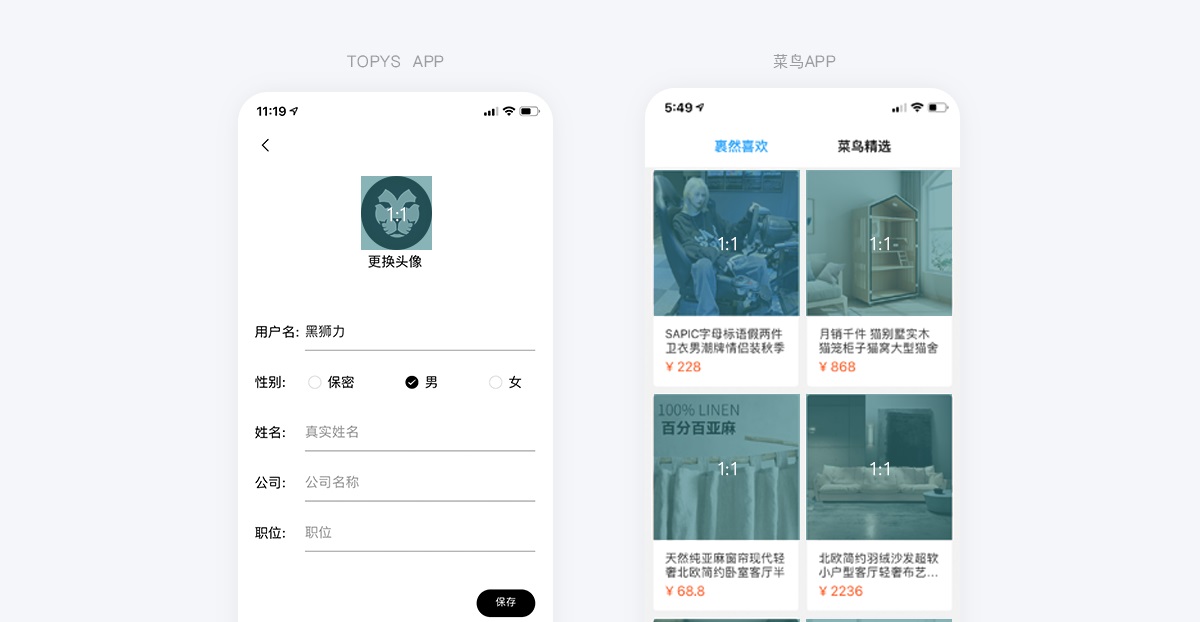
UI界面中经常使用的图片比例是1:1、3:2、4:3、16:9。
1:1是传统的120胶片画幅(大画幅),容易突出主体图片,通常用于头像、电商图片等。

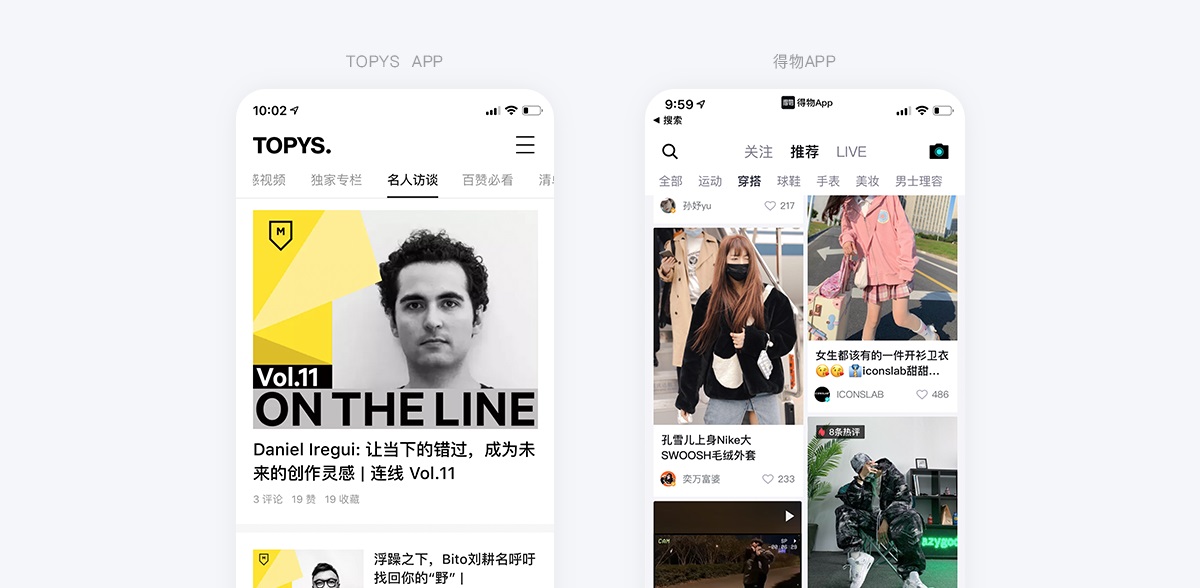
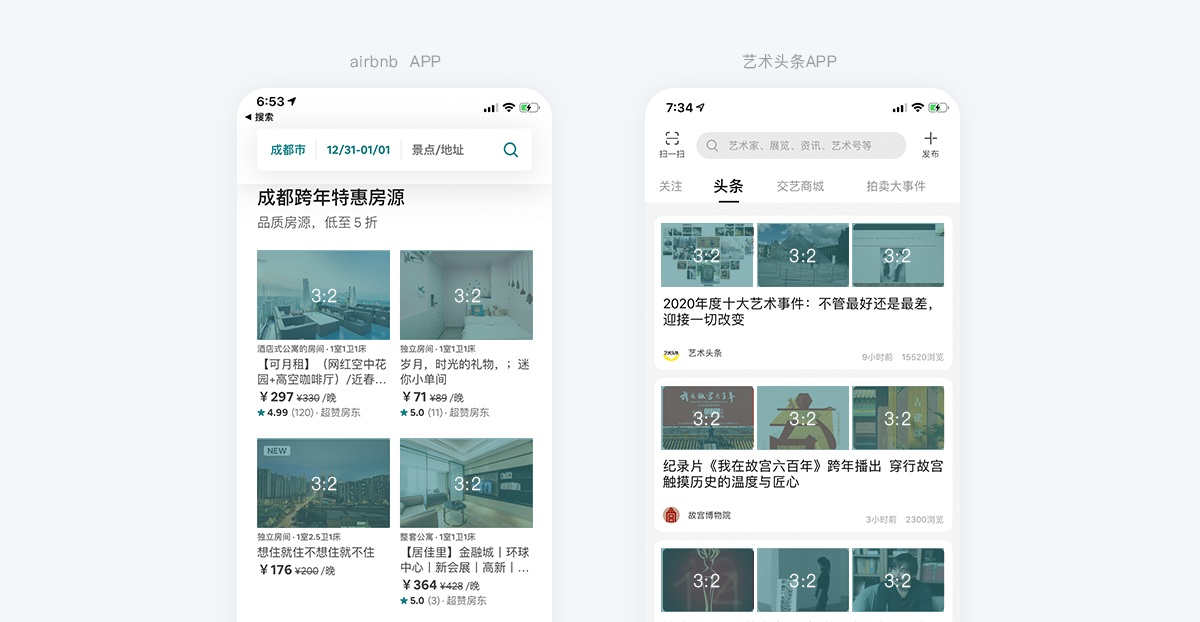
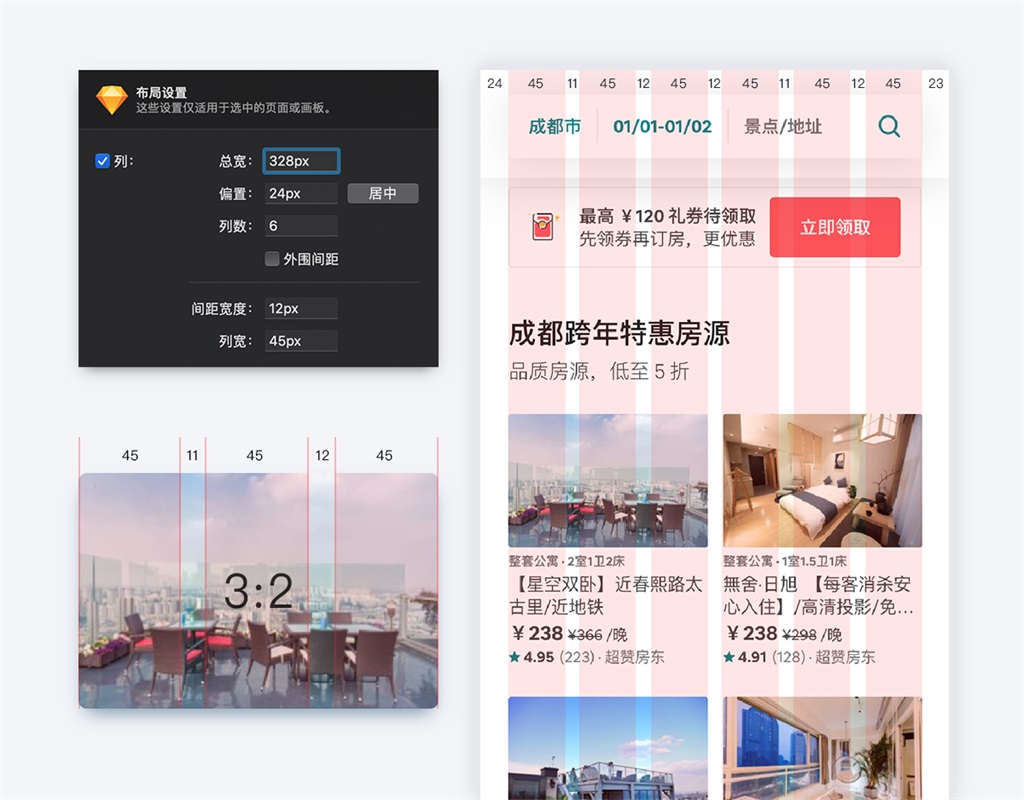
3:2源于135胶卷的比例,这一比例由相机的像场大小决定,可以运用于以内容为主的APP应用。

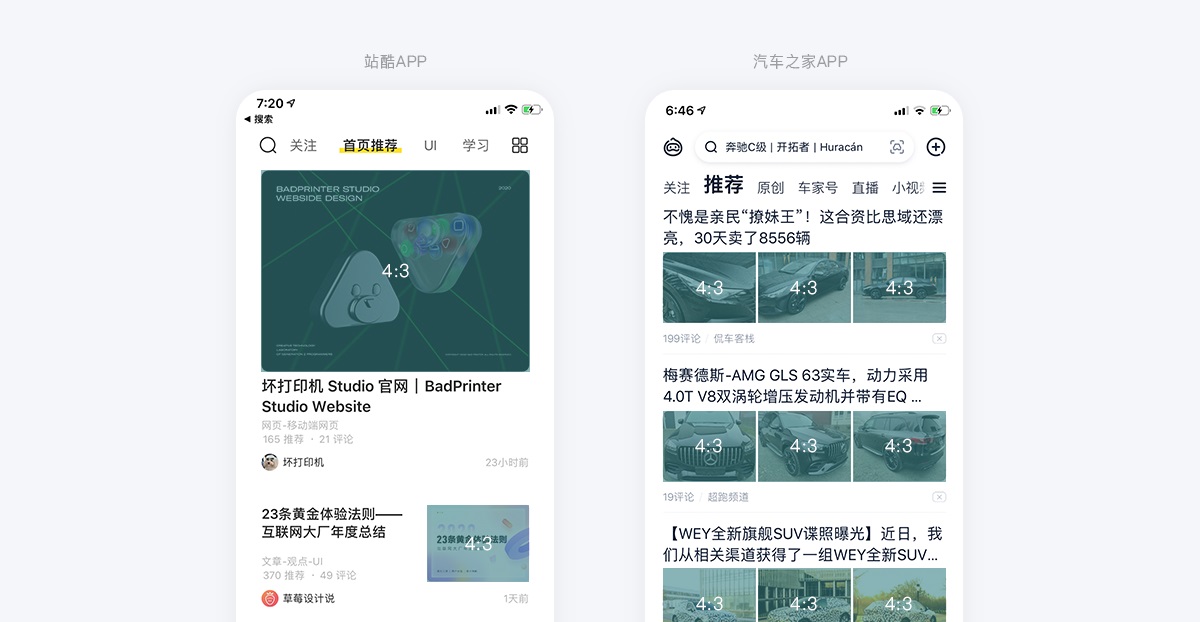
4:3 是随着微单的出现而诞生的,3:2与4:3尺寸非常相似。但在同屏显示中,4:3 的图片内容略大于3:2,用于以图片为主的APP应用中。

16:9尺寸的图片可以用于视频播放的图片展示中。

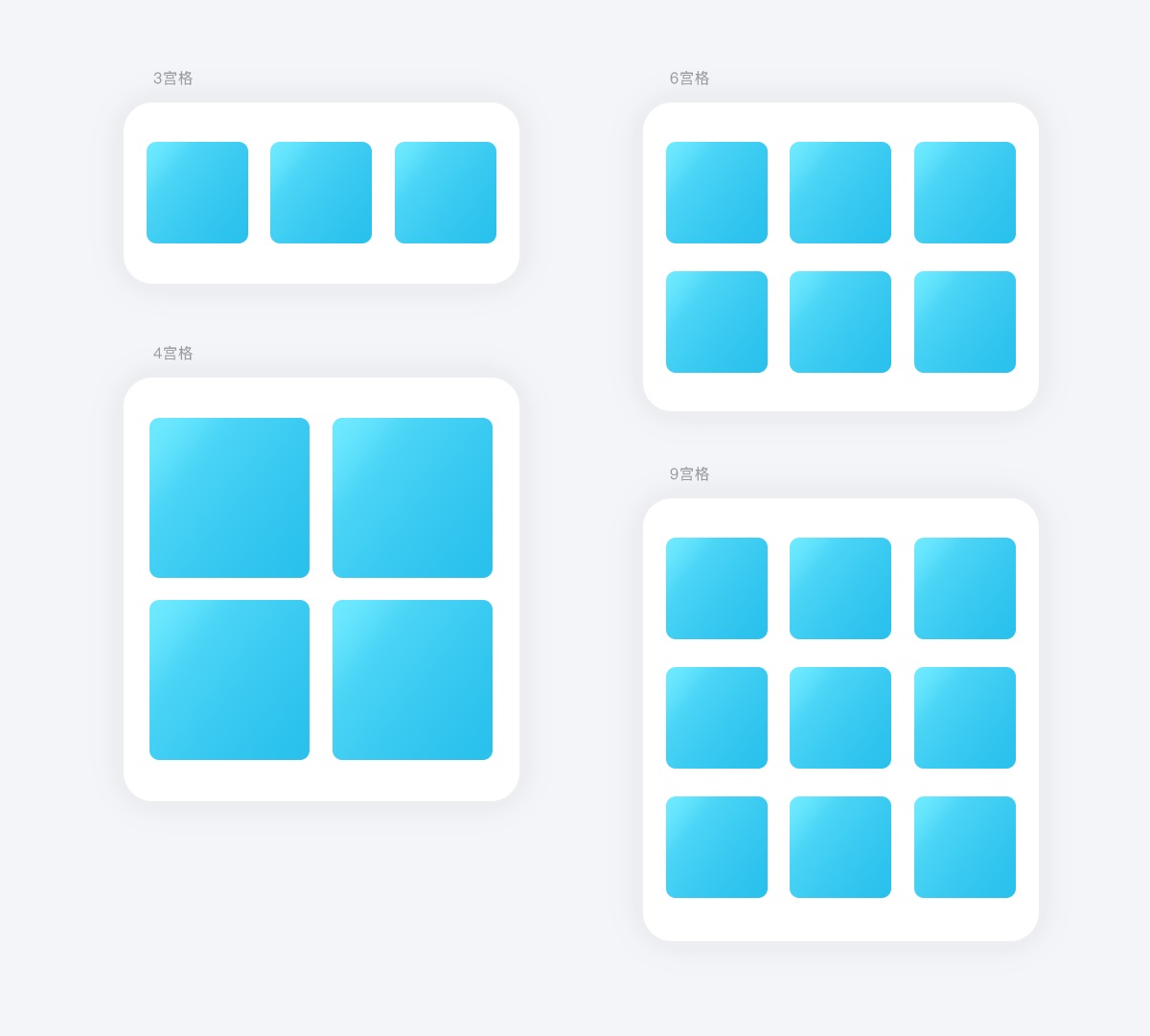
栅格系统在图片的排版布局、尺寸设定方面给设计师直观的参考,让图片有规律,使画面更有条理。移动端常用的栅格系统最小单位为 4px(@1x)或 3px(@1x)。下面airbnb使用 3px(@1x)的栅格系统确认banner的尺寸大小:

设定好栅格系统后,可以获得图片的宽度:158px(45+11+45+12+45)。再根据图片比例的尺寸3:2,可以算出图片高度为:106px(158*3×2)。
根据上面方法,可以使用栅格系统+尺寸比例获得更多的尺寸大小。
4、倍率
输出banner图时需要考虑倍率,根据产品特性来决定输出的倍率,有些产品用2倍图输出,有些产品用3倍图输出。
标准分辨率的显示器具有1:1的像素密度(即@1x),其中一个像素占位一个点。高分辨率显示器具有更高的像素密度,2 倍或 3 倍的比例系数(即@2x、@3x)。当 1 倍的位图放在 2 倍或 3 倍的尺寸下时,就会出现图片损伤现象(失真),那么到底该用几倍图去制作 banner 图呢?
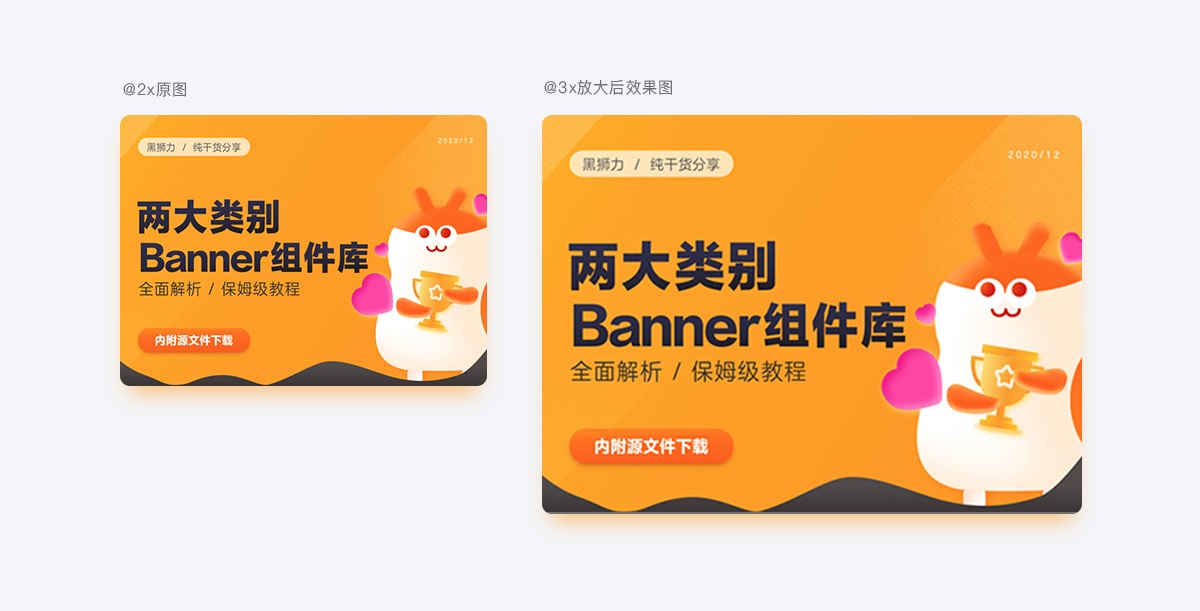
方案一:两倍图输出
导出文件比@3x 小,可平衡图片质量和线上文件大小的一个优质方案。虽然@2x 可向下适配@1x,但适配@3x 放大后图片会微微模糊,如果要用@2x 导出图片, banner 内的文字不能过小或密集,画面中也不能出现过多的效果。

@3x 可向下适配@1x 与@2x,能够很好的保证不同尺寸下的图片质量,对视觉要求高的项目就必须用 3 倍图来设计。但输出的文件相对较大。

图片适配一共分为智能适配、设计师制图适配、用户裁剪适配。
智能适配:
通过后台代码对上传的图片进行匹配,匹配内容包含图片大小、图片尺寸、图片的展现方式。
图片大小:限制上传图片的最大尺寸。
图片尺寸:限制图片的长(宽)最小值与尺寸。
图片展现:设定图片的呈现方式。

当无法保证用户发几张图片,无法预估图片的比例时,我可以去设定规则使之适配。
单张布局:
不管用户上传几张图片,以一张大图展现,使用大图布局的图片适配方式是给予图片一个容器大小,或按照图片的上传比例而变化。
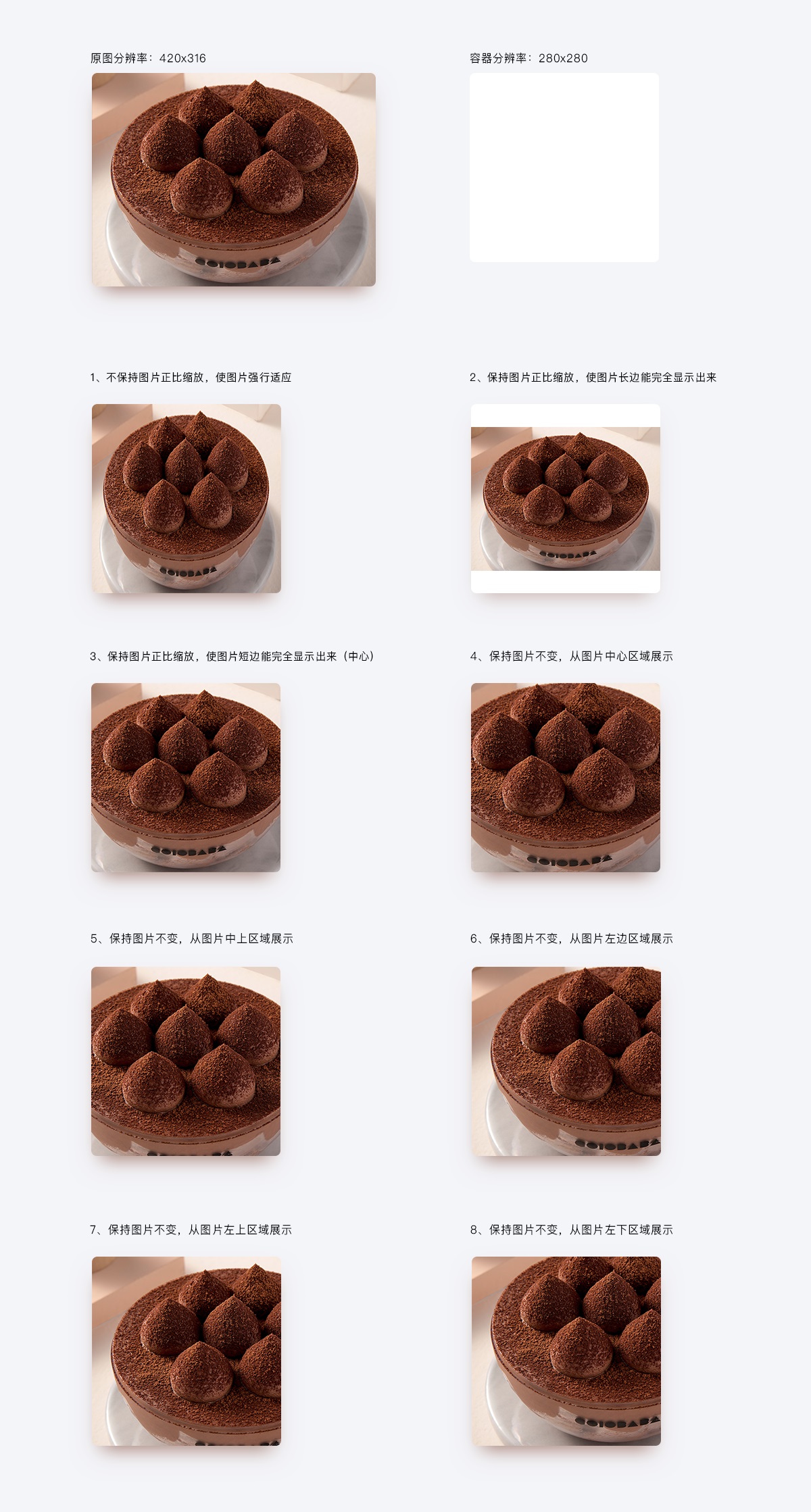
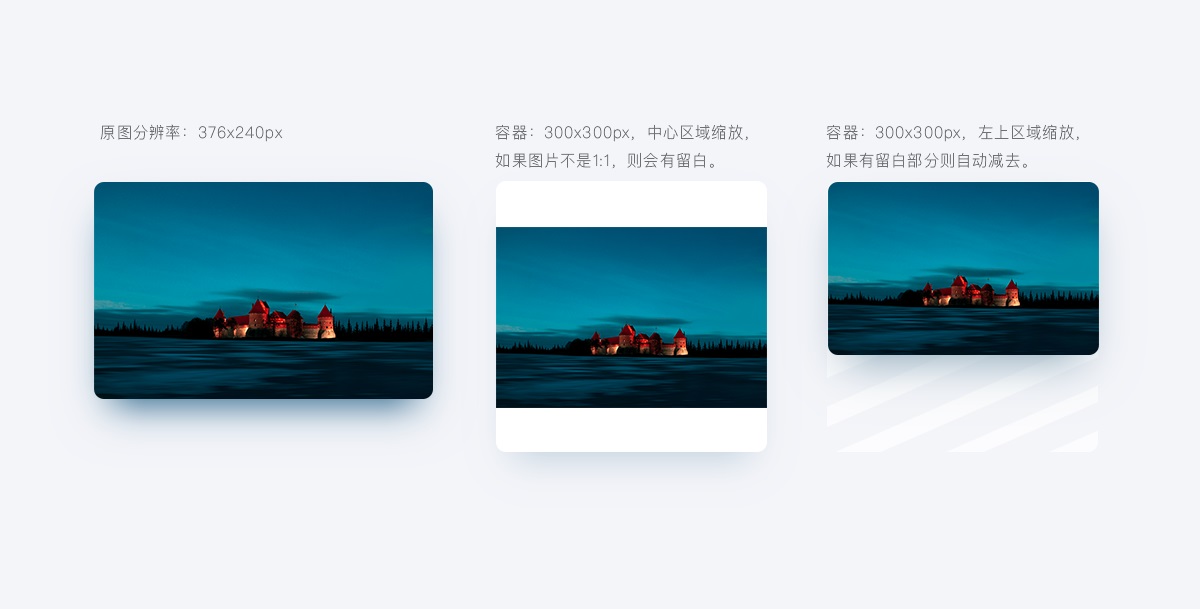
给予图片一个容器尺寸(如:300X300px),无论图片有多大都不能超过此容器,为了让图片内容全部展示出来且不变形,让图片保持正比例缩放,显示长边。这偏向以内容为主的产品,下面是常用的两种适配方案:

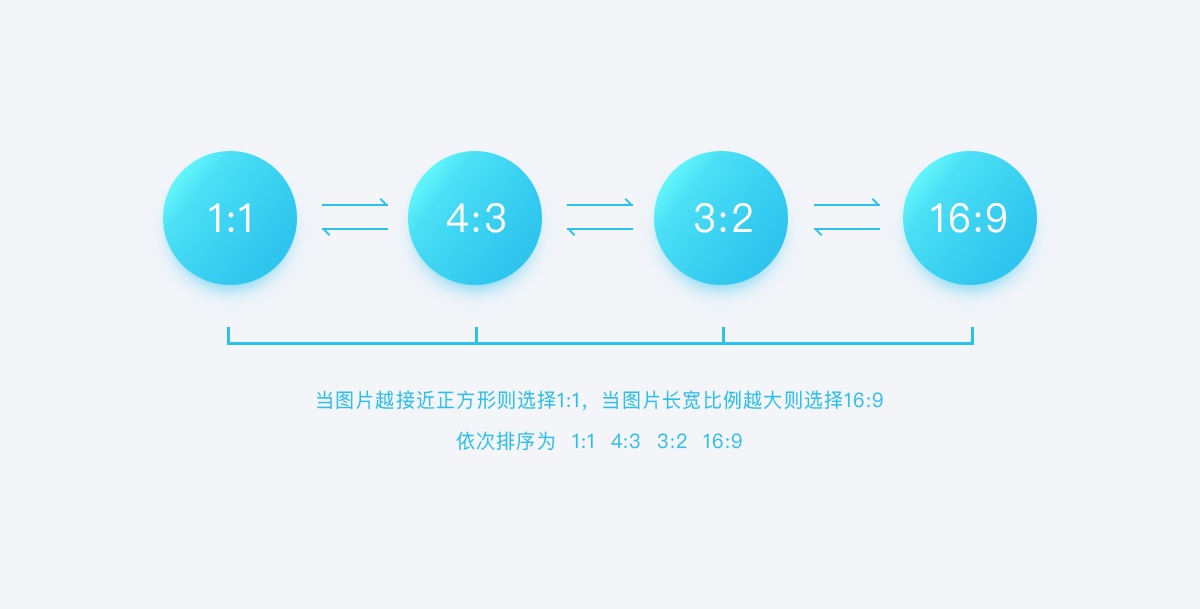
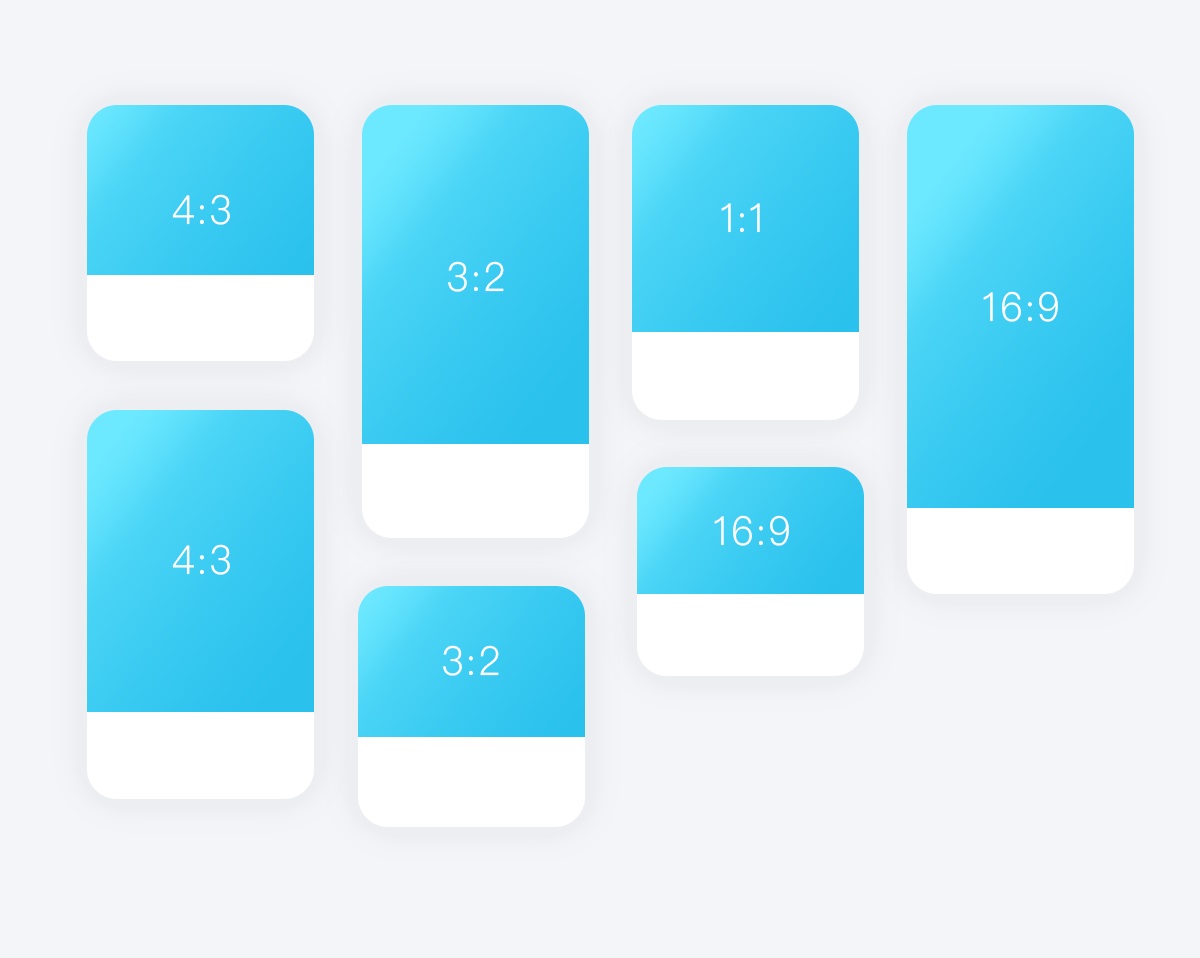
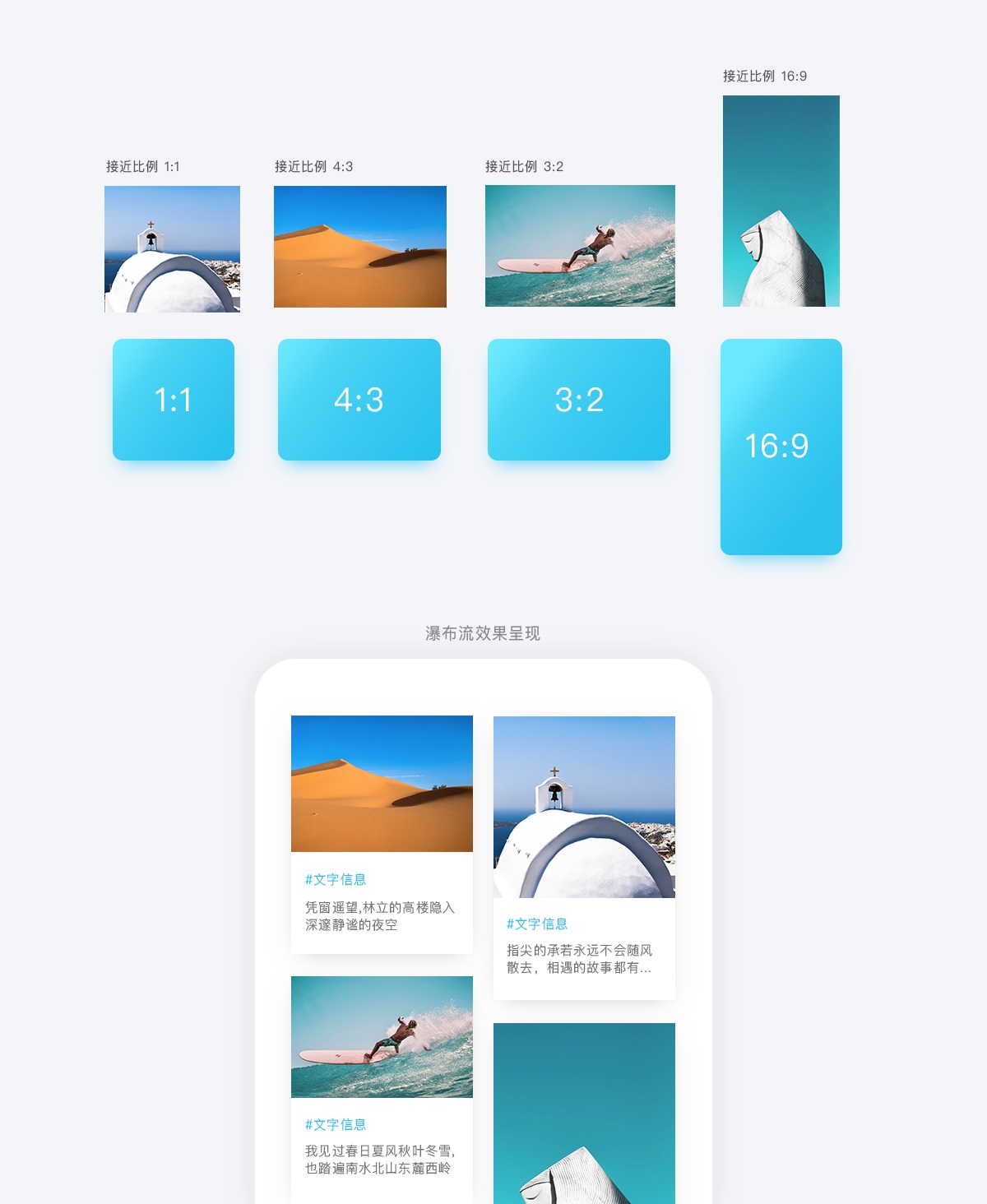
裁剪比例一般设置为常用的图片比例 1:1、4:3、3:2、16:9,上传的图片根据图片的比例进行匹配。


瀑布流:图片适配需要规定图片比例,并每个比例的容器大小固定,呈现方式是保持图片正比缩放,从图片中心区域展示。


特殊页面的图片展示,需要设计师设计单独尺寸,并输出多个尺寸的图片进行上传。比如在适配开屏页时就进行单独的制图适配,想要让二倍图适配三倍图,可以把画面的上下区域留出空间,中心画面放大10%,可操作按钮放置安全区域。

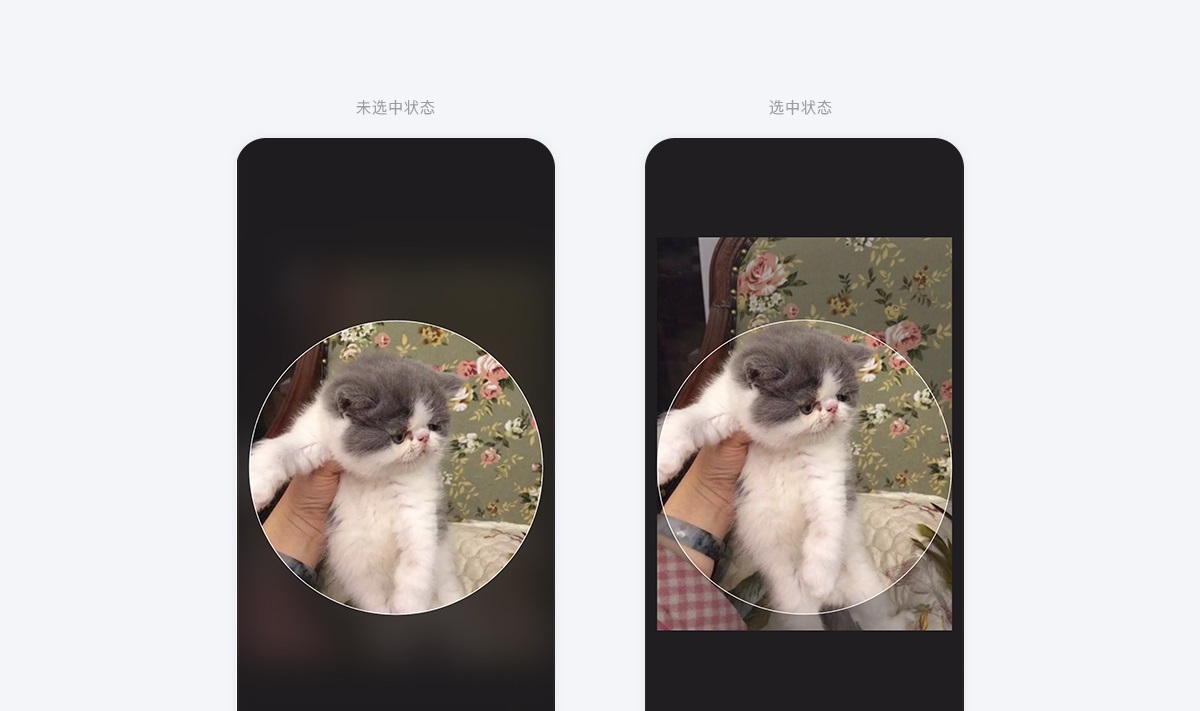
当用户想要上传某些图像时,可以给用户设定一个默认裁剪区域,让用户进行自行裁剪并上传图片,如头像、身份证信息。
小红书在选择头像时默认裁剪区域是图片的中心区域 1:1 圆形,让图片全部展示在选区内,让用户自行裁剪上传。

线上图片的使用攻略就是以上这些,希望上面的内容能够帮到你。



