做动画动效的朋友都知道,要想做好动画,就需要了解常用的动画曲线。所以今天就来一起聊一聊动画曲线吧!
动画曲线作用
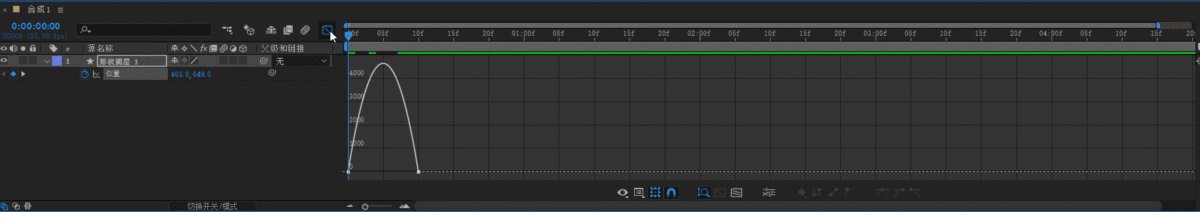
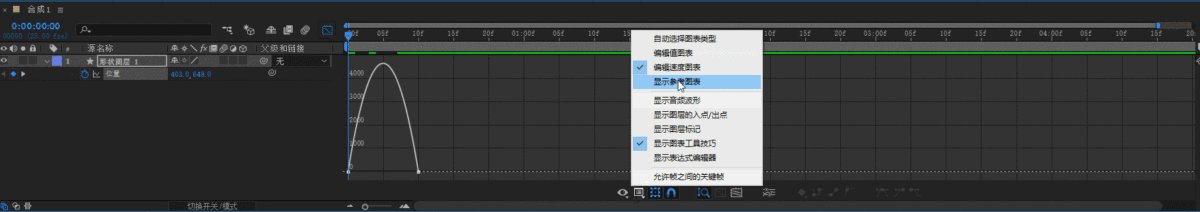
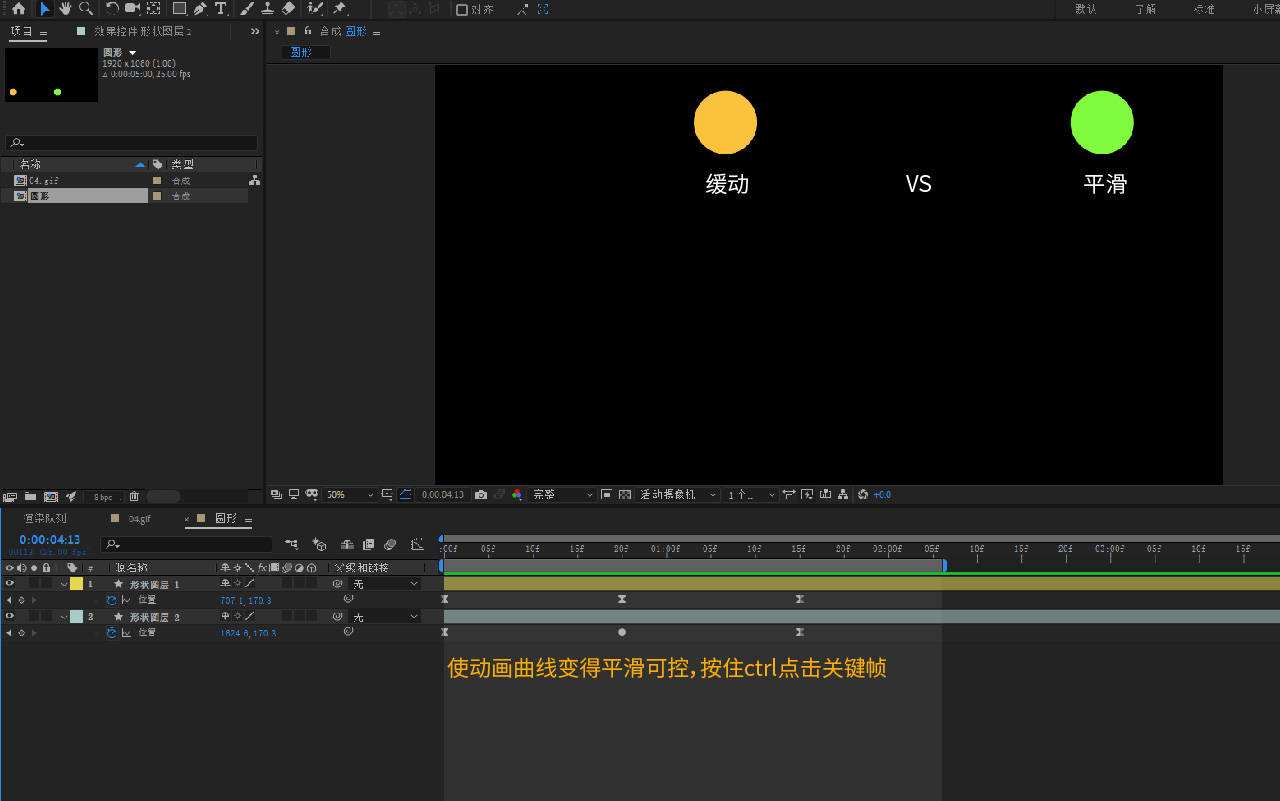
动画曲线可以实现各种运动效果,比如加速、减速、匀速、自由落体运动等。我们在制作动画时,都会先添加关键帧-缓动,然后在图表编辑器-速度图表中调整动画曲线。


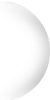
不同形状的关键帧会有一些变化,关键帧图标形态取决于关键帧之间的时间间隔的插值方法。




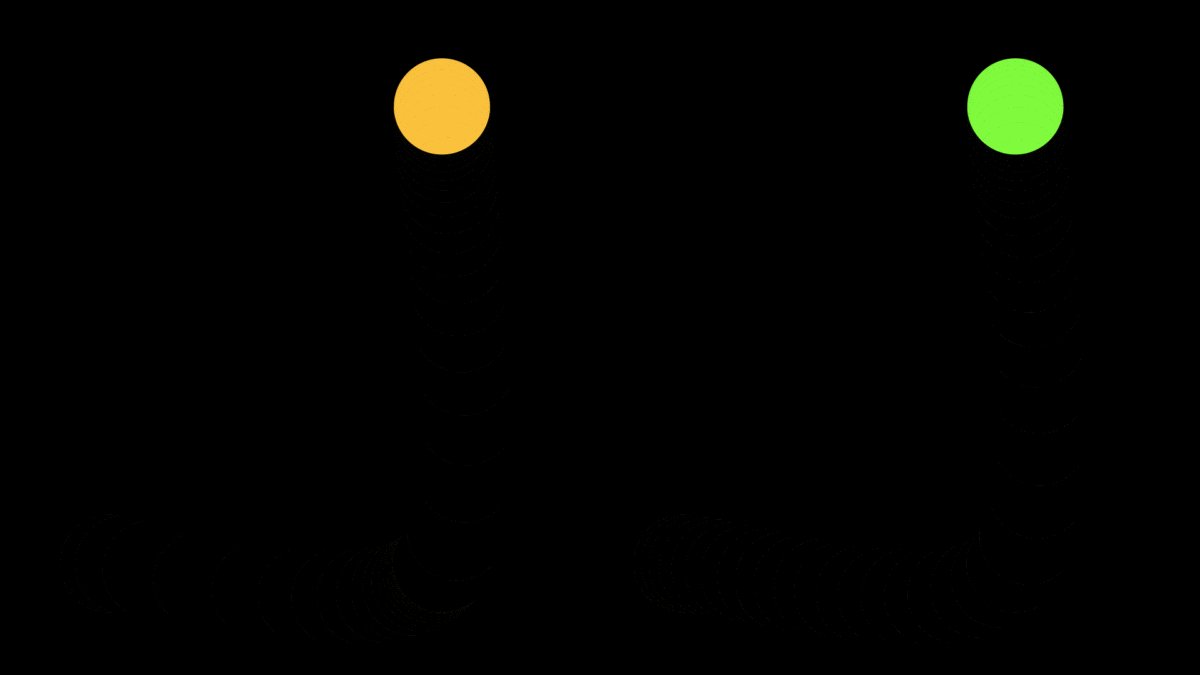
添加自动贝塞尔曲线,从下面动图可以看出两者对比。



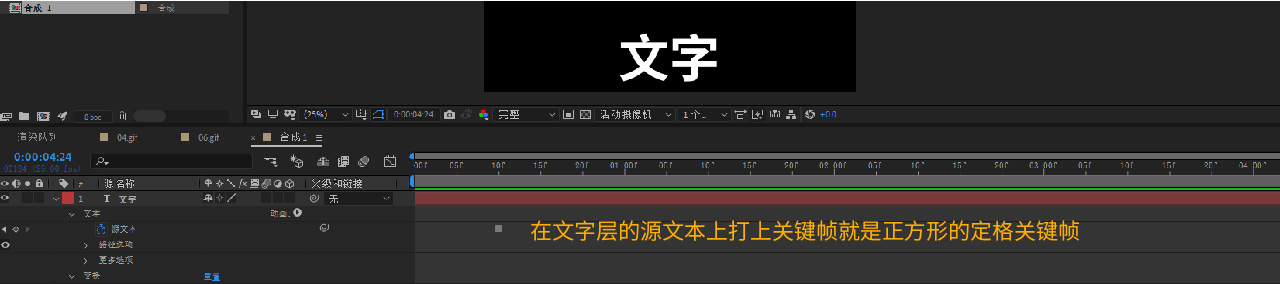
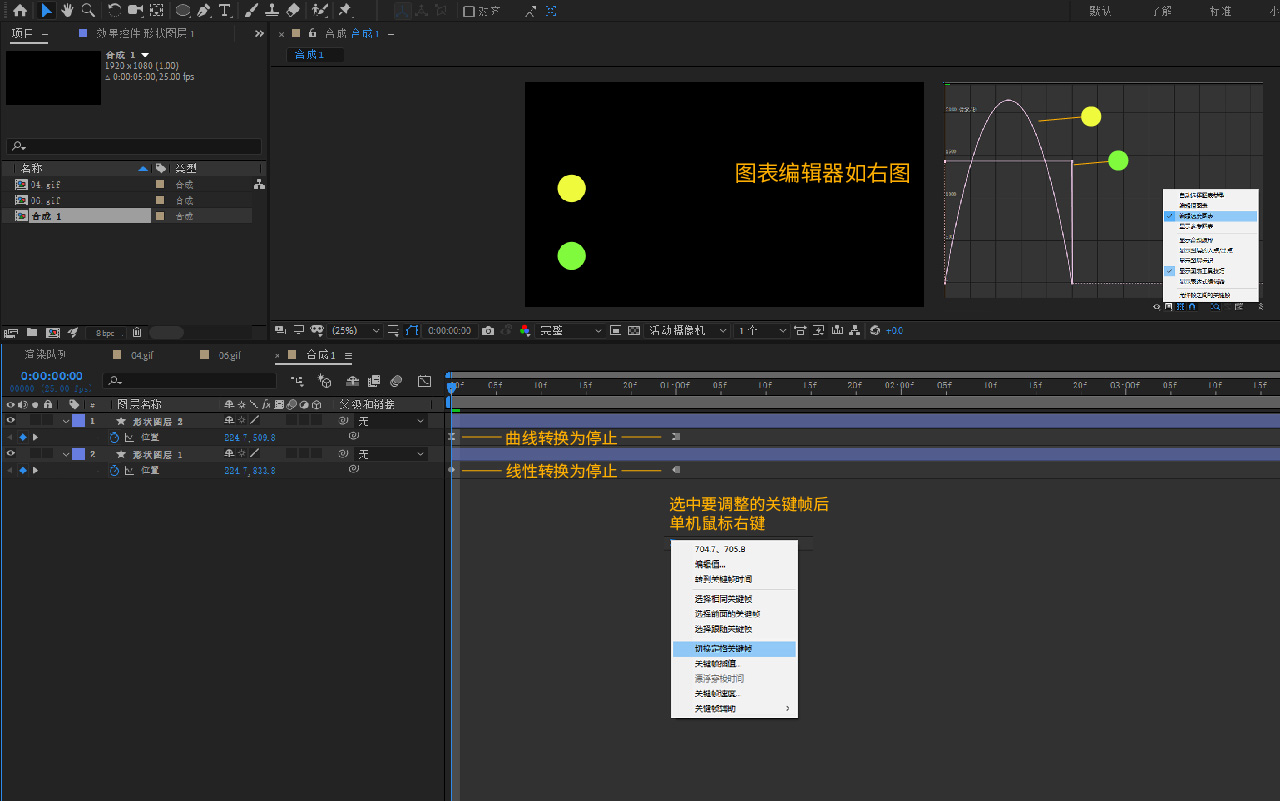
定格(硬性变化)在文字变换动画中经常用到,凹三角和凸三角都是停止关键帧,通过右键点击切换保持关键帧来调整。

凹三角是曲线关键帧转换为停止关键帧后的状态,凸三角是普通线性关键帧转换为停止关键帧后的状态。

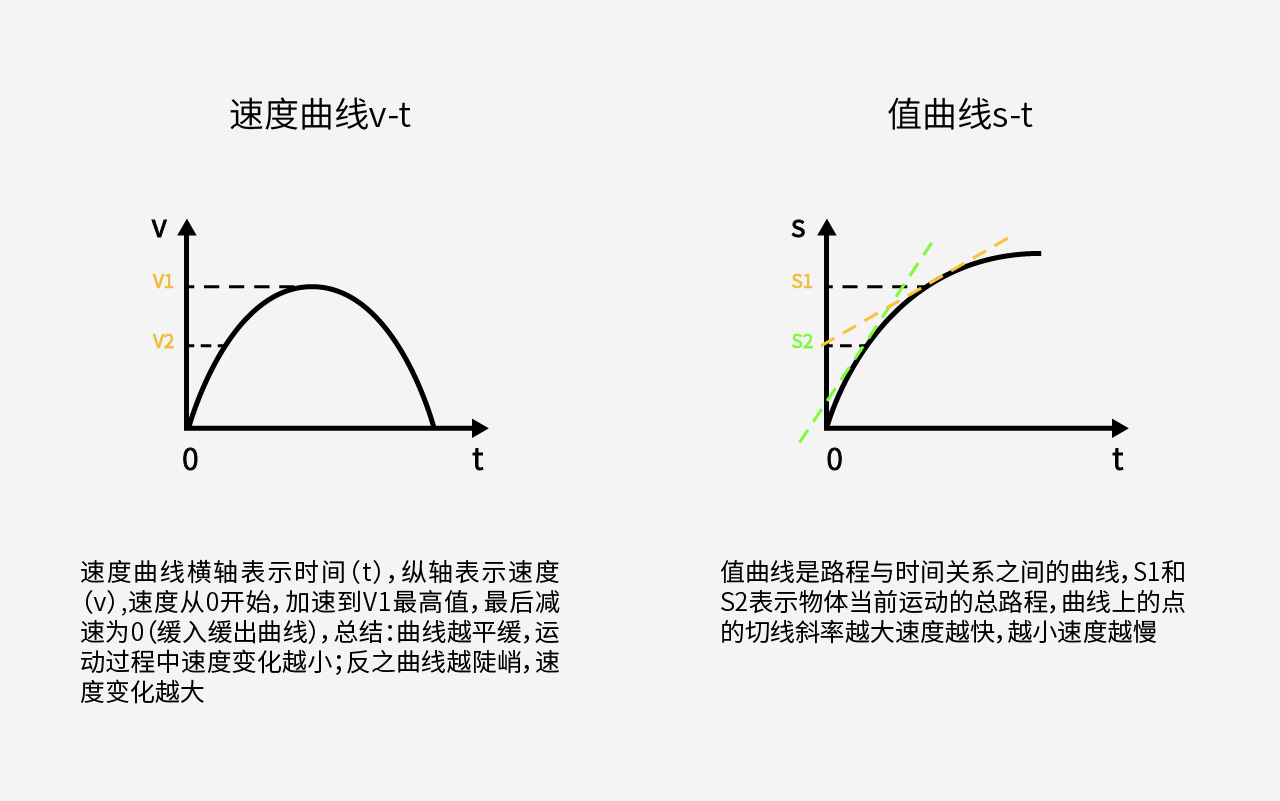
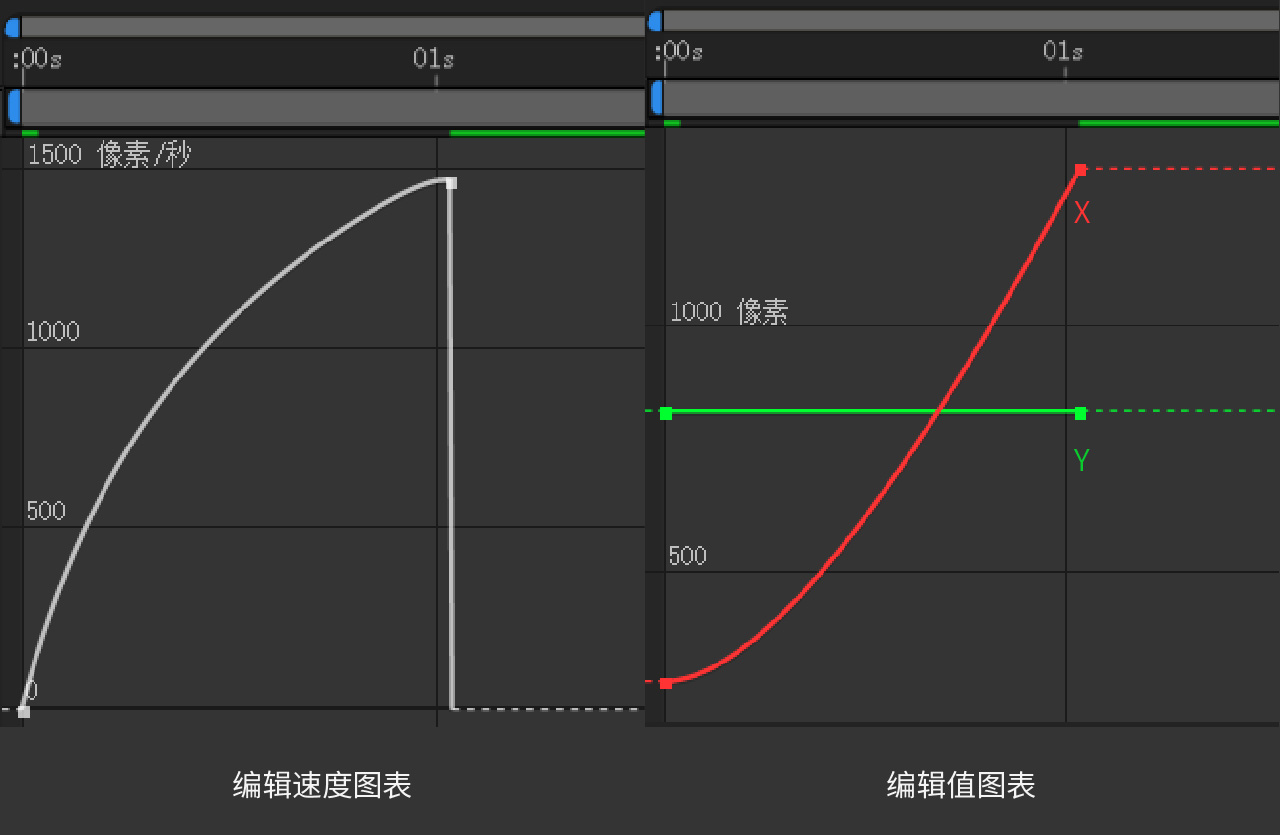
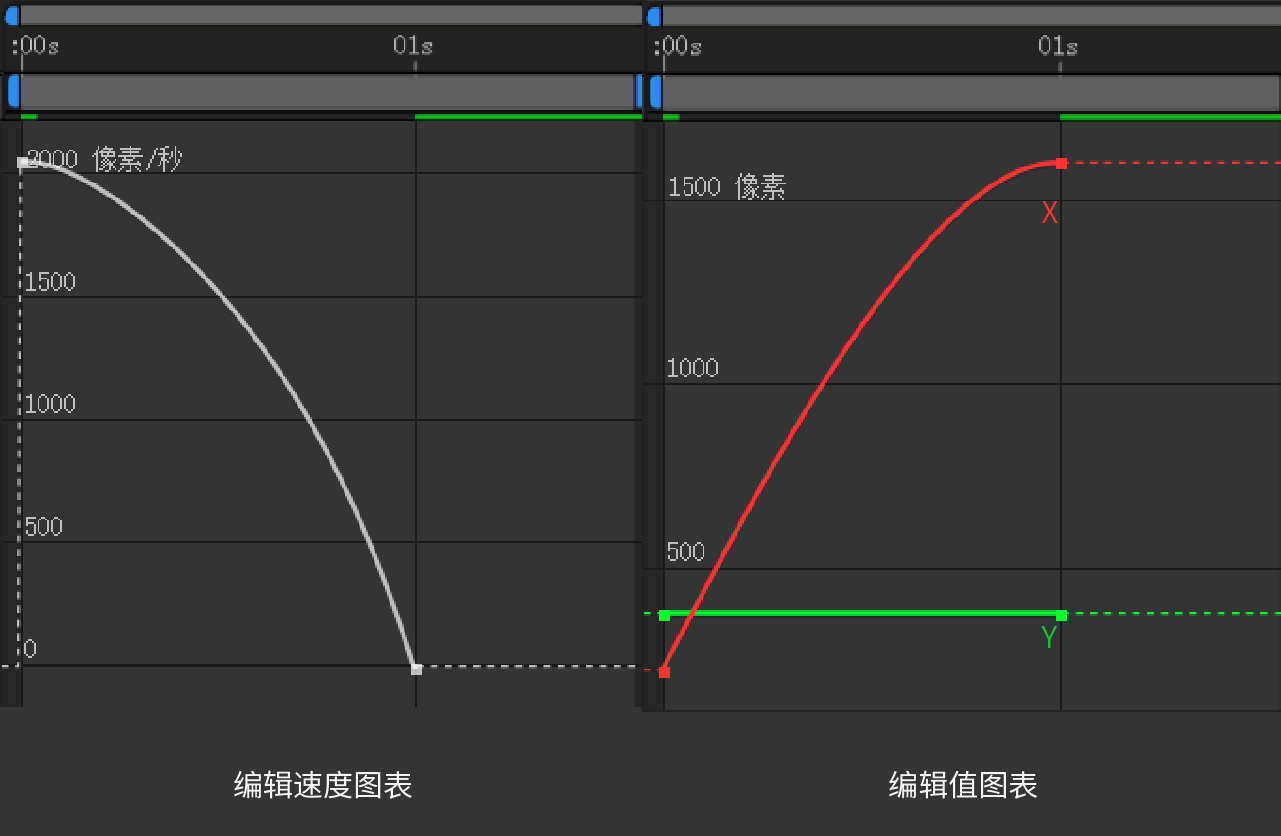
了解关键帧后再来看看速度曲线与值曲线:

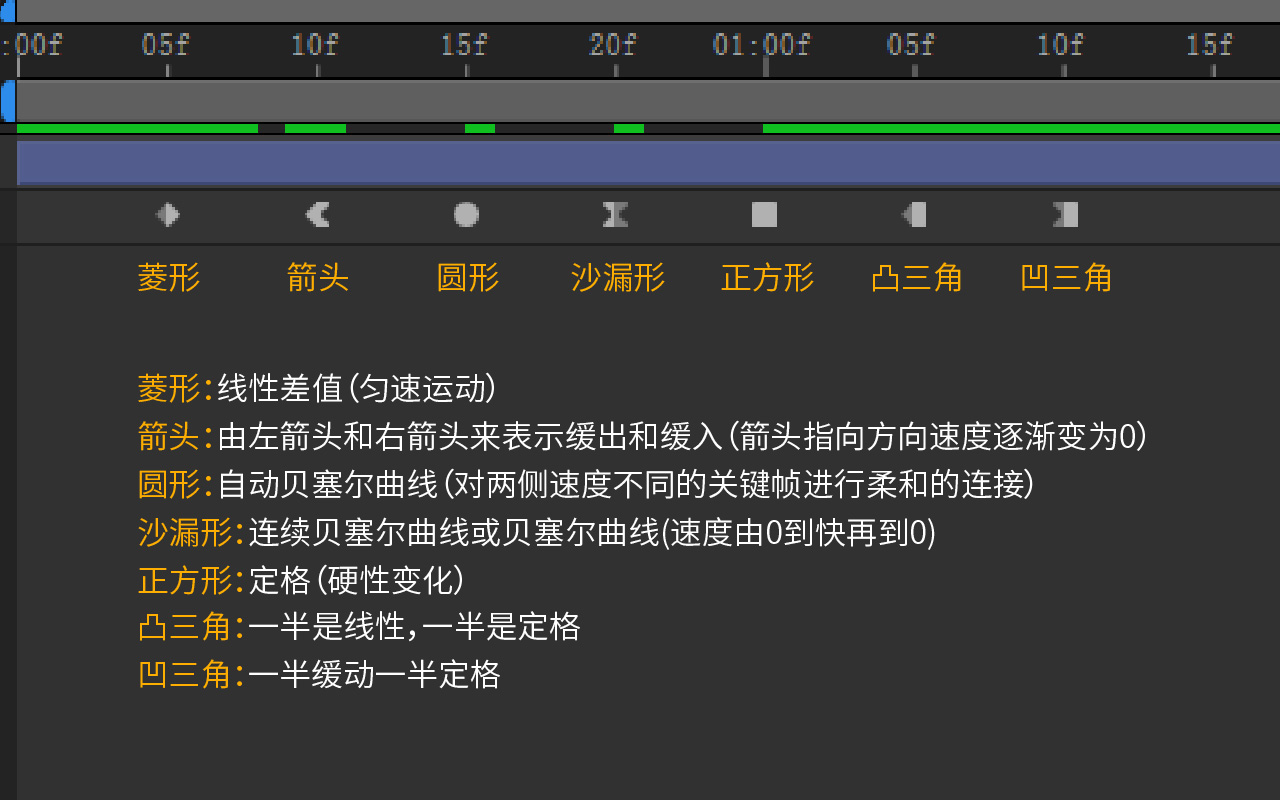
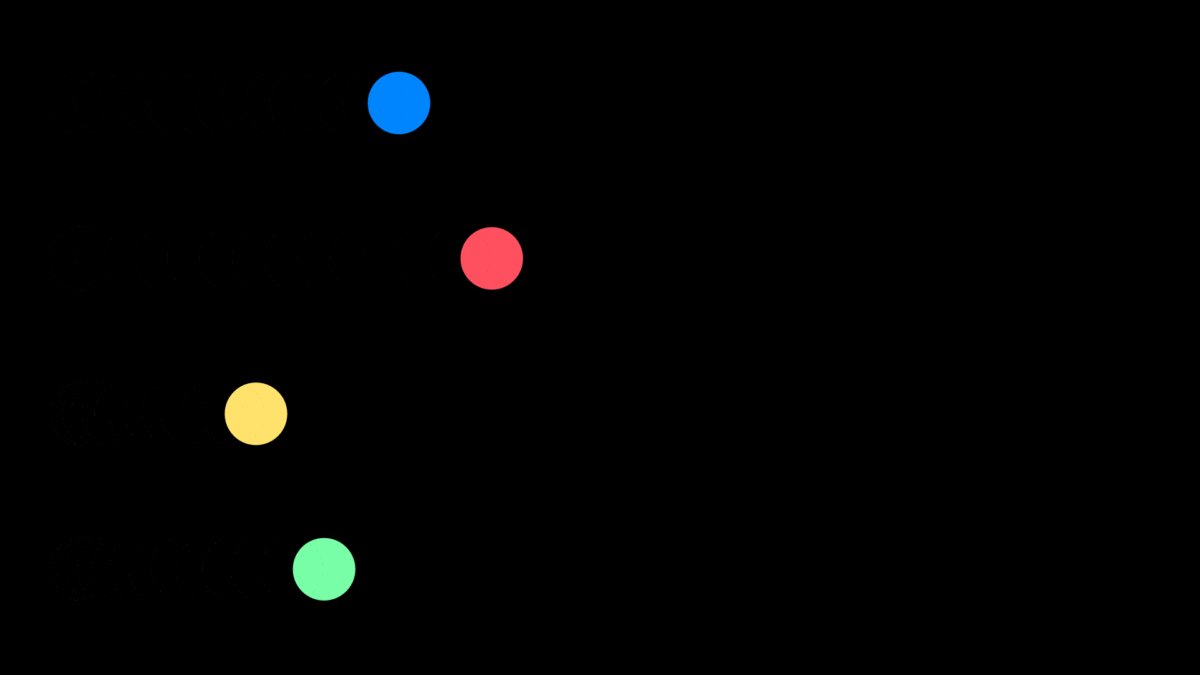
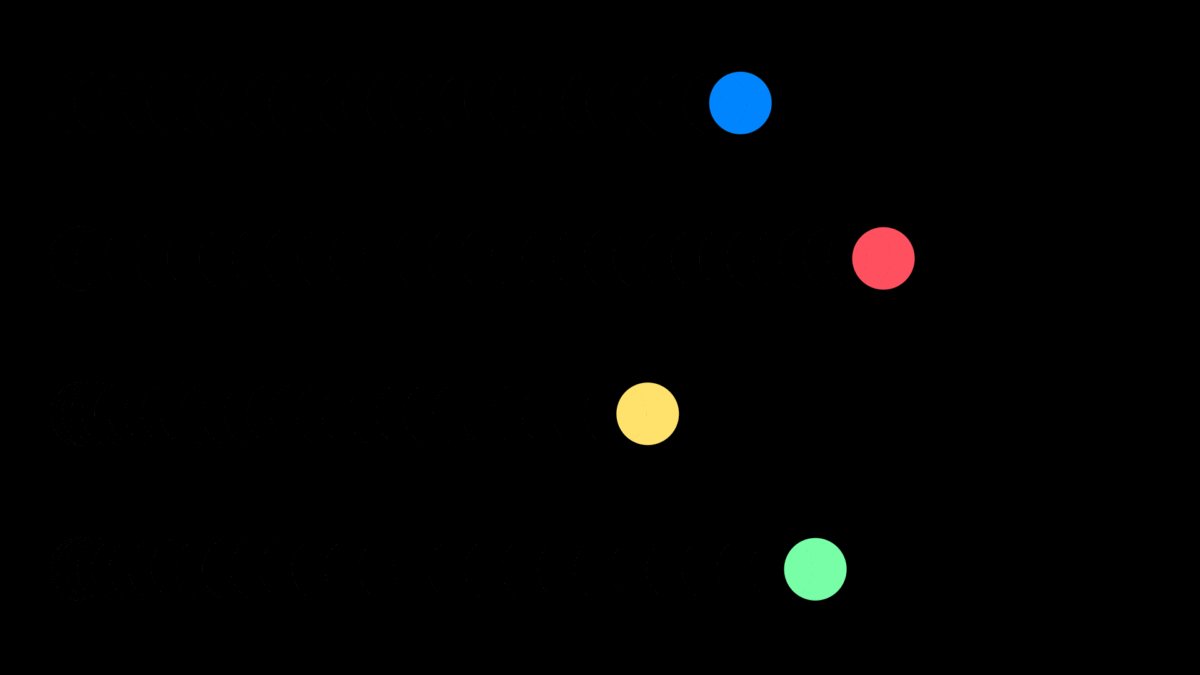
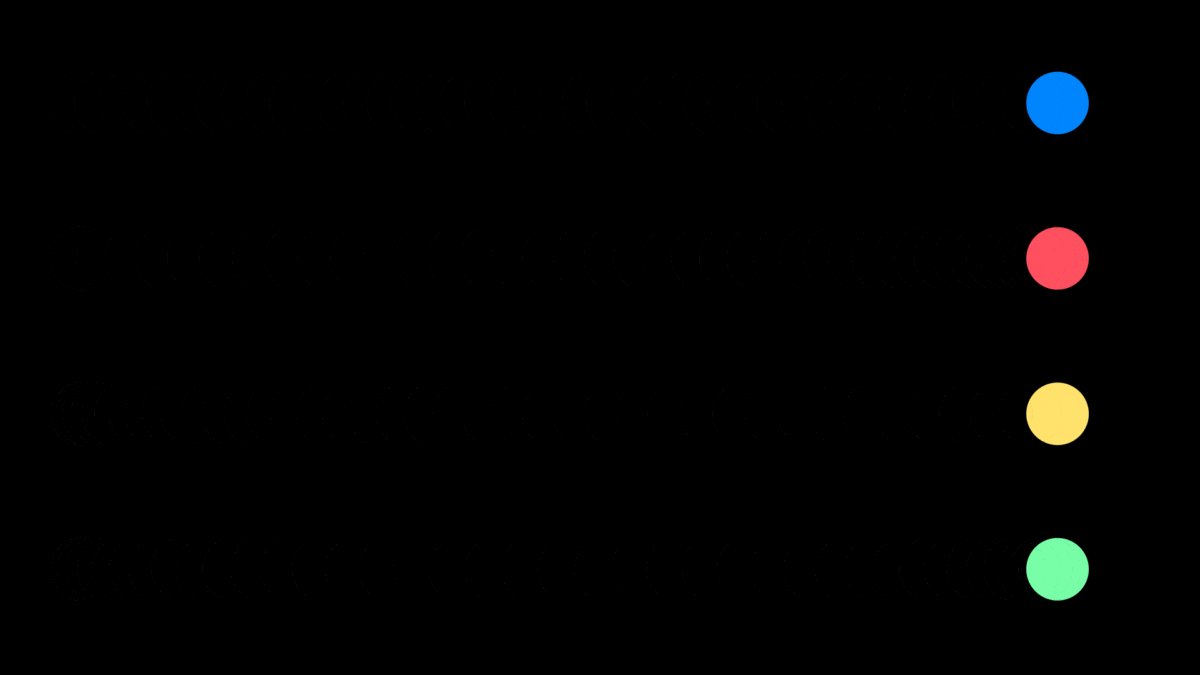
动画曲线可以分为:线性动画,缓入动画,缓出动画,缓入缓出动画,我们逐一来举例说明

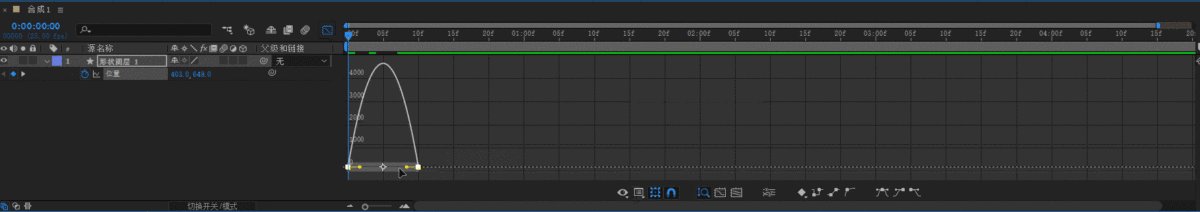
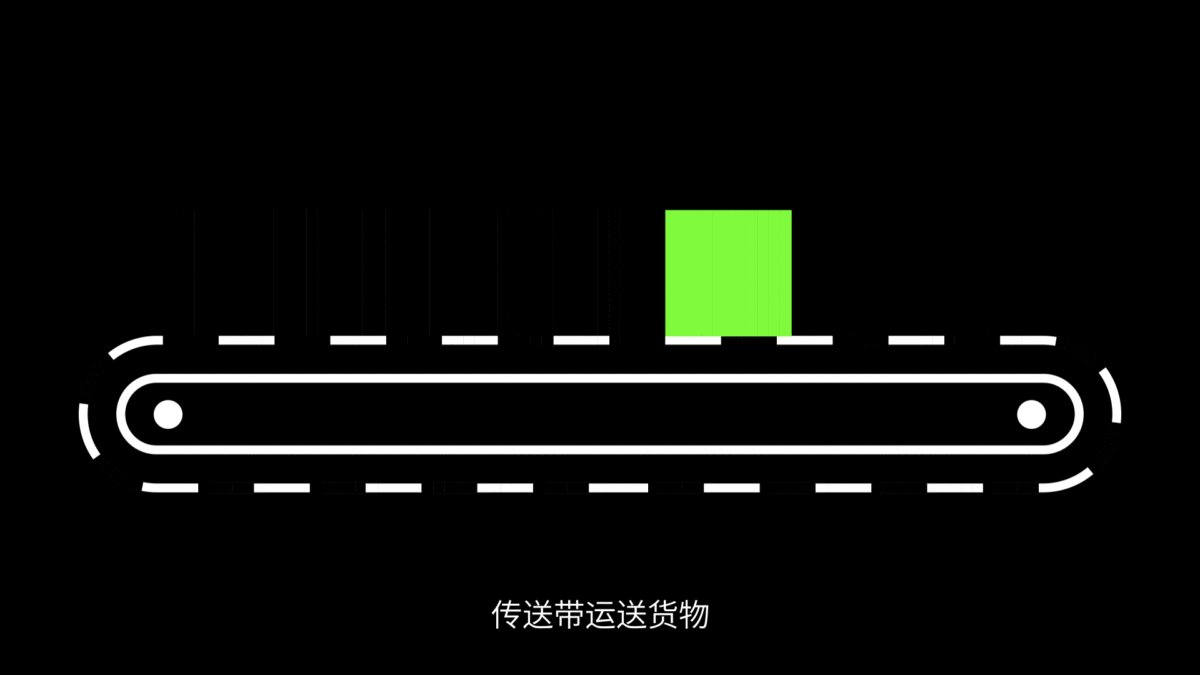
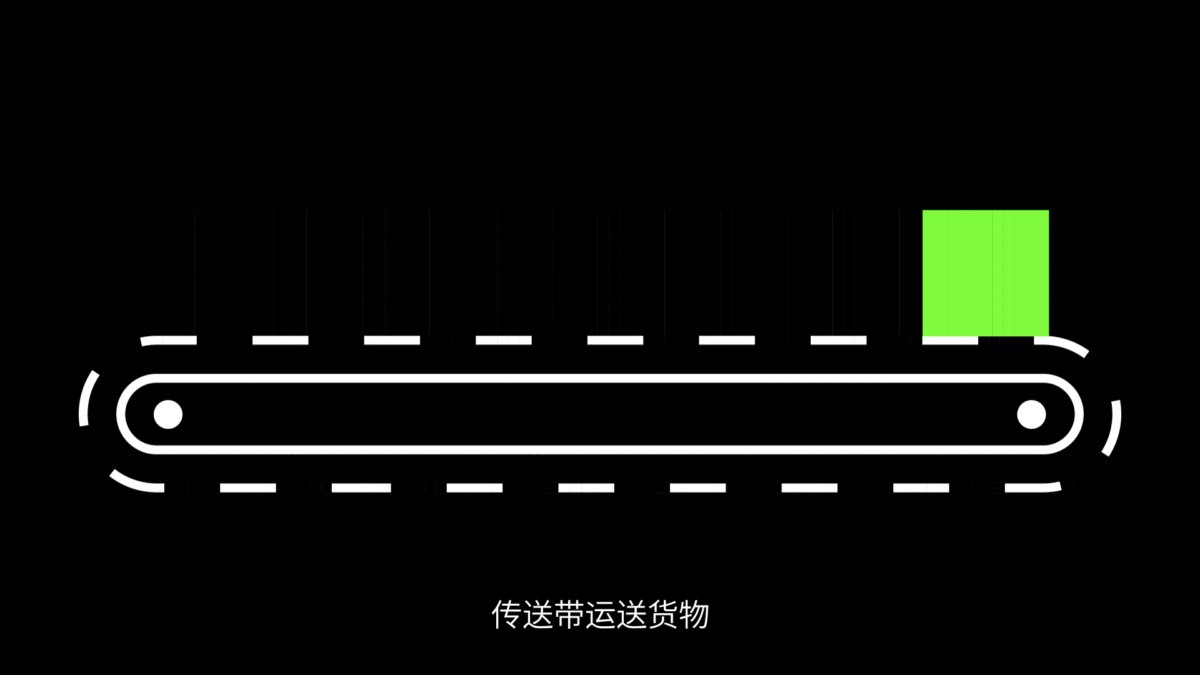
动画从开始到结束一直是同样的速度运动,也就是匀速直线运动,看起来不是很自然。



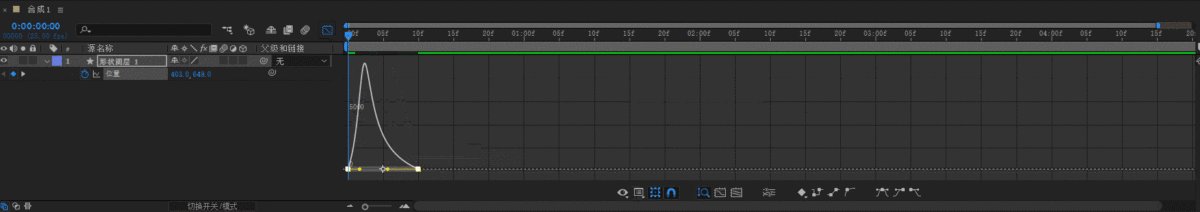
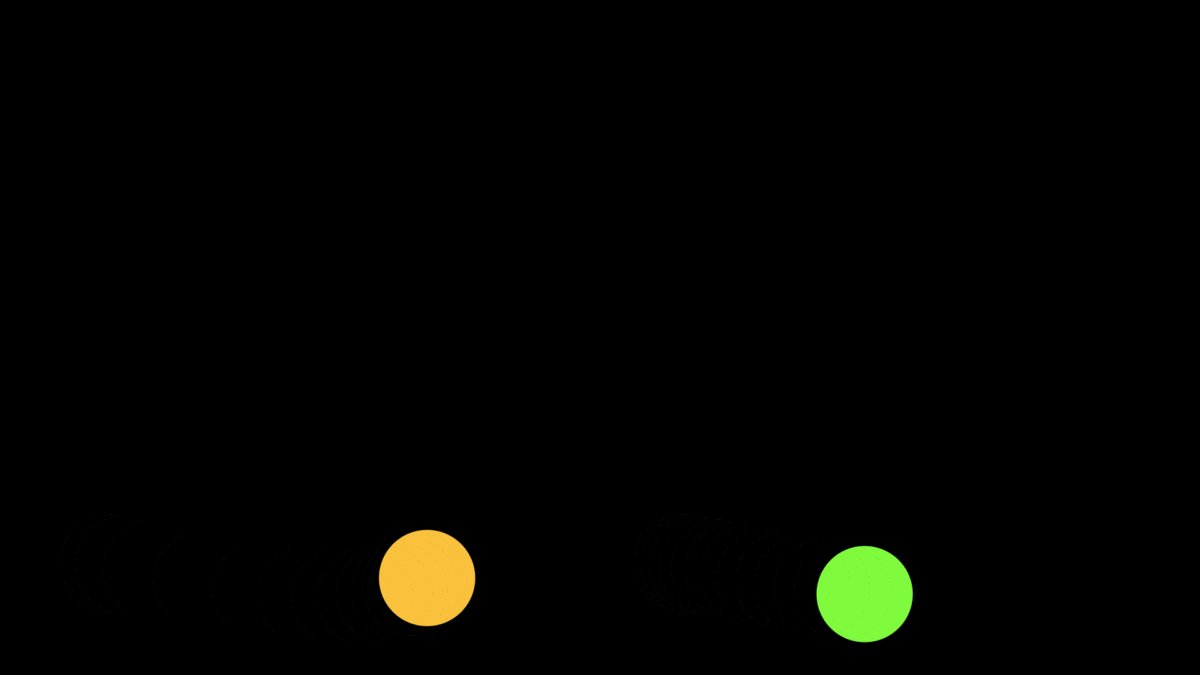
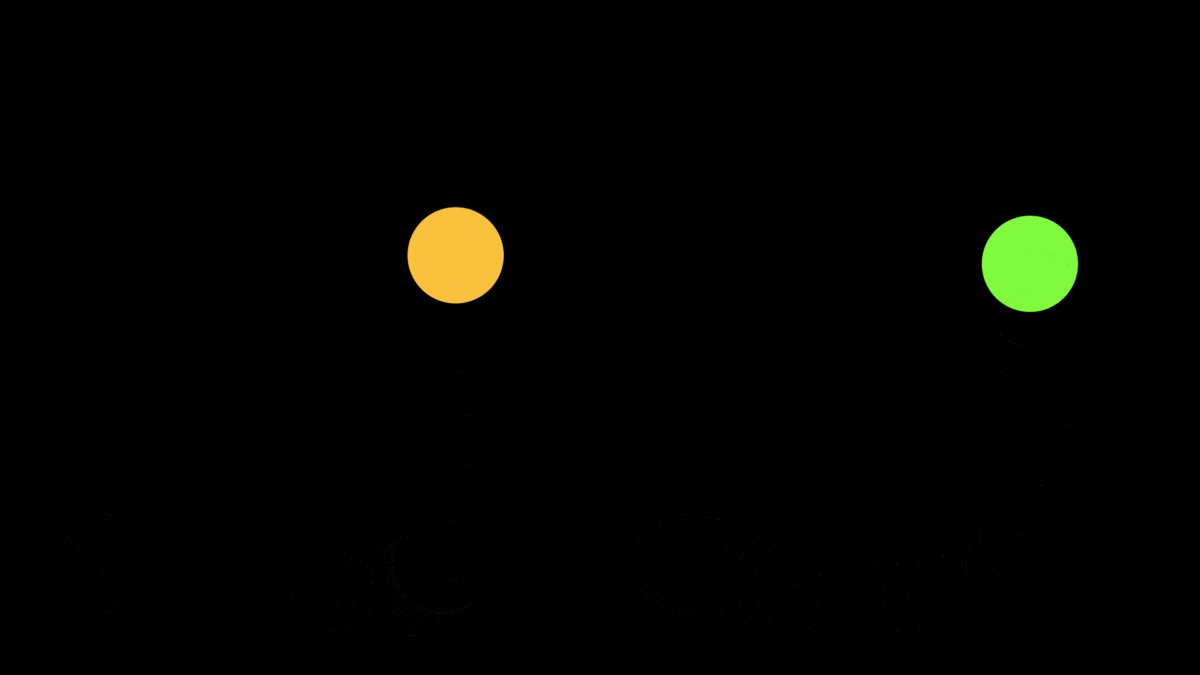
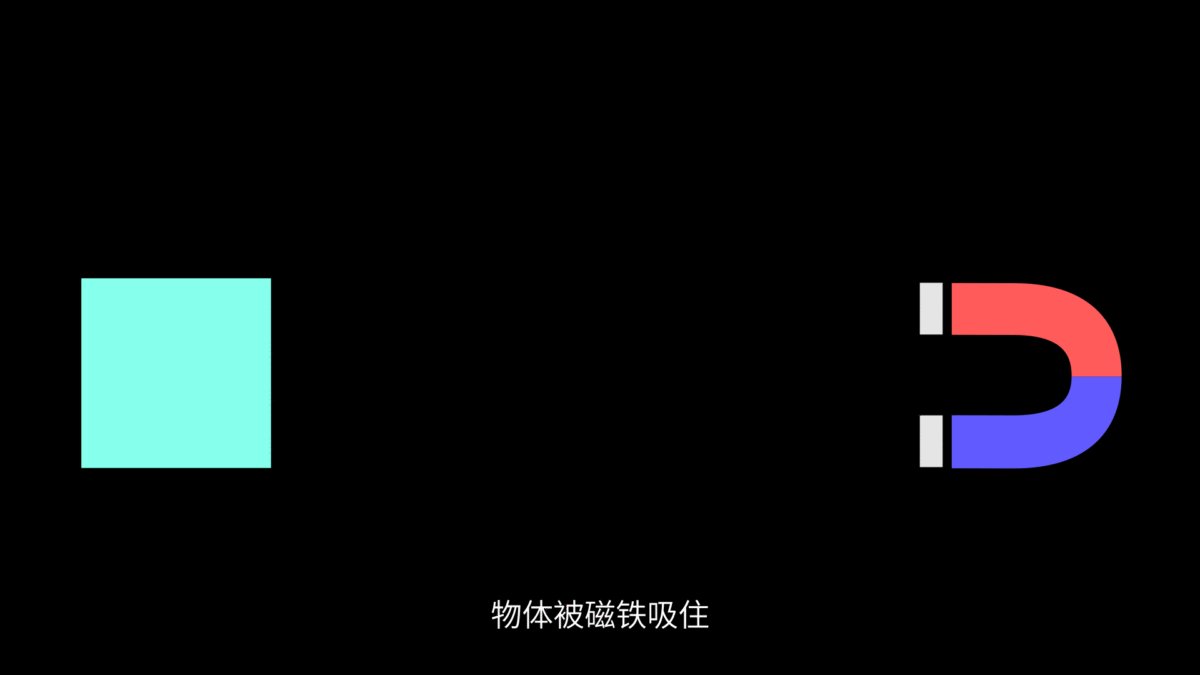
动画的速度先慢后快,动画曲线先是陡峭再平缓,但缓入动画会在速度最快的时候停止,像被磁铁吸住的感觉。



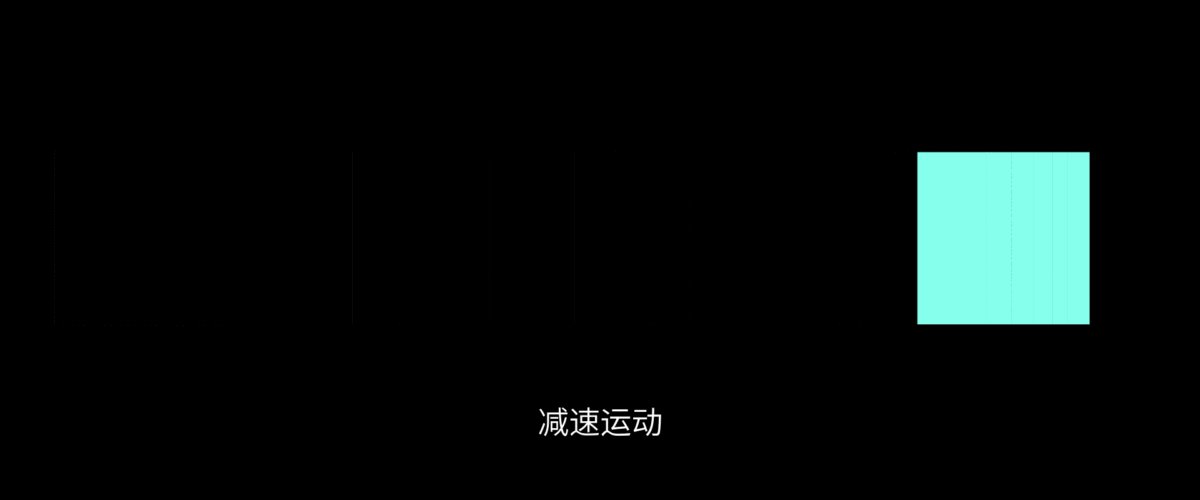
与缓入动画正好相反,缓出动画的速度先快后慢,例如现实生活中汽车慢慢停止。



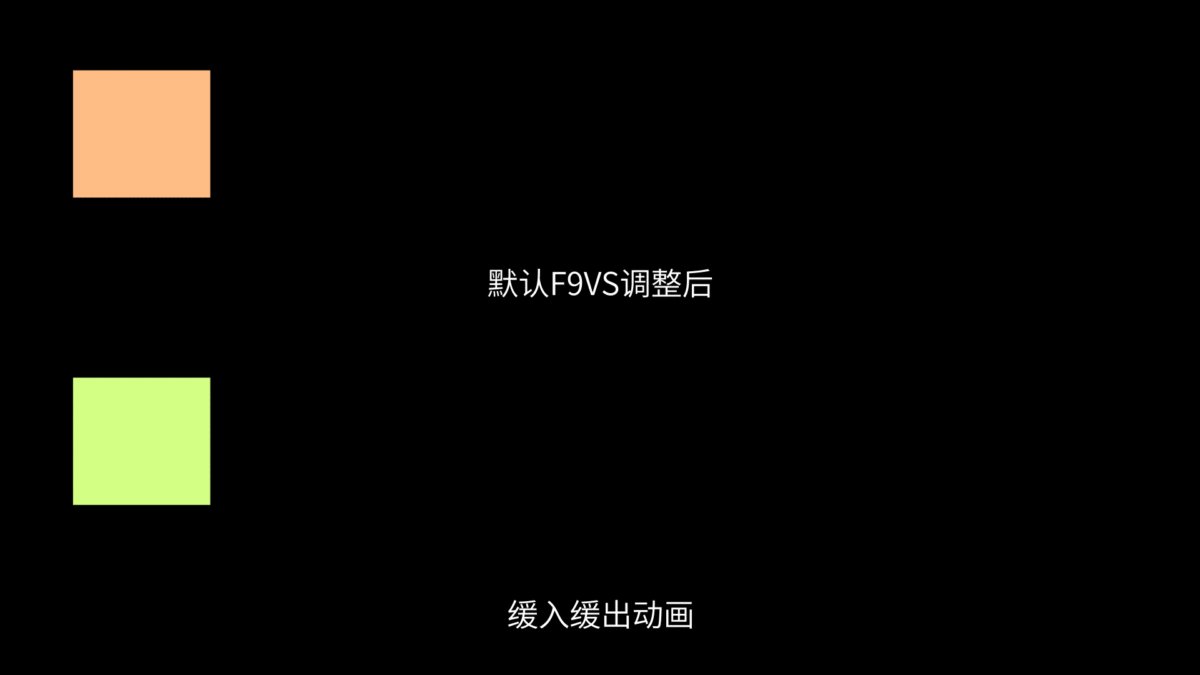
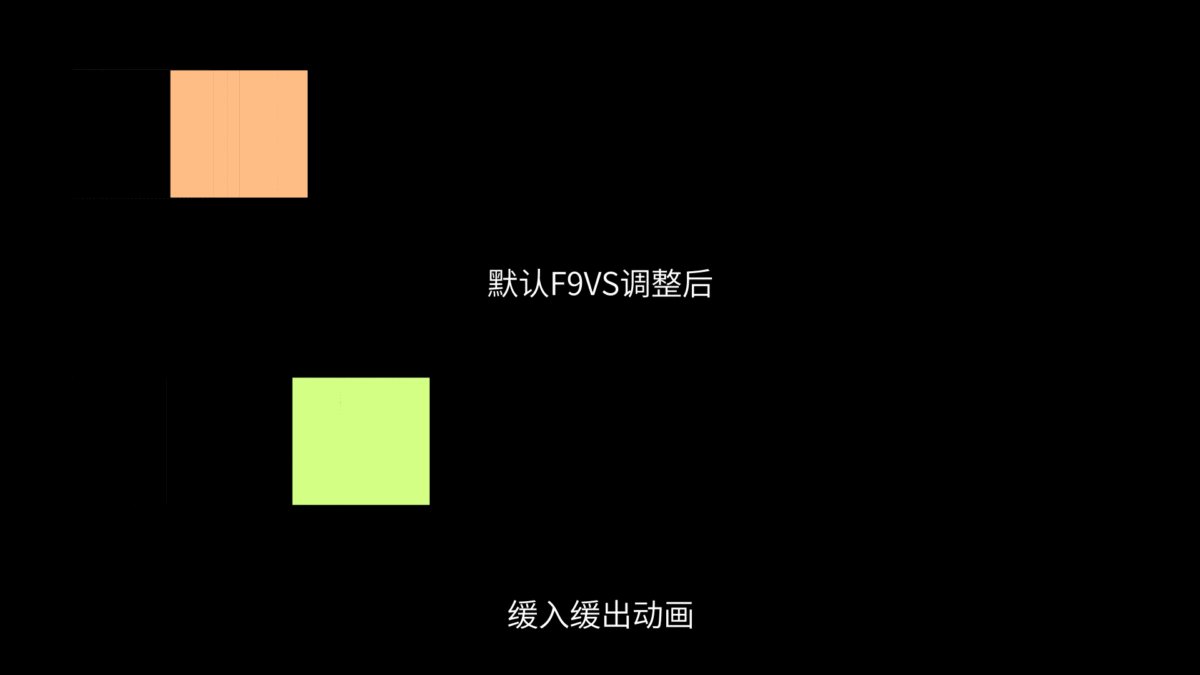
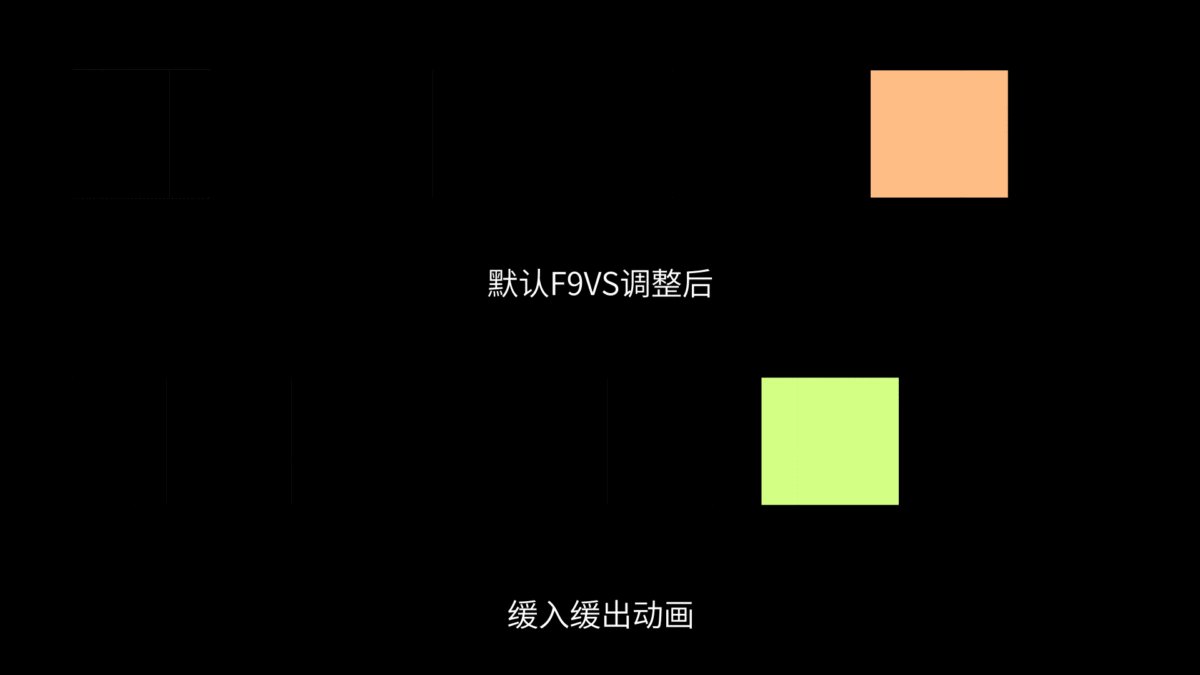
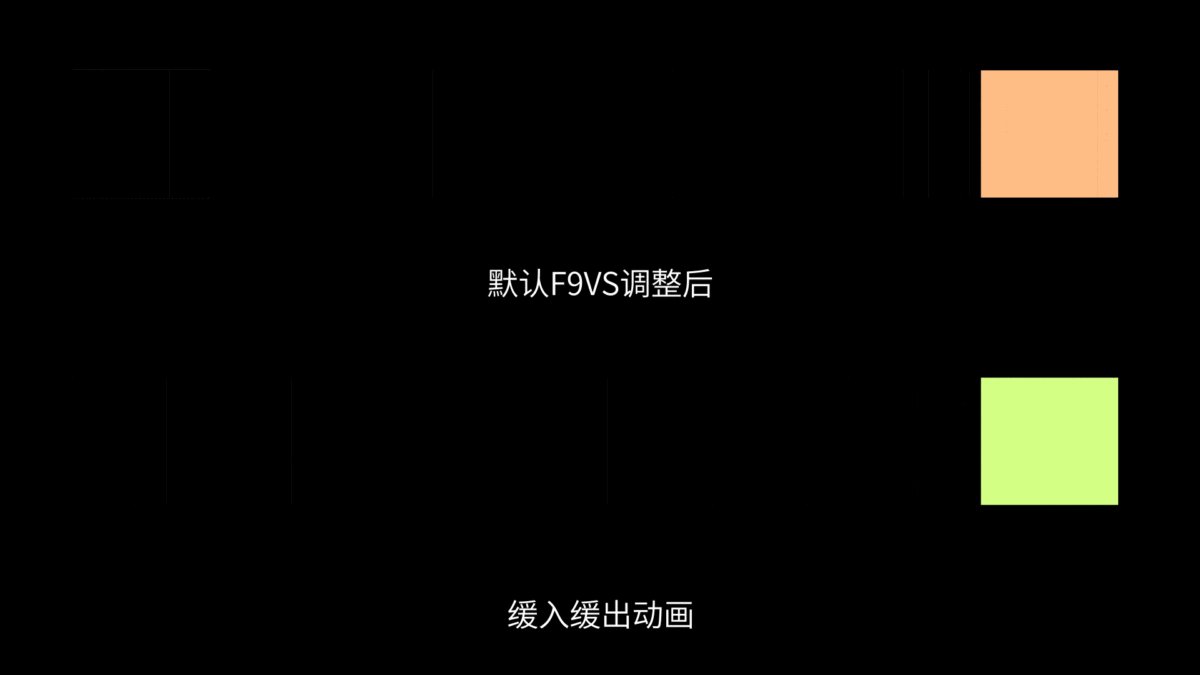
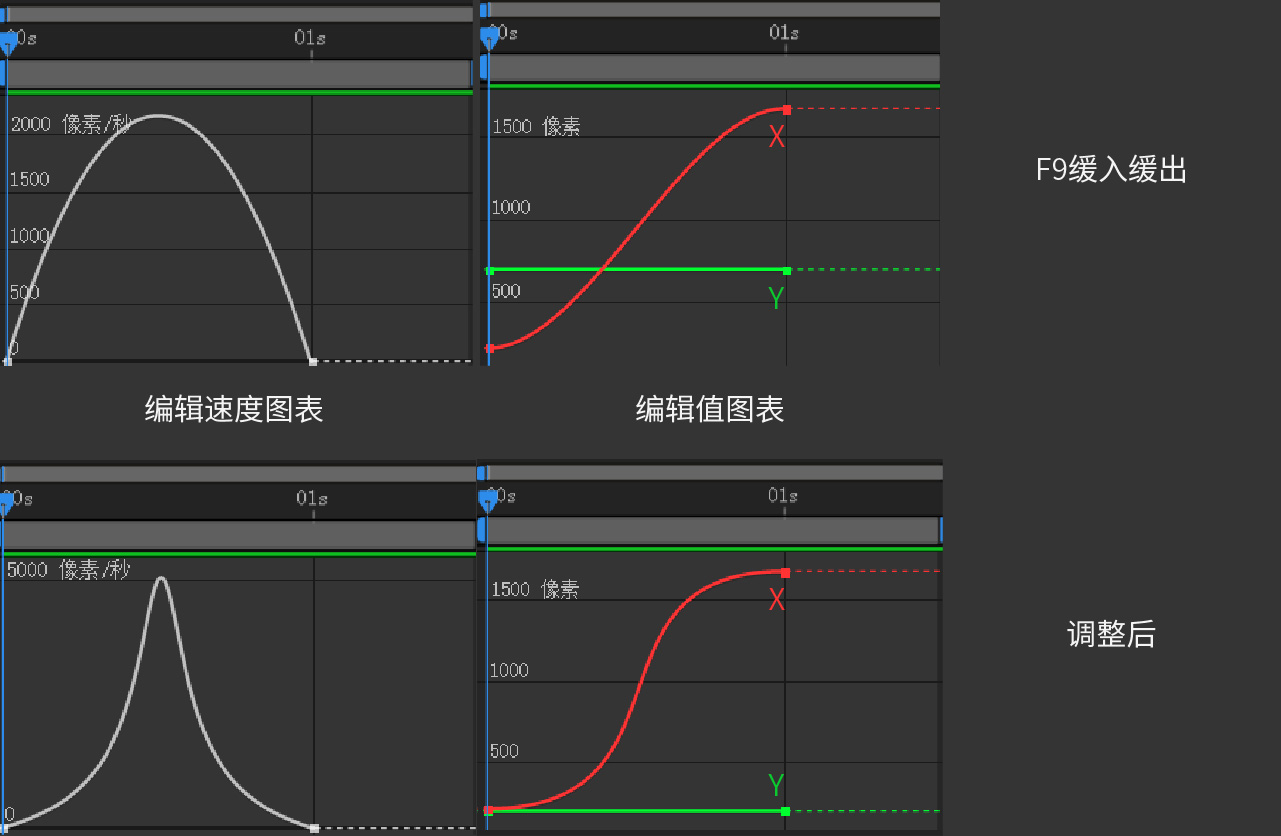
速度由慢变快再变慢,就像汽车启动加速到停止。但是缓动(F9)对于实际效果来讲并不够,还需要调整曲线。


动画曲线的解析就讲到这里,希望上面的内容可以给你带来一些启发。



